зміст
Хочете створити привабливий сайт WordPress?
Тоді Elementor або Конструктор кисню, який із них вибрати?
І Elementor, і Oxygen Builder можуть легко та швидко створити веб -сайт за нульових навичок кодування.
Давайте розберемося… Найкращий:
Якщо вам не вдається вибрати правильний конструктор сторінок для свого веб -сайту, то в цій статті ми доводимо повне порівняння конструктора сторінок Oxygen проти Elementor з його ексклюзивними функціями, планами ціноутворення, відгуками та плюсами і мінусами.
Виходячи з цього, ви зможете знайти відмінності між ними та вибрати правильні для свого бізнесу.
Бонус: Пропозиції Elementor BlackFriday, Отримуйте знижку 50% на кожну підписку.
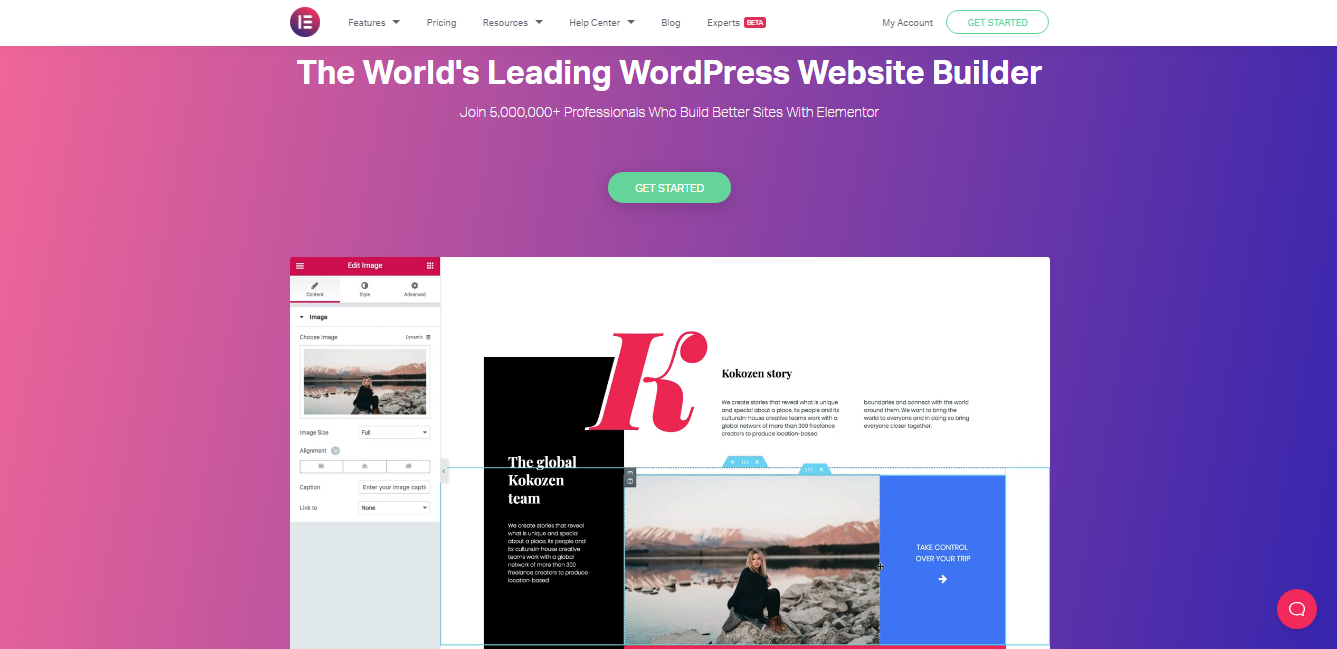
Що таке Elementor?
Якщо ви, швидше за все, швидко, швидко розробите та розробите веб -сторінки Elementor є одним з найкращих конструкторів веб -сторінок для вас. Його конструктор перетягування допомагає легко редагувати в прямому ефірі та в режимі реального часу та перевіряти, чи потрібні якісь зміни.
Він поставляється з високорівневими макетами дизайну, які допомагають створювати веб-сторінки так, як вам хочеться, завдяки своїй зовнішній функції. Щоб створити цільову сторінку для вашого онлайн -бізнесу, Elementor пропонує віджети, розробку бібліотек шаблонів та багато іншого.
Сьогодні більшість інтернет -компаній, ймовірно, встановлять Elementor, і причина цього - його функції.
Так, він має простий користувальницький інтерфейс, варіанти побудови теми, різні варіанти стилів та інші потужні функції, які допомагають створити цільову сторінку, яку ви хочете.
Якщо ви хочете випробувати кожну функцію, тоді добре скористатися Pro -версією Elementor.
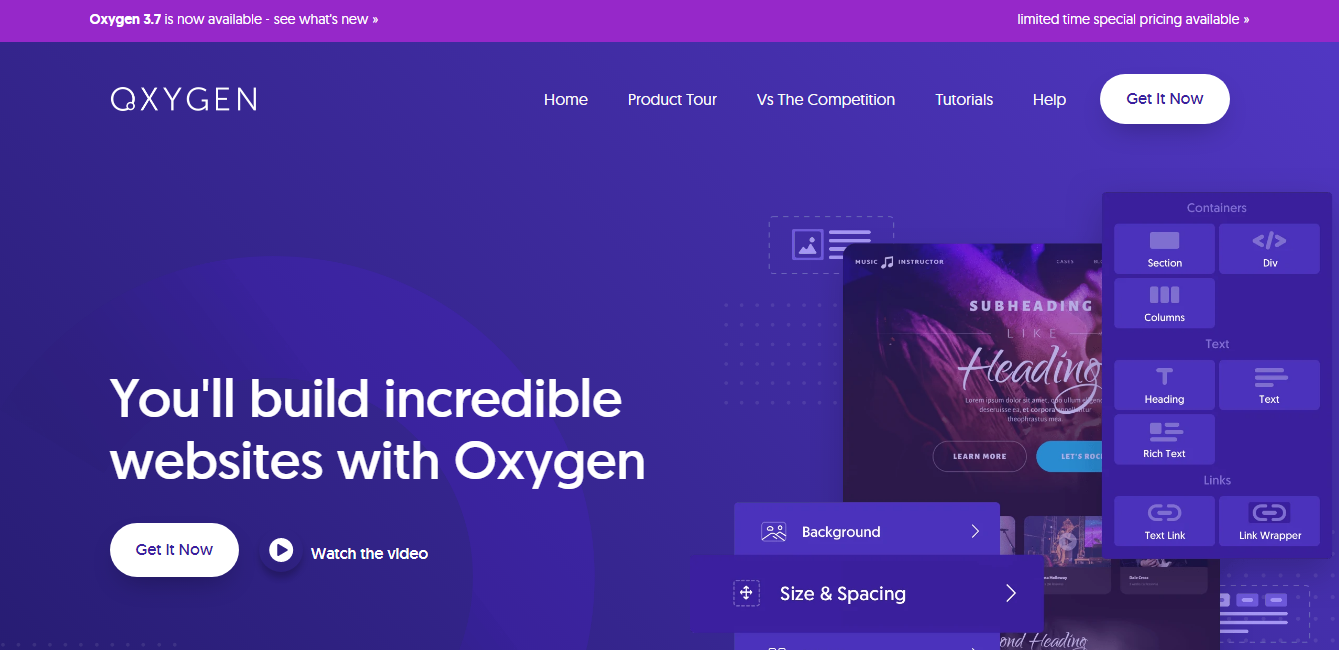
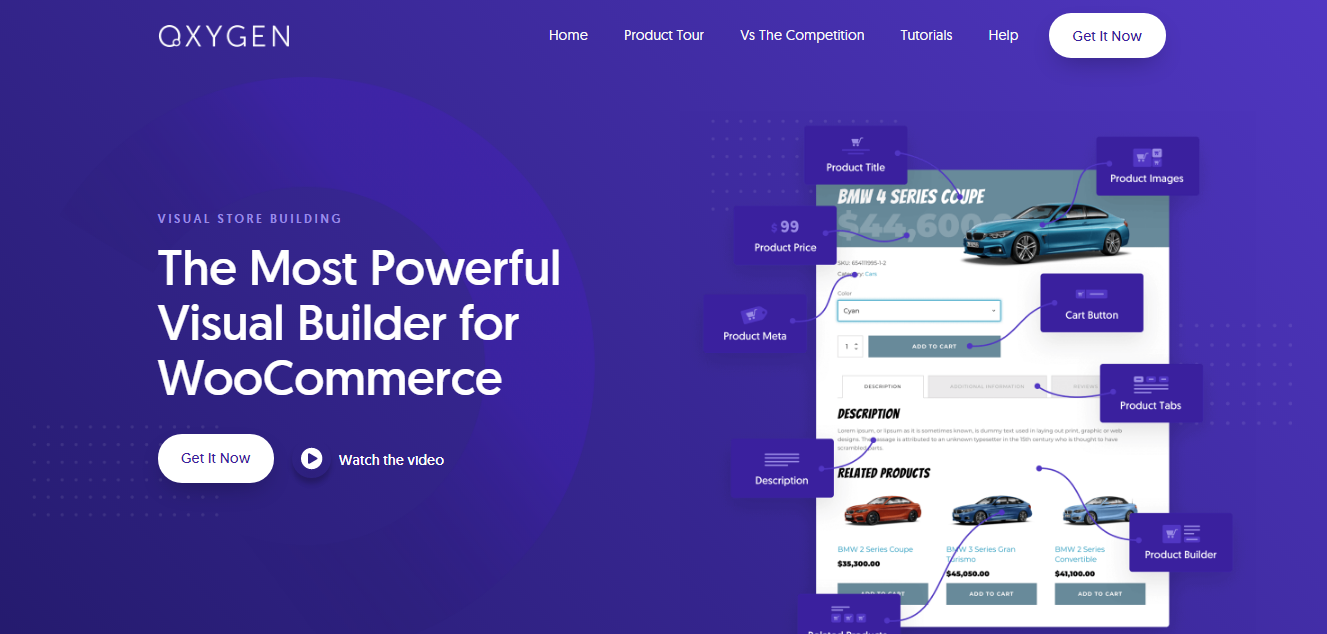
Що таке Oxygen Builder?
