зміст
Для ведення онлайн -бізнесу важливо мати приголомшливий веб -сайт, який приваблює аудиторію та забезпечує хороші продажі.
Сьогодні в Інтернеті у нас є популярні плагіни для створення сторінок WordPress, такі як Elementor & Divi, це два найкращих і найчастіше використовуваних багатьма конструкторами веб -сайтів.
Порівняйте обидва конструктора сторінок і проаналізуйте, який із них ідеально підходить для вашого бізнесу. Оскільки вони обидва добре володіють своїми послугами, а також мають певну схожість одночасно, ми також можемо побачити деякі відмінності.
Що таке Elementor?
Elementor - один з кращі конструктори сторінок веб -сайтів сподобався багатьом професіоналам з 5+ мільйонами установок по всьому світу. Це повне рішення "все в одному", яке містить усі елементи, необхідні для створення чудового веб-сайту.
Це дозволяє легко створювати веб -сайт, оскільки пропонує опції перетягування, а також навіть процес налаштування занадто простий.
Сторінка Швидкість завантаження дуже важлива, і Elementor створює веб -сторінки, які можуть прискорити завантаження вашого веб -сайту. Навіть ви можете перевірити швидкість завантаження сторінки за допомогою PageSpeed Insights.
Завдяки різноманітним елементам, можливостям дизайну можна створити чудовий та привабливий веб -сайт.
Наразі за допомогою Elementor створено 8 мільйонів веб-сайтів, члени глобальної спільноти складають понад 140 тисяч осіб, зустрічі у 2020 році складають 400+ та побудовано понад 330 курсів, навчальних посібників, вебінарів тощо.
🤞 Плюси і мінуси Elementor
профі
- Конструктор перетягування
- Інтерфейс зручний
- Поставляється з варіантами побудови WooCommerce & Theme
- Сумісний з будь -яким типом тем
- Інтегрується з різними сторонніми плагінами
- Створення веб -сайтів просте і безболісне
- Регулярно оновлює нові функції
- Відмінні глобальні віджети
- Мінімальна крива навчання
- Підтримка клієнтів командою Elementor
- Пропонує безкоштовний план
мінуси
- Доступні лише деякі маркетингові функції
- Шаблонів сторінок менше
- Регулювання запасу та заповнення трохи складне
- Безкоштовний план має обмежені можливості
😍 Що таке Divi?
Divi також є одним з найпопулярніших конструкторів сторінок WordPress, оскільки він візуально піднімає веб -сайт на новий рівень.
Це більше, ніж тема WordPress, і в інтерфейсі веб -сайту ви можете робити все, що завгодно, оскільки вона пропонує різні елементи для редагування. За допомогою інтуїтивно зрозумілого візуального керування спроектуйте веб -сторінку та миттєво її перегляньте.
Досвідчені в техніці можуть легко інтегрувати Divi у користувацький CSS, і, крім того, це дає повний контроль над створенням веб-сайту.
Створюйте чудові веб -сайти, які чуйно реагують на будь -який пристрій, а вбудоване редагування тексту допомагає писати вміст, створювати сторінки, миттєво перевіряти їх з точки зору відвідувача.
🤞 Плюси і мінуси Divi
профі
- Інтерфейсний візуальний конструктор
- Пропонує більше 40 елементів
- Простота використання
- Більше 100 повних пакетів веб -сайтів
- Готові конструкції-800+
- Проектування та налаштування все під контролем
- N тестова функція
- Чуйний на будь -який пристрій
- Різні маркетингові елементи
- Інтеграція з WooCommerce
- Надає опції теми, які підтримують будь -який веб -сайт
- Можливість перекладу вашого веб -сайту на 32 мови
- Він надає доступ до 100 розширень
- 24 / 7 носій
- День 30 гарантія повернення грошей
мінуси
- Ні безкоштовного пробного періоду, ні безкоштовного плану
- Відсутність конструктора спливаючих вікон
- Відсутність швидкості завантаження залежно від розміру сторінки
✅ Порівняння функцій [Elementor vs Divi]
Щоб створити веб -сайт, Elementor та Divi пропонують різні функції від проектування веб -сайту до швидкості завантаження сторінки. Найкраще - це не потребуючи навичок кодування та досвіду дизайну, створити веб -сайт легко та швидко. Давайте порівняємо список функцій Divi vs Elementor та проаналізуємо невеликі відмінності між ними.