Oxygen Builder - це плагін візуального конструктора сторінок з різними функціями, такими як перетягування, інтеграція WooCommerce, створення заголовків та багато іншого.
Створюючи привабливий веб -сайт для вашого онлайн -бізнесу, Oxygen Builder ніколи не розчарує вас своїми шаблонами, оскільки вони підходять для будь -яких ніш. Це дає повний контроль при розробці веб -сайту відповідно до ваших вимог, а також пропонує різні варіанти налаштування.
Завдяки ефективним можливостям проектування та елементам редагування, Oxygen Builder є найкращим вибором для користувачів для створення веб -сайту. Непрограміст також може легко користуватися цим плагіном, тому ви можете створювати дизайн за своїм бажанням, і він працює як повний чутливий контроль. Давайте поглянемо на цю публікацію конструктора сторінок Oxygen vs Elementor, які функції вона пропонує і як легко створити веб -сайт.
Особливості Oxygen Builder vs Elementor
Користувачам WordPress плагіни для створення сторінок Elementor та Oxygen пропонують різні функції для створення веб -сайту. Якщо функцій не вистачає, створення веб -сайту може мати багато проблем, що призводить до зниження продуктивності.
Функції конструктора сторінок відіграють важливу роль у створенні веб -сайту разом із швидкістю завантаження сторінки, унікальним дизайном та масою елементів. Не маючи навичок кодування та дизайну, давайте знатимемо, як створити веб -сайт за допомогою цих функцій.
Хочете дізнатися все детально про Elementor? Перевірте нашу детальну інформацію Огляд елементів.
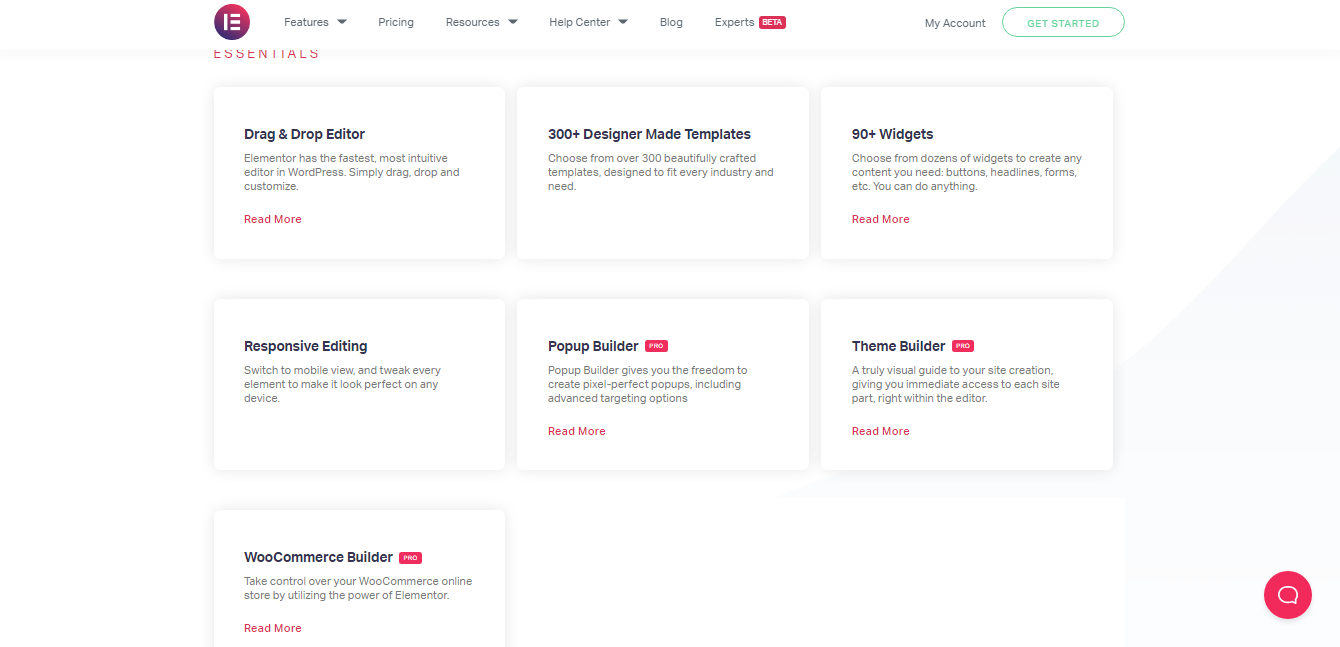
Особливості Elementor
Конструктор сторінок Elementor отримав свою репутацію, оскільки має простий інтерфейс, пропонує широкий спектр функцій та забезпечує хороших клієнтів підтримка на WordPress, Електронна пошта та квитки. Ви можете створювати та проектувати високопрофесійні та якісні веб-сторінки за лічені хвилини у професійній версії, а конструктор Elementor пропонує унікальні та готові шаблони, які допомагають швидко створювати веб-сторінки. Основними функціями, які ми повинні вивчити у плагіні для створення сторінок Elementor, є:
Редактор перетягування
Він має найбільш інтуїтивно зрозумілий редактор у WordPress, і ви можете просто перетягувати та швидко налаштовувати всі свої веб -сторінки.
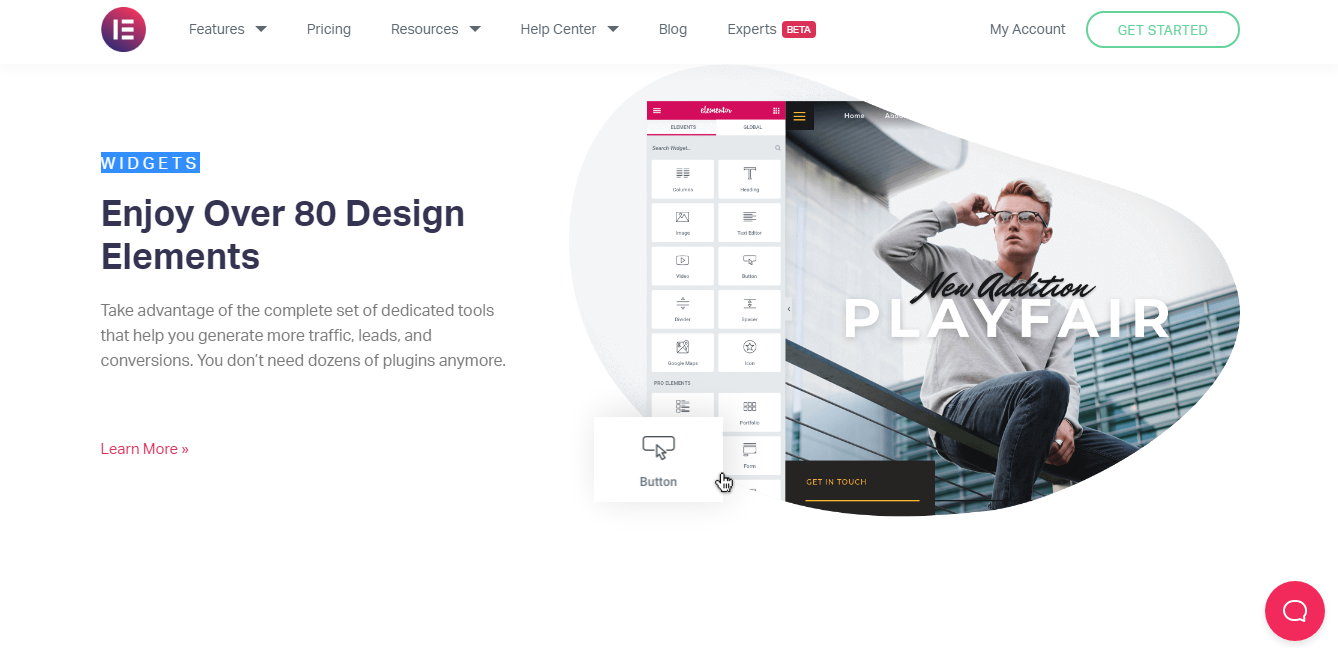
Шаблони та віджети
Він пропонує більше 300 красиво створених шаблонів, які підходять для будь -яких бізнес -ніш, вибирайте правильні для створення свого веб -сайту. Крім того, ви можете створювати вміст у будь -якому стилі, який вам подобається, тоді як Elementor пропонує десятки віджетів для виконання будь -яких завдань, таких як кнопки, форми, таблиці, поширені запитання, заголовки тощо.
Адаптивне редагування
Ви можете автоматично перемикатися, щоб переглядати різні розміри екрану та налаштовувати кожен елемент, щоб він виглядав ідеально для будь -якого пристрою. Ви можете оформити вміст між заголовком і нижнім колонтитулом вашого веб -сайту.
Конструктор тем та Конструктор спливаючих вікон
Конструктор спливаючих вікон надає користувачеві повну свободу у створенні ідеальних для пікселів спливаючих вікон разом з параметрами націлювання. За допомогою конструктора тем в Elementor ви можете налаштувати кожну фундаментальну частину веб -сайту без навичок кодування.
WooCommerce Builder
Конструктор WooCommerce в Elementor дозволяє вам контролювати свій магазин WooCommerce, використовуючи силу Elementor, а також ви можете створити свій магазин електронної комерції з чудовим дизайном, який він пропонує.
Ви можете переміщатися між усіма шарами або елементами веб -сторінок, а також навіть швидко переглядати користувацькі зміни. Ви можете легко отримати до них доступ за допомогою індикаторів.
Налаштування сайту
З одного зручного місця ви можете керувати всіма глобальними елементами, доступними в Elementor, включаючи налаштування лайтбоксу, стилі тем та макети.
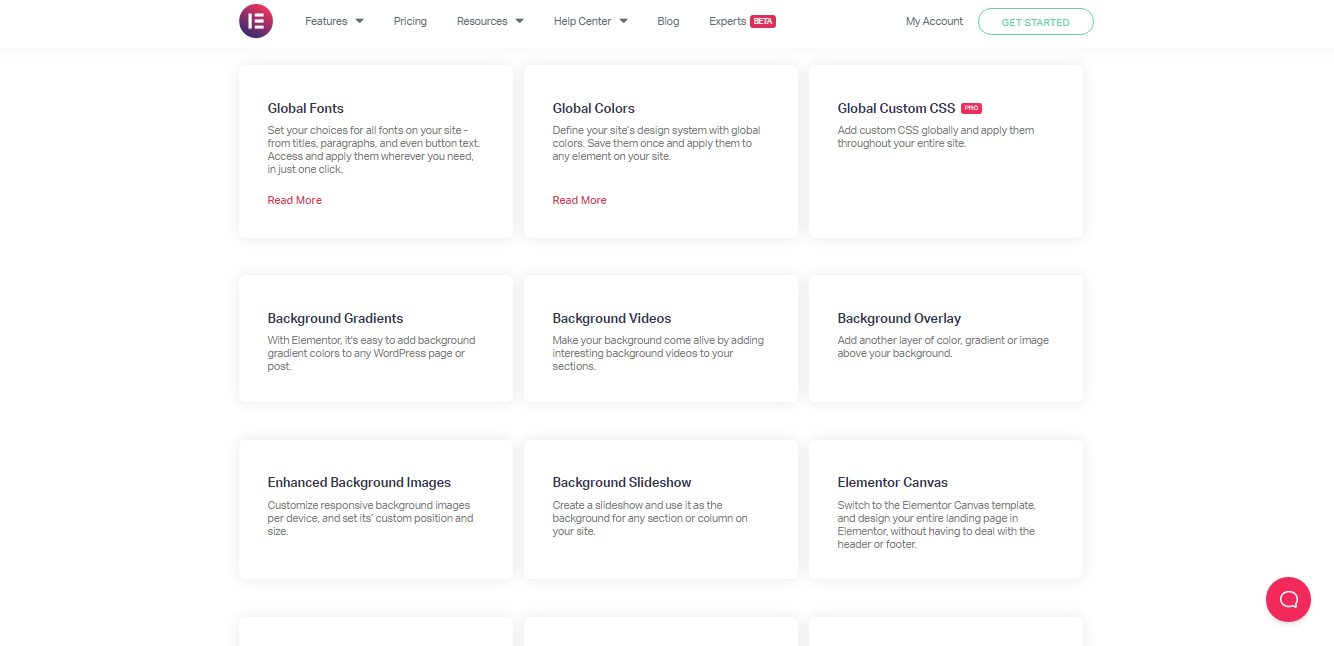
Кольори та шрифти
Він дозволяє встановлювати всі шрифти відповідно до вашого бажання, починаючи з заголовків, тексту кнопок та абзаців. Цей плагін надає доступ до глобальних шрифтів, і ви можете застосувати їх у будь -якому місці за вашим бажанням одним натисканням кнопки. Глобальні кольори визначатимуть систему дизайну вашого сайту, і як тільки ви їх збережете, ви зможете застосувати глобальні кольори до будь -якого елемента всього веб -сайту.
Елементи фону
В Elementor ви можете додавати кольори фонового градієнта, зображення до будь -якої сторінки чи публікацій WordPress, а також надавати доступ до додавання відео у фоновому режимі вашого сайту, що робить перегляд більш привабливим для ваших відвідувачів.
Навіть ви можете додати інший шар кольору, зображення для свого фону, а також ви можете налаштувати фон відповідно до розмірів екрану.
Користувацькі файли CSS
Легко додати власний CSS, а потім застосувати його загалом до веб -сайту або до конкретного елемента. Ви також можете пограти з налаштуванням зображення в Elementor за допомогою фільтрів CSS, а також додати до нього ефекти.