Features Функції Elementor
Інтерфейс Elementor дуже простий у використанні, без особливої праці можна створити чудовий веб -сайт, розробивши веб -сторінки як професіонал. Навіть для створення веб-сайтів та створення веб-сторінок не потрібно багато часу, він пропонує різні готові шаблони для створення сторінок.
Параметри конструктора сторінок перетягування
Можна легко налаштувати сторінки за допомогою функції перетягування, а простий інтерфейс користувача допоможе вам створити веб -сайт так, як вам хочеться. Навіть він дозволяє миттєво переглянути, як він виглядає, щоб ви могли вносити зміни, де це необхідно.
Унікальні віджети та шаблони
Elementor пропонує різні шаблони понад 300, і ці шаблони можуть легко підійти для будь -якої ніші. Все, що вам потрібно, це вибрати шаблон, який відповідає вашим вимогам, і різні віджети, такі як кнопки, поширені запитання, форми, заголовки, таблиці, для створення вмісту доступні інші.
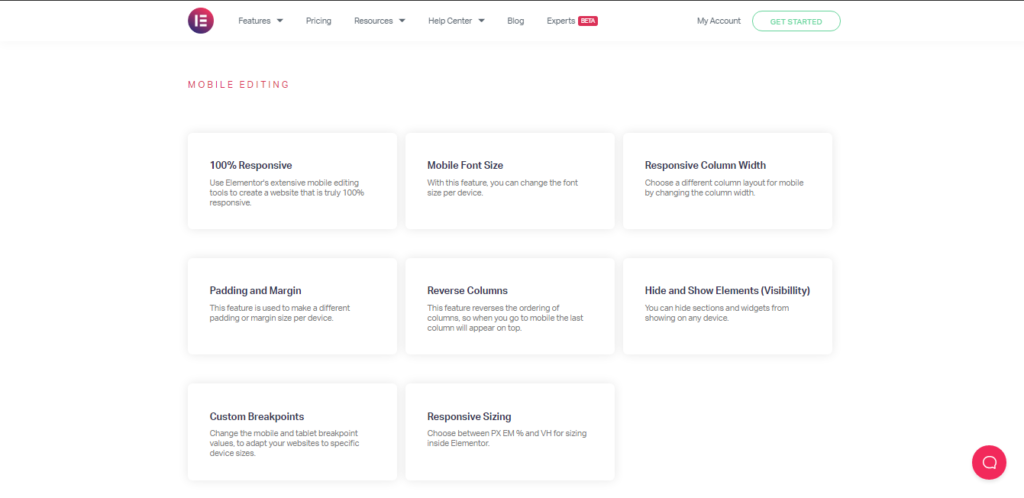
Варіант адаптивного редагування
Мобільні інструменти редагування Elementor Pro допомога у створенні 100% адаптивних веб -сайтів для мобільних пристроїв. Навіть ви можете внести зміни, якщо вони не підходять для веб -сайту, наприклад змінити розмір шрифту, ширину стовпця, вибрати ідеальну ширину стовпця тощо.
Просто змініть точки беззбитковості електронних пристроїв, і тоді ваш веб -сайт автоматично виглядатиме добре та привабливо на будь -якому веб -сайті.
Конструктори WooCommerce, спливаючих вікон та тем
Можна створити магазин WooCommerce за допомогою Elementor, і ви можете взяти під свій контроль проектування та налаштування магазину.
Конструктор спливаючих вікон Elementor дозволяє створювати спливаючі вікна відповідно до параметрів націлювання, а за допомогою конструктора тем можна легко налаштувати веб -сайт за допомогою елементів плагіна Elementor. Для того, щоб зробити все це, вам потрібен певний досвід технічних навичок.
Навігації
Опція навігатора - це легко переглядати кожну сторінку веб -сайту, і навіть це настільки просто, що ви можете швидко переглянути шари вашого веб -сайту. Опція індикатора в Elementor допоможе вам перейти на потрібну сторінку.
Налаштування веб-сайту
Ви маєте повний контроль над веб -сайтом, оскільки він надає доступ до таких елементів, як приклади частин шаблону теми, налаштування лайтбоксу, вміст сторінки, стилі, сторінки архіву, пакети макетів та багато іншого.
Це важлива особливість, оскільки це головний крок під час розробки веб -сайту, щоб зробити його більш привабливим відповідно до сприйняття аудиторії.
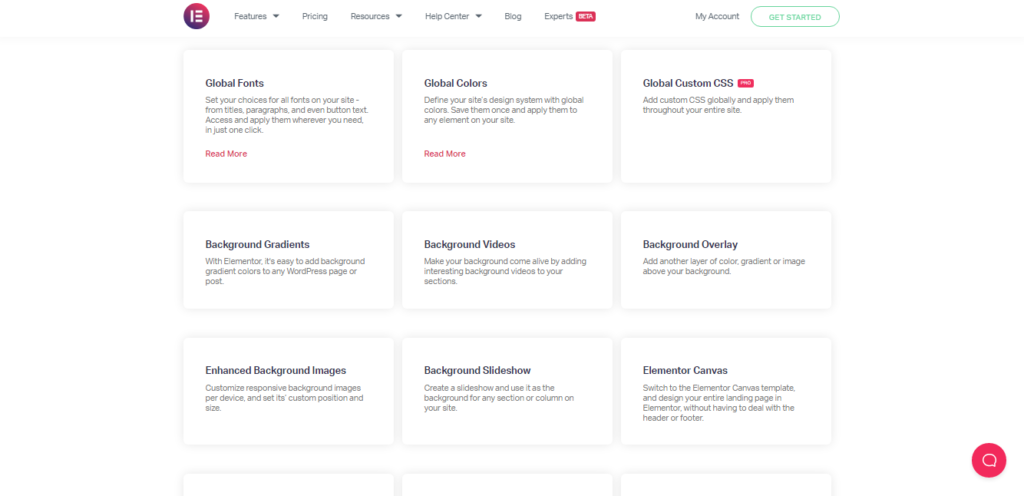
Глобальні кольори, шрифти та інші елементи
Elementor надає доступ до глобальних шрифтів, щоб ви мали повний контроль над упорядкуванням шрифтів від заголовка веб -сайту, текстів до абзаців. Натисніть на шрифти та застосуйте їх там, де це потрібно для веб -сайту.
Щоб виглядати привабливіше на веб -сайті, ви можете додати кольори та спочатку зберегти потрібні кольори. Потім завантажте кольори на свій веб -сайт, де це необхідно.
Елементи проектування фону
Для більш привабливого та вражаючого просто додайте фонові зображення, дописи. відео та інші потрібні відео. Існує ще один варіант, тобто, ви можете додати інший шар кольору, зображення тощо, а також змінивши його.
Створення мобільних адаптивних сторінок
Створити адаптивний веб -сайт, який працюватиме на всіх пристроях, - велике завдання, а з Elementor це легко, і ви можете створити 100% чуйні веб -сайти. Створіть веб -сайт такого ж розміру, кольору, фону та ін.
Він працює однаково на різних пристроях, і якщо йому потрібно змінити ширину стовпця, макет, зробіть це відповідно. Коли ви змінюєте точки беззбитковості, ваш веб -сайт адаптуватиметься до всіх пристроїв.
Магазини електронної комерції
Для будь -якого магазину електронної комерції важливо створити розділи з цінами, меню, каталоги тощо. За допомогою Elementor ви можете створити все необхідне для магазину електронної комерції, і якщо ви продаєте товари/послуги, значить, добре додати параметри фільтра.
На сторінку товару має бути додана кнопка "Додати в кошик", а для кращих практик та користувацького досвіду додайте сторінку мого облікового запису, сторінку оплати, сторінки оплати та відстеження.