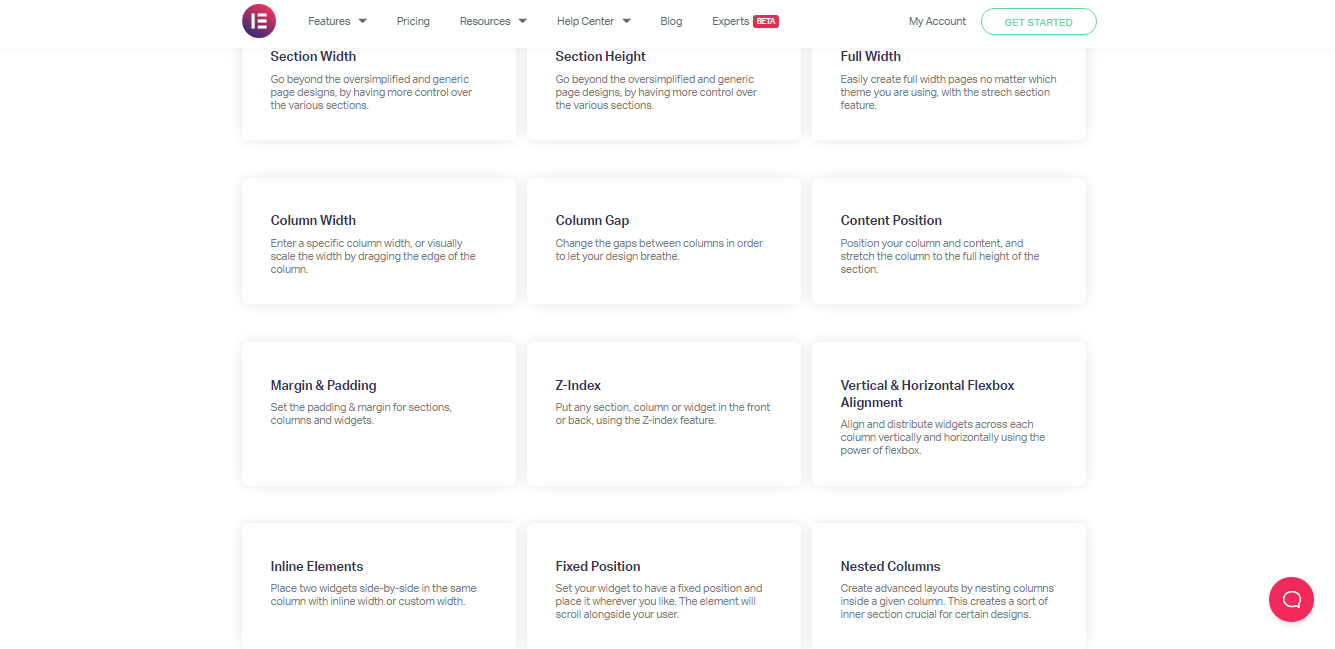
Ширина та висота секції
Ви виходите за рамки загального та надто спрощеного дизайну сторінок. Це дозволяє створювати сторінки в повну ширину для будь-якої теми, яку ви обираєте для свого веб-сайту, за допомогою функції розтягування.
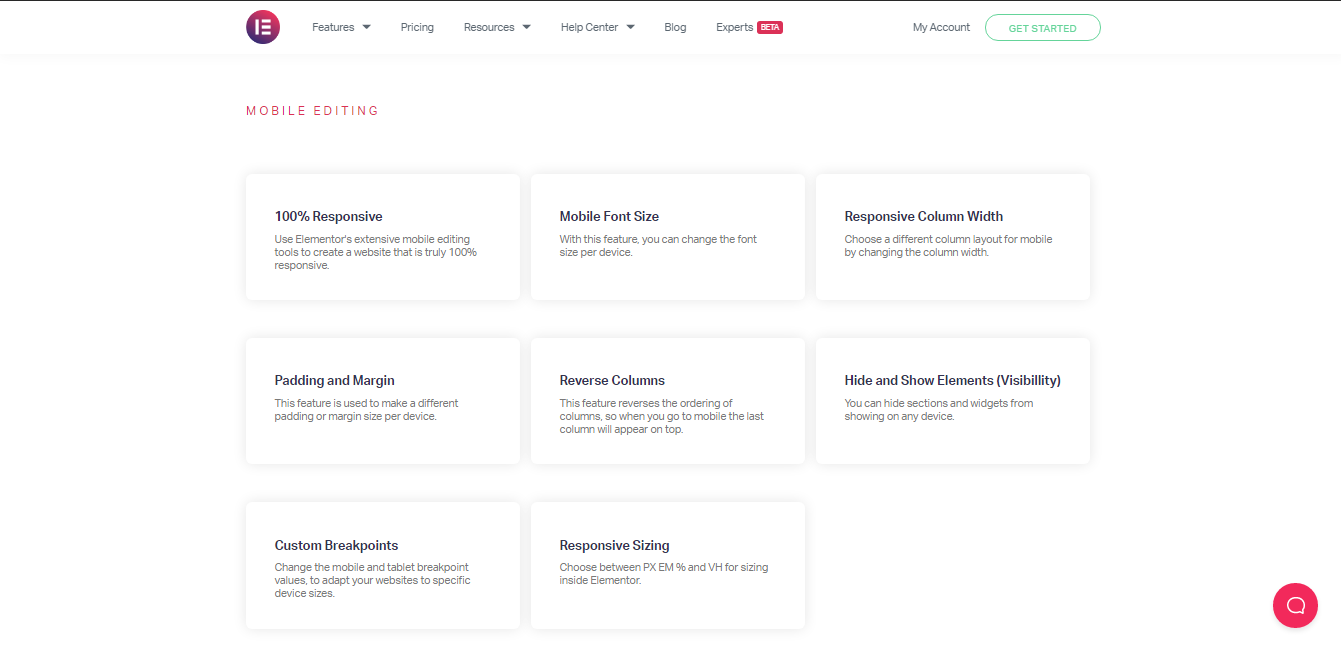
мобільний Чуйний
Якщо ви хочете створити 100% адаптивний веб -сайт для всіх пристроїв, Elementor має широкі інструменти для редагування мобільних пристроїв. Все буде зроблено автоматично за допомогою інструменту редагування Elementor Mobile для швидкої реагування, і якщо ви хочете внести зміни відповідно до пристрою, це дозволяє вам зробити це. Також ви можете вибрати інший макет стовпця та ширину стовпця за вашим вибором. Щоб адаптувати ваш сайт для конкретних пристроїв, вам потрібно змінити значення контрольних точок для планшетів та мобільних телефонів.
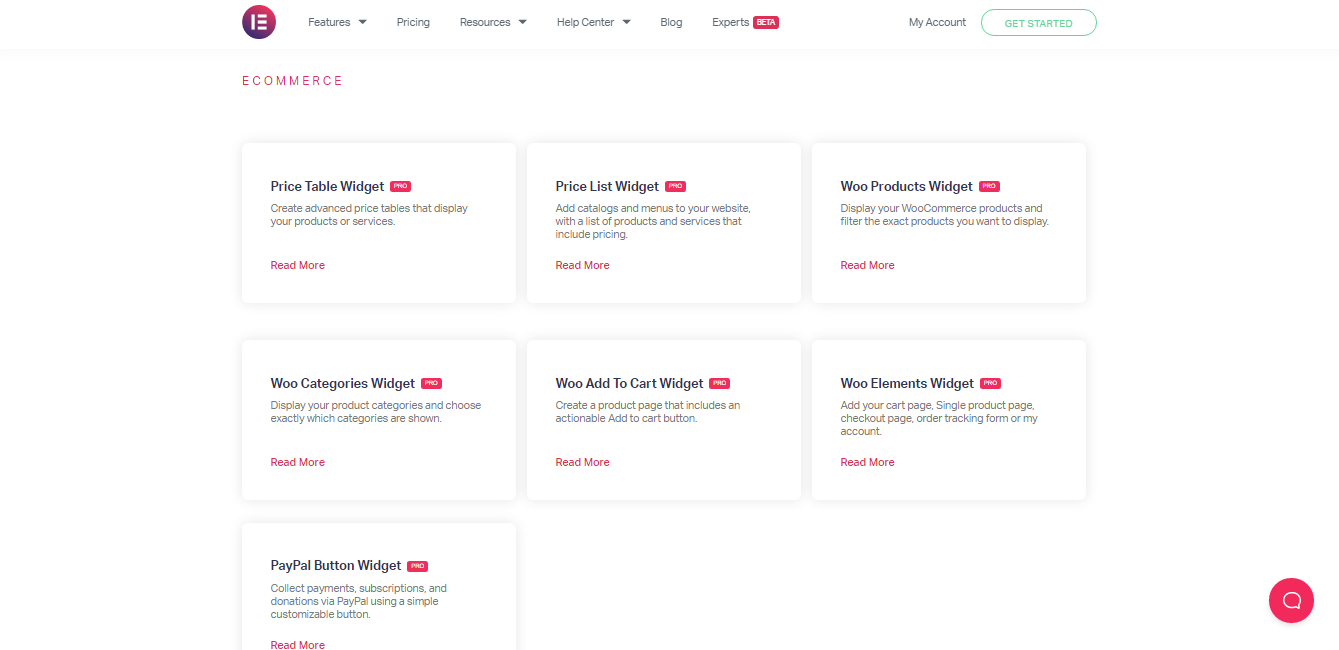
ECommerce
Для магазинів електронної комерції він дозволяє створювати розширені таблиці з цінами, які відображають ваші товари, а також, крім того, ви можете додавати меню, каталоги до свого веб-магазину. Ви можете використовувати опцію фільтрації, щоб класифікувати товари/послуги, щоб відобразити, що саме ви збираєтеся продавати у магазині WooCommerce. Кнопку "Додати в кошик" потрібно додати на сторінку свого товару, разом з цим вам потрібно створити сторінку мого облікового запису, окрему сторінку товару, сторінку оформлення замовлення, сторінку оплати, сторінку відстеження та все, що Elementor допоможе вам зробити.
Форми та інтеграції
Elementor дозволяє створювати контактні форми, форми підписки, форми входу. Коли відвідувач заповнює всі деталі форми на вашому веб -сайті, він негайно намагається натиснути кнопку "Надіслати". Отже, вам потрібно створити цю кнопку дії для подання, а також електронного листа з підтвердженням у HTML або звичайній текстовій пошті.
Elementor дозволяє інтегрувати MailChimp, ActiveCampaign, ConverKit, Campaign Monitor, Hubspot, Zapier, AdobeTypeKit, Discord, GetResponse, Drip, Recaptcha V3, Facebook SDK, Mailer Lite, Slack, Font Awesome 5, Бібліотеки власних значків.
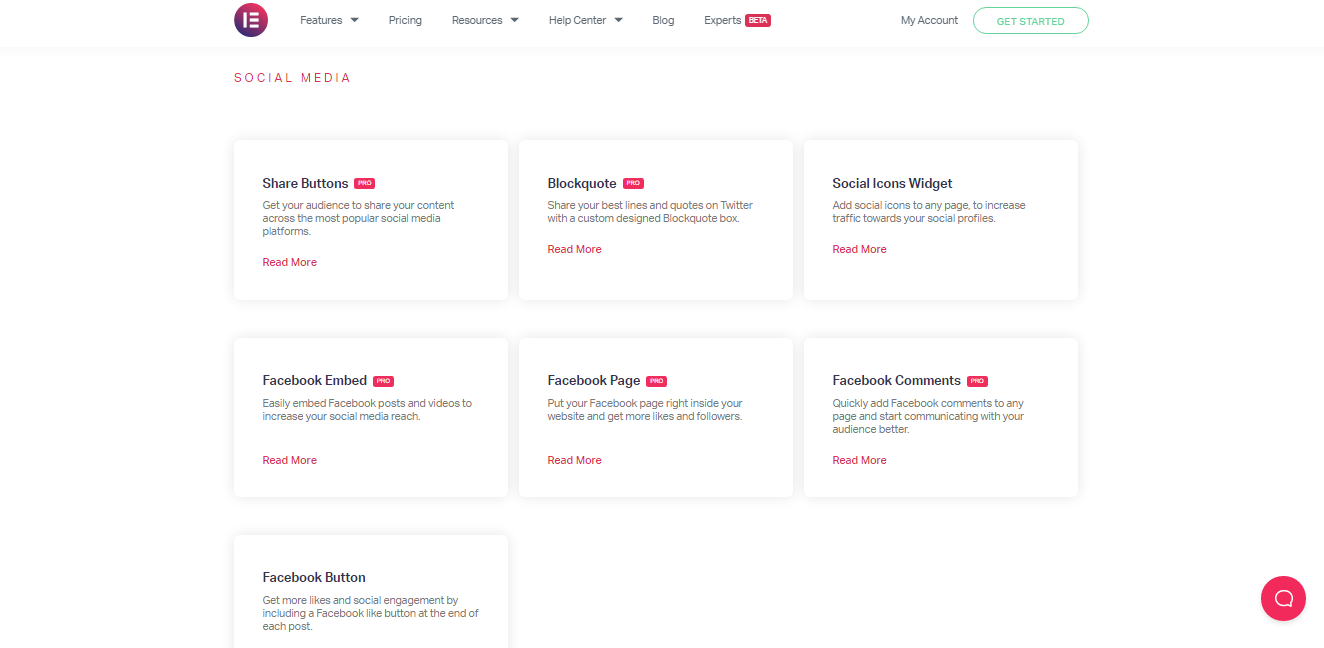
Соціальні мережі
Ви можете поділитися вмістом свого веб-сайту на всіх платформах соціальних медіа та за допомогою спеціально розробленого Blackquotebox, де можна поділитися найкращими рядками на своїх сторінках Twitter.
Щоб збільшити відвідуваність профілів у соціальних мережах, плагін конструктора сторінок Elementor дозволяє додавати значки соціальних медіа, а в кінці кожної публікації чи сторінки ви можете додати віджет Facebook, щоб отримувати більше лайків, обмінів та залучень.
Партнерська Програма
Elementor пропонує партнерську програму, де ви можете звернутися до своїх друзів і заробити комісію за кожен продаж. Він пропонує ексклюзивний партнерський набір логотипів та банерів Elementor для просування продуктів/послуг.
Багатомовний
Elementor перекладено більш ніж на 50 основних мов, а для Elementor надано сотні перекладачів, що полегшує відвідувачам розуміння їх рідною мовою по всьому світу.
відео уроки
Якщо ви не знаєте, як створити веб -сайт або налаштувати його за допомогою Elementor, тоді не варто хвилюватися, тому що він пропонує відеоуроки, які допоможуть користувачам у всьому, а ці відео допоможуть вам створити власний веб -сайт.
Плюси і мінуси Elementor
профі
- Функції перетягування
- Преміум готові шаблони без додаткових витрат
- Пропонує різні варіанти
- Має Themebuilder та WooCommerce Builder
- Працює з усіма темами
- Доступно з безліччю сторонніх плагінів
- Завжди оновлюється новими функціями
- Чудово працює з WooCommerce та іншими плагінами
- Легко і швидко створює веб -сайти
- Легко побудувати швидкий та адаптивний веб -сайт
- Швидка підтримка клієнтів
мінуси
- Неможливо налаштувати відступи та поля за допомогою перетягування
- Відсутність деяких функцій, орієнтованих на маркетинг
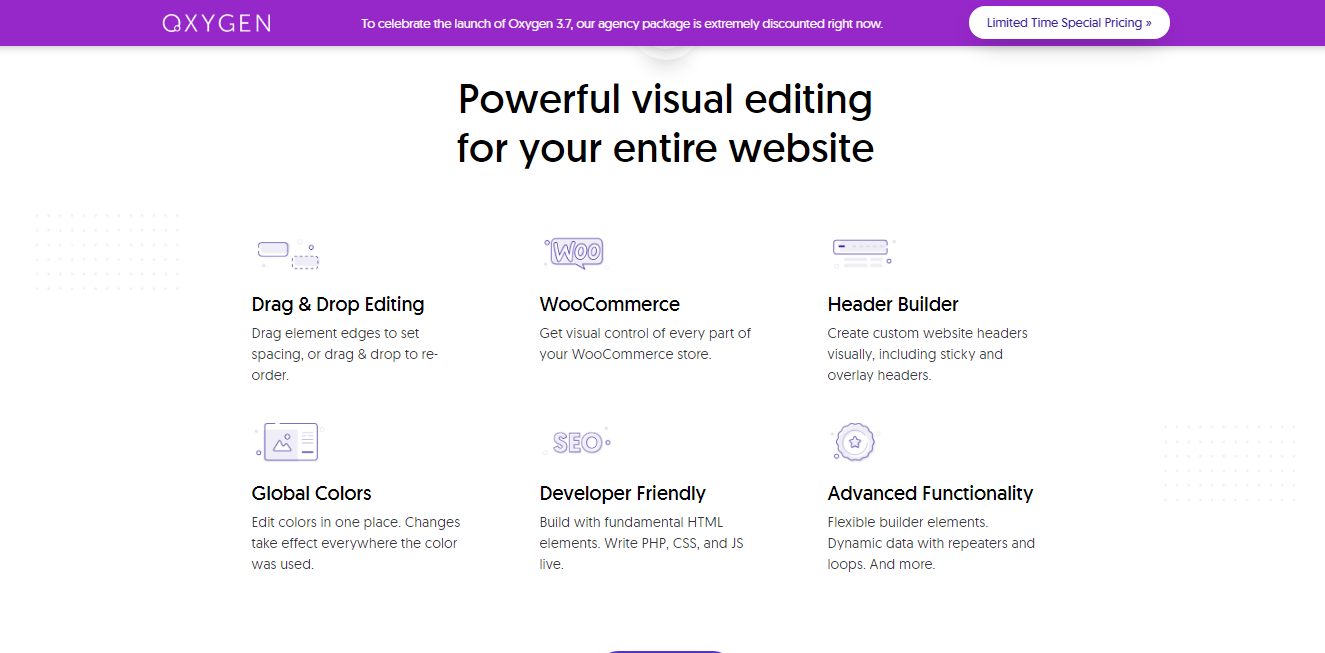
Особливості конструктора кисню
Функції Oxygen Builder допоможуть у розробці веб -сайтів, щоб зробити процес легким, плавним та кращим. Тепер перейдемо до деталей кожної функції, пропонованої Oxygen Builder.