Сторонні розробники, форми та інтеграція
Форми підписки, контактні форми, форми входу, ви можете створити що завгодно за допомогою Elementor, а в кінці створити кнопку дії, тому що клієнти заглядають після заповнення форми. Далі створіть електронний лист із підтвердженням та надішліть його своєму клієнту після заповнення форми.
Якщо ви хочете інтегруватись з іншими програмами, то з Elemntor ви можете інтегруватись з будь -якою програмою, яка вам потрібна. Він дозволяє інтегруватися з ConvertKit, Zapier, GetResponse, бібліотеками спеціальних значків, Font Awesome 5, Slack, Mailer Lite, MailChimp, Discord та іншими.
Поділіться іконками соціальних медіа
Blackquotebox дозволяє обмінюватися вмістом на всіх платформах соціальних медіа, а особливо на платформі Twitter - найкращими рядками.
Щоб отримати більше взаємодії, добре додати до всіх повідомлень соціальні іконки. Якщо ми візьмемо приклад Facebook, ви отримаєте більше залучень, лайків, а також акцій, і в той же час ваш бізнес буде впізнаваний у всьому світі.
партнерські програми
Партнерська програма Elementor - це направити друзів, родину та інших людей на заробіток. Elementor пропонує набір логотипів та банерів, тому ви можете використовувати їх для створення партнерських програм.
Підтримка різних мов
Якщо ви хочете розвивати свій бізнес у всьому світі, вам потрібно створити веб -сайт, який перекладає на різні мови, доступні у всьому світі. Оскільки Elementor має можливість перекладати на 50 мов, а різні перекладачі надаються до Elementor.
Відео тренінги
Elementor надає покрокове навчання про те, як створити веб-сайт, а відеорепетитори дають детальне пояснення. Таким чином, навіть новачки можуть легко створити веб -сайт.
Features Функції Divi
Divi призначений для фрілансерів, агентств та власників веб -сайтів. Ось функції.
Функція редагування перетягуванням
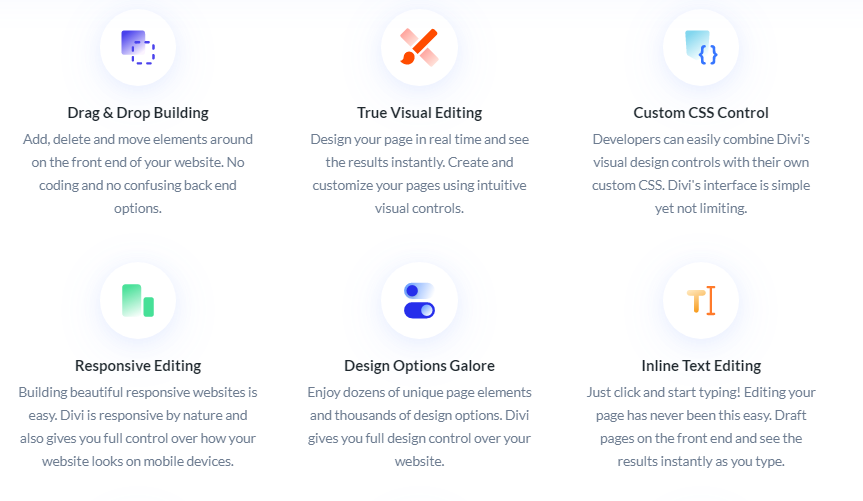
У передньому кінці вашого веб -сайту ви маєте повний контроль над додаванням, видаленням та переміщенням елементів, як вам потрібно. Без будь -якої плутанини в бекенді керуйте всіма елементами, і вам не знадобляться навички кодування для виконання всіх цих дій. Інтуїтивно зрозумілі візуальні елементи керування допомагають миттєво та візуально оформити сторінку.
Віджети та шаблони
Divi-це система, яка пропонує різні віджети та шаблони, з іншого боку-800+ готових макетів веб-сайтів. Щотижня він оновлює нові фотографії, значки та інші ілюстрації, оскільки дозволяє використовувати їх для будь -якого типу бізнес -ніші.