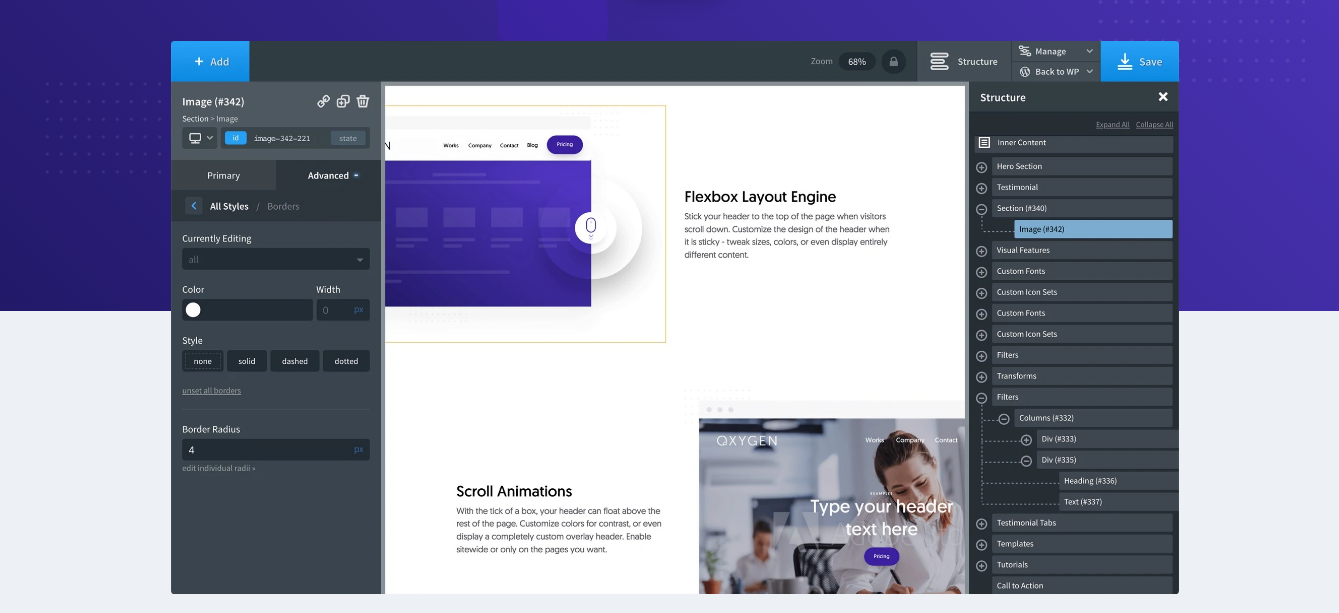
Редагування перетягування
Oxygen Builder пропонує функцію перетягування, де ви можете перетягувати краї елементів, щоб встановити інтервал, або ж ви можете змінити порядок за допомогою Drag & Drop.
WooCommerce
У Oxygen Builder є понад 20 елементів WooCommerce, які можна легко налаштувати, оскільки ви можете стилізувати продукти, які ви хочете виставляти, і продавати їх у магазині.
Навіть ви можете додати одну сторінку продукту з елементами конструктора продуктів, додавши до неї ціну, назву, опис, зображення. У магазині WooCommerce за допомогою Oxygen Builder можна створити сторінку кошика для покупок, сторінку оплати, сторінку мого облікового запису, панірувальні сухарі, додаткові продажі, рейтинги зірок та багато іншого.
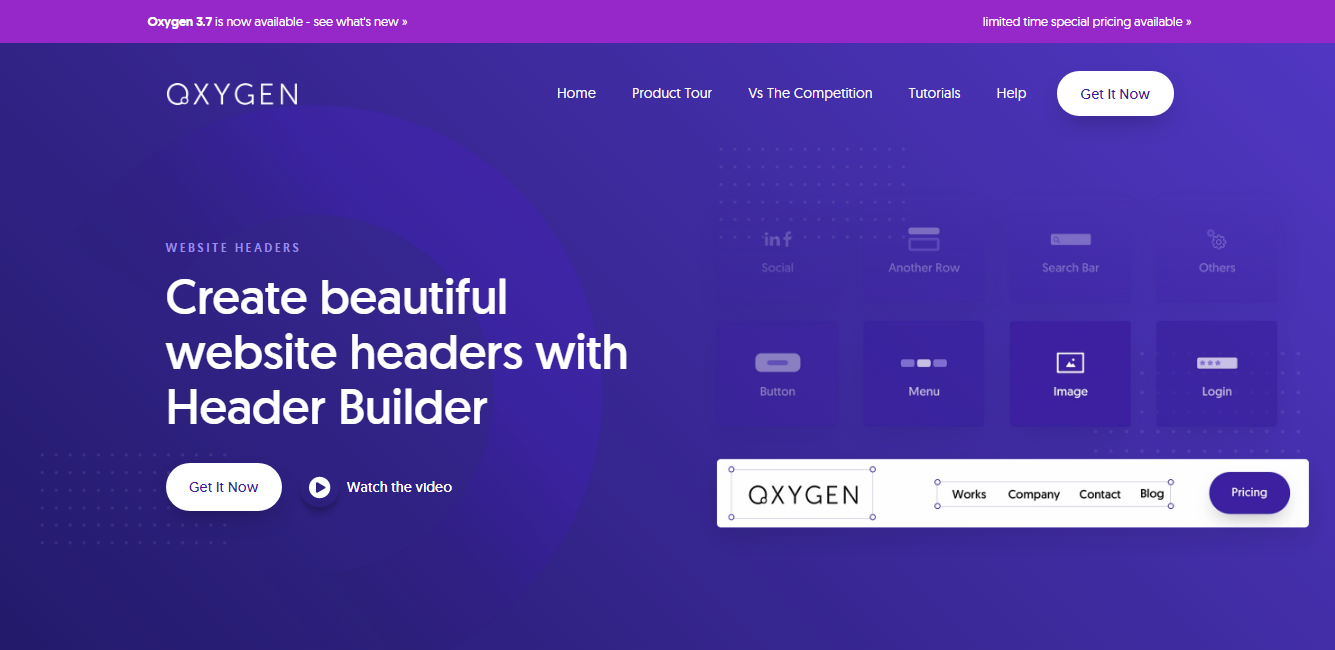
Заголовок будівельника
За допомогою плагіна Header Builder у Oxygen можна створювати красиві заголовки веб -сайтів. Немає обмежень у розробці кожної частини заголовка за допомогою перетягування, і ви можете помістити будь -що в заголовок, доповнивши макетами та деякими ефектами. Oxygen Builder пропонує найкращі в своєму класі чутливі елементи управління, і ви можете легко змусити заголовок виглядати правильно на кожному пристрої.