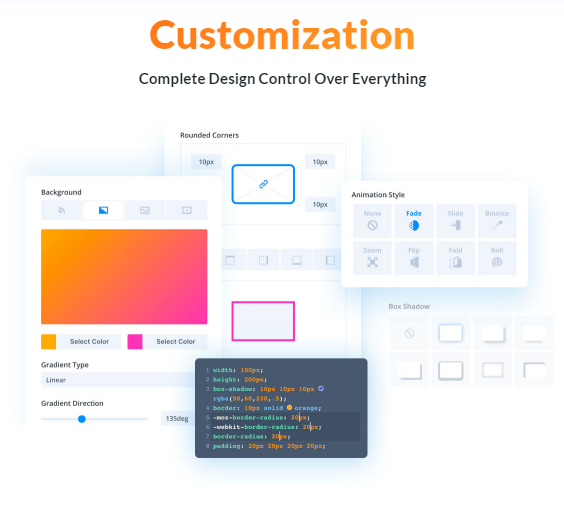
Дизайн та налаштування
З самого початку у вас є повний контроль над розробкою та налаштуванням веб -сайту. Він має різні інструменти дизайну, які допомагають легко створити веб -сайт. Без сумніву, ви можете створити професійний веб -сайт за допомогою Divi, і це причина для створення веб -сайту. Просунута система дизайну Divi більш корисна для початківців.
- Створюйте приголомшливі ефекти наведення на свій сайт
- Чуйний характер редагування
- Пропонує глобальні шрифти, текстові повідомлення, редагування та стилізацію
- Роздільники форм, які можуть справити враження на ваші веб -сторінки, а також створити перехідні ефекти.
- Пропонує різні варіанти кордонів
- Перемістіть елементи навколо веб -сайту
- Легко писати та редагувати код.
- Налаштуйте ефекти та додайте фільтри
- Створіть тінь, яка допоможе вам додати більше глибини вашим веб -сторінкам.
- Додайте до елементів анімацію, щоб виглядати привабливіше.
- Створюйте унікальні дизайни, застосовуючи спеціальні кольори фону, зображення, відео, файли GIF. За допомогою підтримки кліків ви можете зробити все для свого веб -сайту.
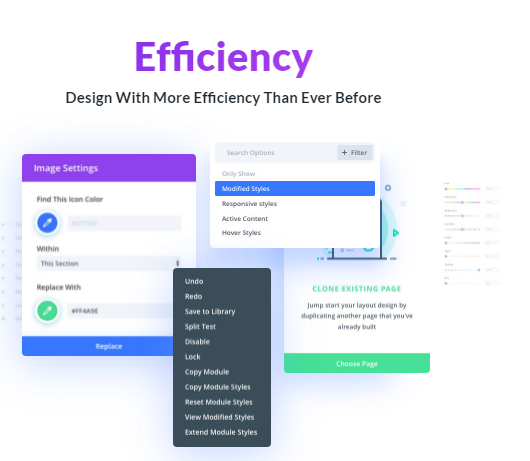
Ефективність
У вас є можливість створити веб -сайт з більшою ефективністю, ніж будь -коли раніше. Це основна причина вибору Divi, а також є деякі додаткові функції, такі як
- Багаторазовий вибір з опціями масового редагування
- Параметри пошуку та заміни можуть змінити всю цінність дизайну веб -сайту.
- Розширена теорія кольору дає підказки щодо того, який колір підходить для веб -сайту
- Немає необхідності відкривати параметри дизайну знову і знову, оскільки це дозволяє працювати зі стилями копіювання та вставлення
- Щоб дивитися на веб -сайт як на нову ефективність, Divi пропонує розширювані стилі.
- Divi пропонує деякі швидкі дії, такі як додавання елементів, завантаження макетів тощо
- Перетягування елементів, параметри комбінацій клавіш, стиль елементів, параметри пошуку тощо допомагають легко створити веб -сайт.
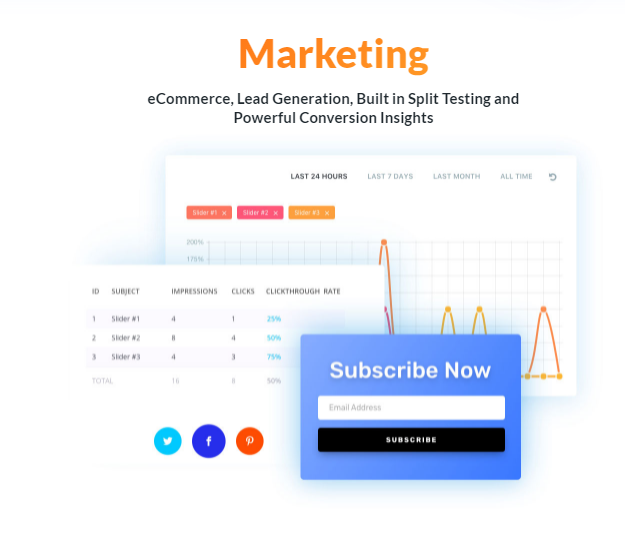
Маркетинг
У цьому плагіні для конструктора Divi доступні функції генерації потенційних клієнтів, електронної комерції, розділеного тестування та інших функцій маркетингу. Поряд з цим, ви можете керувати кожним маркетинговим аналізом, щоб знати, як він працює.
- Підтримка електронної пошти від Divi для електронної пошти допомагає створювати списки маркетингу електронної пошти
- Створюйте сторінки продажів, варіанти ціноутворення за допомогою Divi
- Створіть спеціальну побудову форми з опцією конструктора контактних форм
- Соціальне стеження та вбудоване роздільне тестування полегшують ваші акції
WooBuilder
Divi сумісний з електронною комерцією, без будь -яких додаткових витрат ви можете легко продавати продукти. Конструктор WooCommerce допомагає створювати привабливі макети продуктів. Divi виводить ваш магазин електронної комерції на абсолютно новий рівень, тому створіть магазин відповідно до наданих елементів.
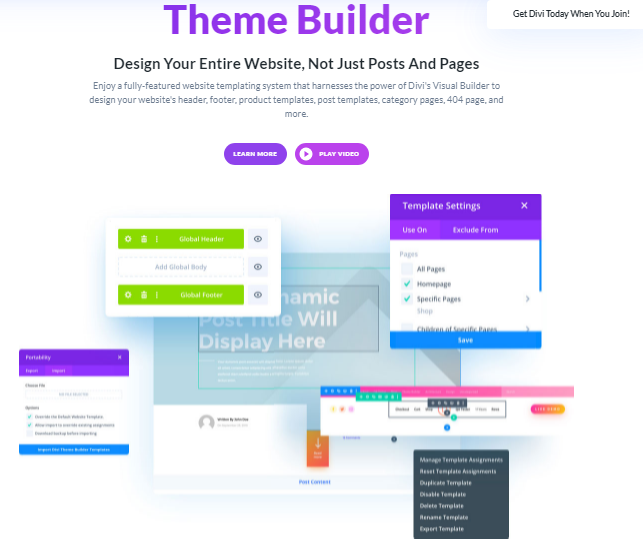
Тема Builder
У Divi ви не просто розробляєте публікації чи сторінки, а можете створювати весь веб -сайт. Система шаблонів дозволяє вам створювати веб -сайт, і ви можете насолоджуватися дизайном заголовка, нижнього колонтитула, 404 сторінок, сторінок категорій тощо.
На завершення функцій Divi, він пропонує повний набір варіантів тем, і для вас безболісно керувати своїм веб -сайтом. Одним клацанням миші ви можете увійти до команди підтримки, щоб вирішити проблеми.
❣️ Elementor проти Divi - відгуки клієнтів
Інтернет -компанії, ймовірно, виберуть найкращого конструктора сторінок, який допоможе розвивати їхній бізнес. Тепер Elementor та Divi - це два плагіни для створення сторінок WordPress, які використовуються різними онлайн -компаніями, і більшість із них задоволені цими плагінами. Перегляньте наведені нижче огляди, щоб дізнатися, як вони створюють вплив після створення веб -сайту з цими плагінами.