Використовуючи клейкі заголовки, ви можете налаштувати розміри, кольори налаштування дизайну, за допомогою яких відвідувачі можуть вжити заходів, щоб придбати продукт/послугу або звернутися до компанії. Навіть ви можете використовувати різні заголовки для різних веб -сторінок.
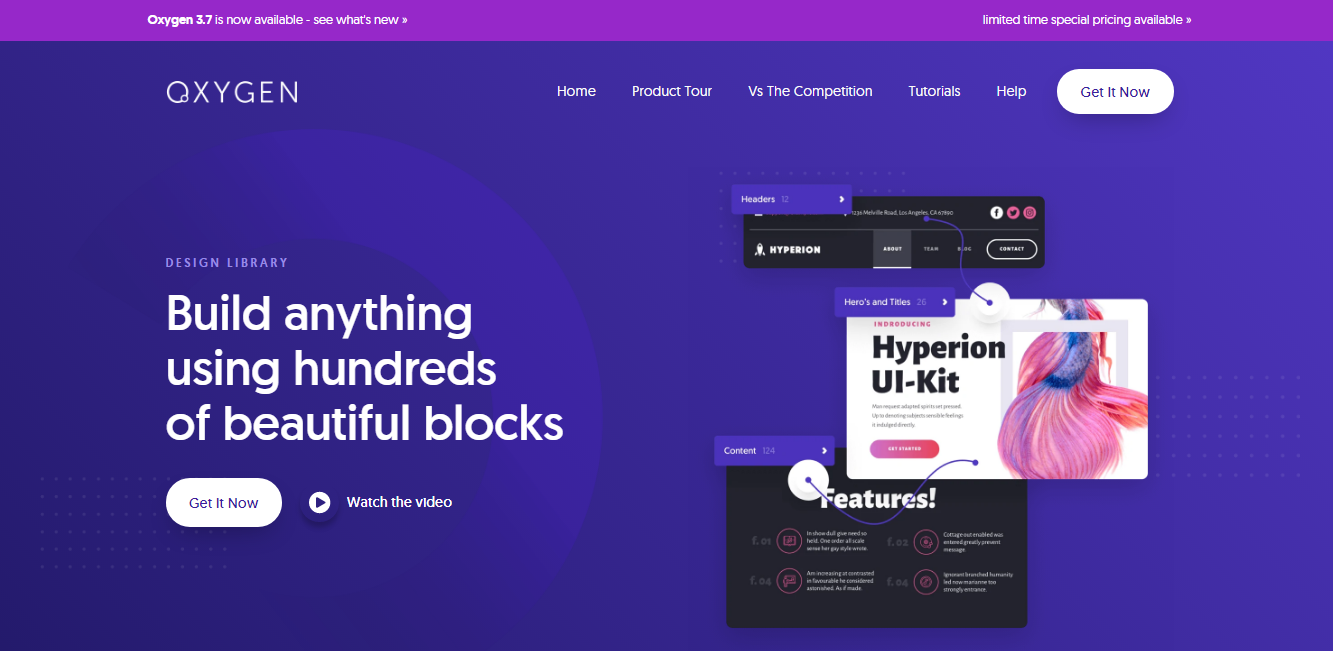
Бібліотека дизайну
Oxygen Builder пропонує сотні красивих блоків, і за допомогою цих блоків можна побудувати все, що завгодно. Усе в бібліотеці дизайну повністю чуйне, тому воно чудово виглядає при будь -якому розмірі екрану.
Дизайн у бібліотеці легко налаштовується відповідно до вашого бізнесу, і безліч дизайнів можуть працювати на все, щоб виглядати ваш веб -сайт унікальним та привабливим. За допомогою цих конструкцій ви можете створювати відгуки, заголовок, заклик до дії, нижній колонтитул, вміст, соціальні докази, профілі людей, блоки значків та багато іншого.
Глобальні кольори
Ви можете редагувати кольори з одного місця, а також вносити зміни, які можуть мати ефектний вигляд будь -де на веб -сайті. Він пропонує глобальну можливість зміни кольору веб -сайту у всьому світі, він буде проявляти ефект всюди при зміні кольору. Натиснувши кнопку, ви можете зберегти колір із загальних кольорів, і з цих кольорів ви можете вибрати використання з будь -яким елементом.
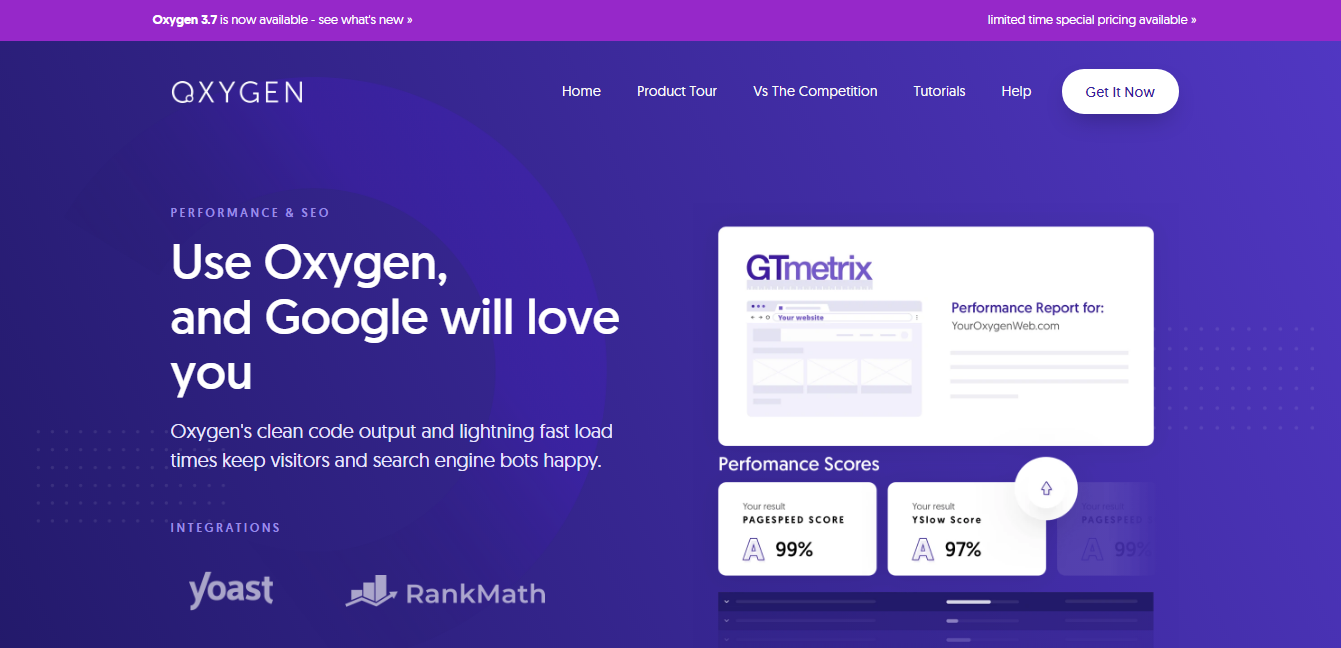
Зручний для SEO -розробників
Чистий вихід коду в Oxygen Builder і швидкість завантаження сторінки порадують як відвідувачів, так і ботів пошукових систем. Щоб забезпечити максимальну продуктивність сайту, Oxygen Builder має три особливості, а саме: дружнє до CDN, вибору ваги шрифту Google та усунення набряків. Це допомагає ботам Google зрозуміти ваш вміст веб -сайту, а також може інтегруватися з плагінами SEO RankMath та Yoast.