Відгуки елементів
Elementor призначений для веб -дизайнерів, розробників, малого та середнього бізнесу, маркетологів та агентств. Один із клієнтів, Брендон Дункан - власник та креативний директор Regent Web Design писав: «За цим програмним забезпеченням розробники та спільнота надають підтримку та надають впевненості, оскільки вона залишається на довгі роки».
Відгуки Діві
До Divi багато користувачів поділилися своїм досвідом, дивіться нижче малюнок, що говорять люди.
Pla Цінові плани (порівняння) - Elementor vs Divi
Що стосується цінових планів Elementor vs Divi, існує безкоштовний план з обмеженими функціями для любителів Elementor. Ви можете створити єдиний сайт, використовуючи 30+ шаблонів і з більш ніж 40 базовими віджетами. Навіть ви можете вивчити функцію редагування в режимі "перетягування та падіння" у безкоштовній версії, і ви можете користуватися нею безкоштовно вічно.
З іншого боку, Divi не пропонує жодного безкоштовного плану, виберіть будь-який план та купуйте, оскільки він пропонує 30-денну гарантію повернення грошей. Тепер давайте розглянемо преміальну версію цих плагінів
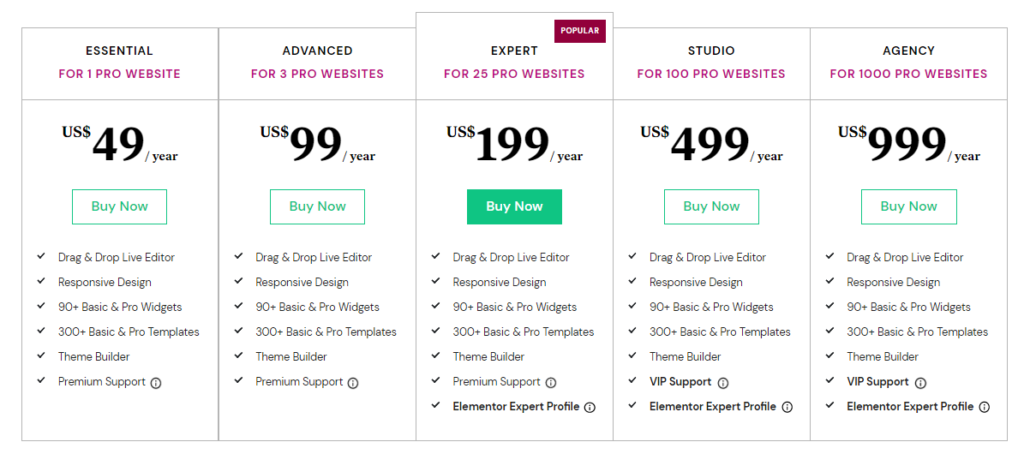
Table Таблиця цін елементів
Для основного плану він коштує 49 доларів на рік, і це лише для одного професійного веб -сайту. У цій версії отримайте такі функції, як
- Інтерфейси перетягування
- Чуйний дизайн, який працює на всіх пристроях
- Професійні та основні віджети більше 90
- Понад 300 професійних та базових шаблонів
- Пропонує конструктор тем
- Забезпечує чудову підтримку преміум -класу
Вартість розширеної версії - 99 доларів США на рік, вона працює для 3 професійних веб -сайтів, і ви можете ознайомитися з функціями, доступними в основній версії.
Вартість популярної версії Elementor - експертні витрати 199 доларів на рік, і вона включає особливості основного плану разом із профілем експерта Elementor.
Для 100 професійних веб -сайтів він пропонує план -студію вартістю 499 доларів на рік, який має ті ж функції, що і експертна версія, включаючи підтримку VIP. Нарешті, версія Агентства підходить для управління 1000 професійними веб -сайтами, які коштують 999 доларів на рік і мають ті ж функції, що і студійна версія. Він приймає способи оплати всіх основних кредитних карт, PayPal та Stripe.
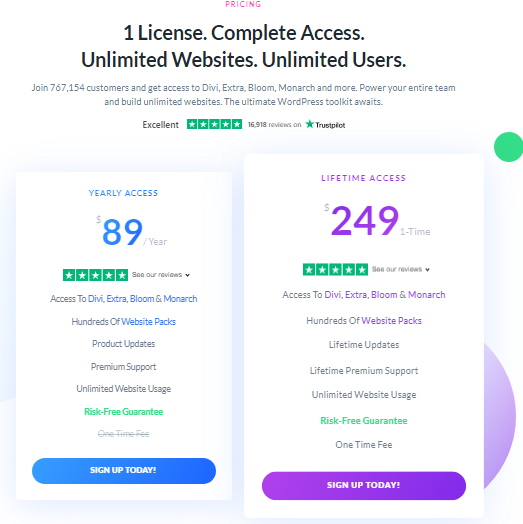
Ціни Divi
Цінові плани Divi пропонують одну ліцензію з повним доступом до всіх функцій з необмеженою кількістю веб -сайтів та користувачів.
Однорічний ліцензійний план коштує 89 доларів на рік з доступом до Divi, Extra, Monarch & Bloom.
- Надає доступ до сотень пакетів веб -сайтів
- Він регулярно оновлює продукти
- Чудова преміальна підтримка
- Він забезпечує повну безризикову гарантію
- Пропонує необмежену кількість відвідувань веб -сайту
Довічний доступ коштує 249 доларів США-просто оплатіть одноразову оплату внеску з пожиттєвими оновленнями з необмеженим використанням усіх функцій. Отримайте доступ до всіх функцій, доступних у річному платіжному плані одним натисканням кнопки, оплативши цю версію плагіна. Перевагою після реєстрації будь -якого плану є те, що ви можете скасувати його, коли захочете.
💥 Elementor vs Divi - Остаточний вердикт
Коли ми порівнюємо плагіни для створення сторінок Elementor та Divi, обидва варіанти пропонують велику гнучкість у створенні чудових веб -сайтів. Отже, виберіть плагін, який відповідає вимогам бізнесу.
Виберіть Elementor, якщо:
- Має безкоштовну версію з деякими функціями
- Чудові можливості редагування
- Різні плани оформлення відповідно до кількості веб -сайтів
- Створення веб -сайту нескладне
- Інтеграційний засіб Graet
- Команда підтримки - це додатковий фактор
Виберіть Divi, якщо:
- Не маючи безкоштовного плану
- Створіть веб -сайт, який приваблює візуально
- Має різні інтуїтивно зрозумілі варіанти
- Грейт Ефективність
- Можливість своєчасної оплати
- 30 днів гарантії повернення грошей
- Різні шаблони попереднього проектування
Часті запитання
Elementor Pro поставляється з професійними персоналізованими шаблонами, які допомагають створити веб -сайт як професіонал. Навіть без навичок кодування можна легко створити веб -сайт, а преміальну версію варто купити.
Elementor або Divi, обидва плагіна конструктора сторінок добре підходять для цілей SEO, але є незначні відмінності у завантаженні сторінок. Навіть нема про що дискутувати щодо цілей SEO, оскільки обидва добре надають веб -сайту найкращі послуги
Якщо порівнювати Elementor та Divi, обидва чудово надають послуги, які допомагають у створенні веб -сайту. Від редагування, проектування до налаштування все добре. Але річ у тому, що існують різні підходи до виконання всіх видів діяльності.
Ви можете легко вивчити Elementor Pro, оскільки він пропонує покрокові інструкції щодо створення веб-сайту у вигляді відеоуроків. Навіть нетехнічна особа також може легко створити веб-сайт, дотримуючись усіх цих посібників.
Divi має чудовий інтуїтивно зрозумілий інтерфейс, а теми гнучкі для створення веб -сайту. В цілому, він поставляється з гнучкими параметрами, тому досвідчена людина, що не кодує, також може легко користуватися Divi.