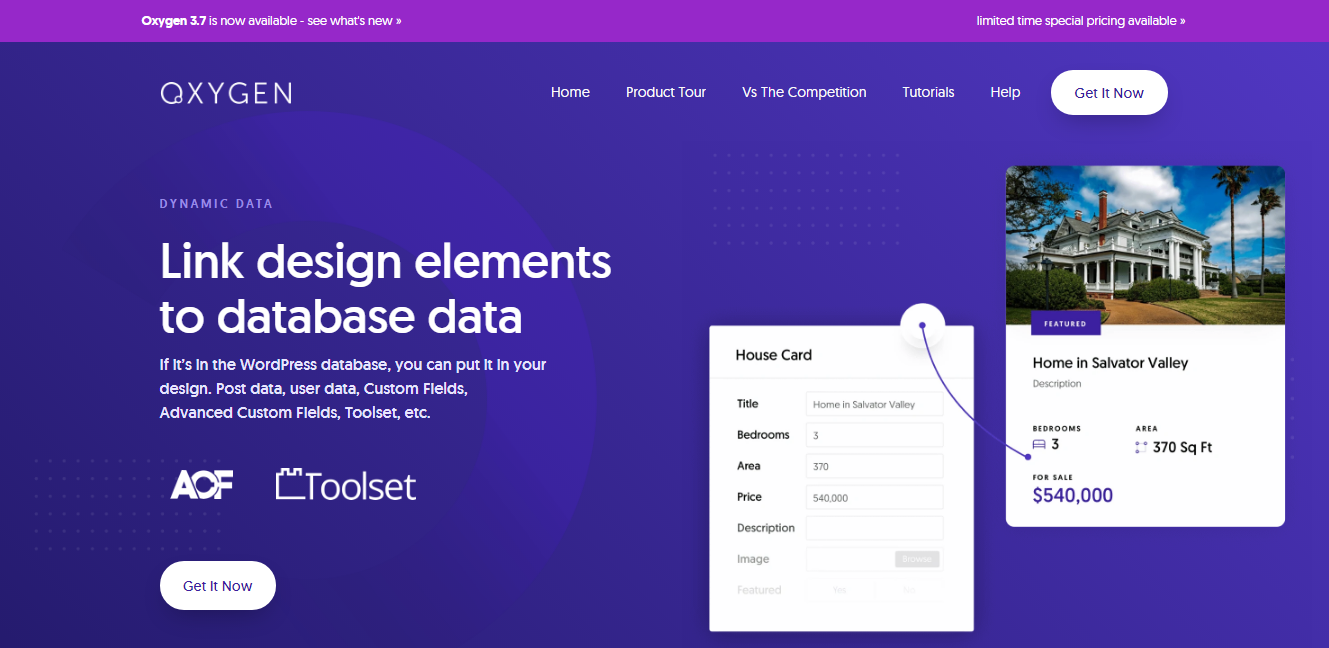
Динамічні дані
Oxygen Builder пропонує гнучкі елементи конструктора, динамічні дані та багато іншого, а також дозволяє користувачам пов'язувати елементи дизайну з даними бази даних, даними користувачів, даними публікацій, користувацькими полями, набором інструментів, розширеними користувацькими полями тощо, а також якщо це WordPress дані, які ви можете внести в дизайн. Ви можете створювати 100% візуальні цикли за допомогою публікацій або користувацький запит через поле повторювача ACF або в базі даних WordPress.
Логіка стану - Виходячи зі значення динамічних даних, ви можете показати або приховати елементи.
Операнди - Перевірте дані, чи вони більші за певне значення чи менше від певного значення, чи дорівнюють певному значенню та багато іншого.
Будь -які динамічні дані - За будь -яких умов динамічні дані можуть працювати для полів користувача, постів постів, ACF, полів набору інструментів, полів WooCommerce і навіть користувацьких даних, що повертаються функцією PHP.
Веб-сайти - Користувач може створювати веб -сайти для участі, показувати форми входу, блокувати вміст, оновлювати форми для неавторизованих користувачів тощо.
відео уроки
Якщо ви новачок у Oxygen Builder і хочете навчитися створювати веб -сайт з елементами, пропонованими Oxygen Builder, то він орієнтує їх усіх у відео з кожним і з усім. Відео походить від базового вступу до розширеного посібника, включаючи правила дизайну, загальні WordPress тощо.
Плюси і мінуси Oxygen Builder
профі
- Він забезпечує повний контроль над вашим веб -сайтом
- Він виводить чистіший код
- Це дозволяє інтеграції з ACF
- Він дозволяє зберігати шаблони
- Він має можливість створювати спливаючі вікна
- Він відображає вміст відповідно до умов
мінуси
- Потенційно крута крива навчання
- Це не зручно для клієнтів, як і інші будівельники
- Переключитись та дістати свої дані непросто
- Він не сумісний з усіма плагінами, які ви хочете використовувати
Цінові плани Elementor проти Oxygen Builder
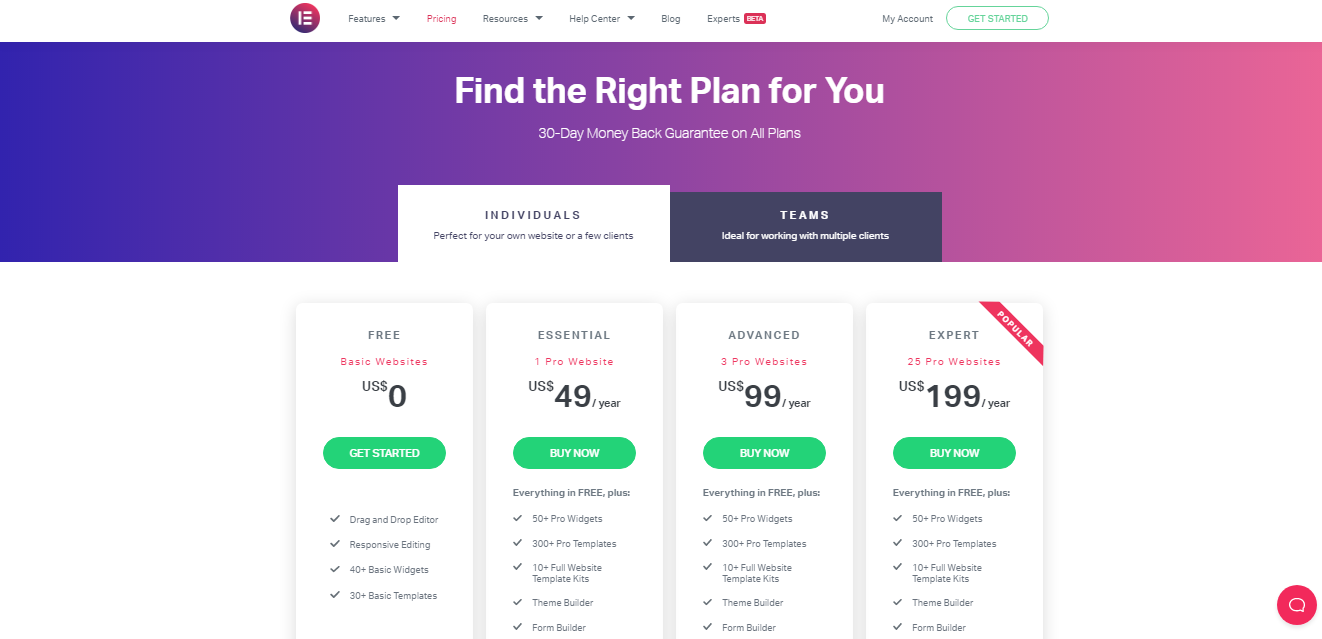
Почніть користуватися базовими веб -сайтами безкоштовно за допомогою Elementor, основної вартості версії якого один професійний веб -сайт коштує 49 доларів на рік, розширена версія коштує 99 доларів на рік для трьох професійних веб -сайтів а тепер переходить до Популярна версія Expert коштує $ 199/рік, що дійсно для 25 професійних веб -сайтів.
Для ідеалу, який працює для кількох клієнтів, пропонує пропозиції Elementor Студійна версія коштує 499 доларів на рік та Агентство коштує 999 доларів на рік що працює для 1000 професійних веб -сайтів.
Наведені вище ціни на Elementor не включають застосовних податків і повністю залежать від адреси виставлення рахунку. Він приймає різні способи оплати: PayPal, картки VISA, Stripe, MasterCard, American Express та Discover.
Він пропонує клієнтам вивчіть версію Elementor pro протягом 30 днів і якщо хтось не задовольняє, він повертає суму користувачеві. Вся ваша платіжна інформація захищена шифруванням SSL, тому ви можете перейти до професійної версії для створення свого веб -сайту.
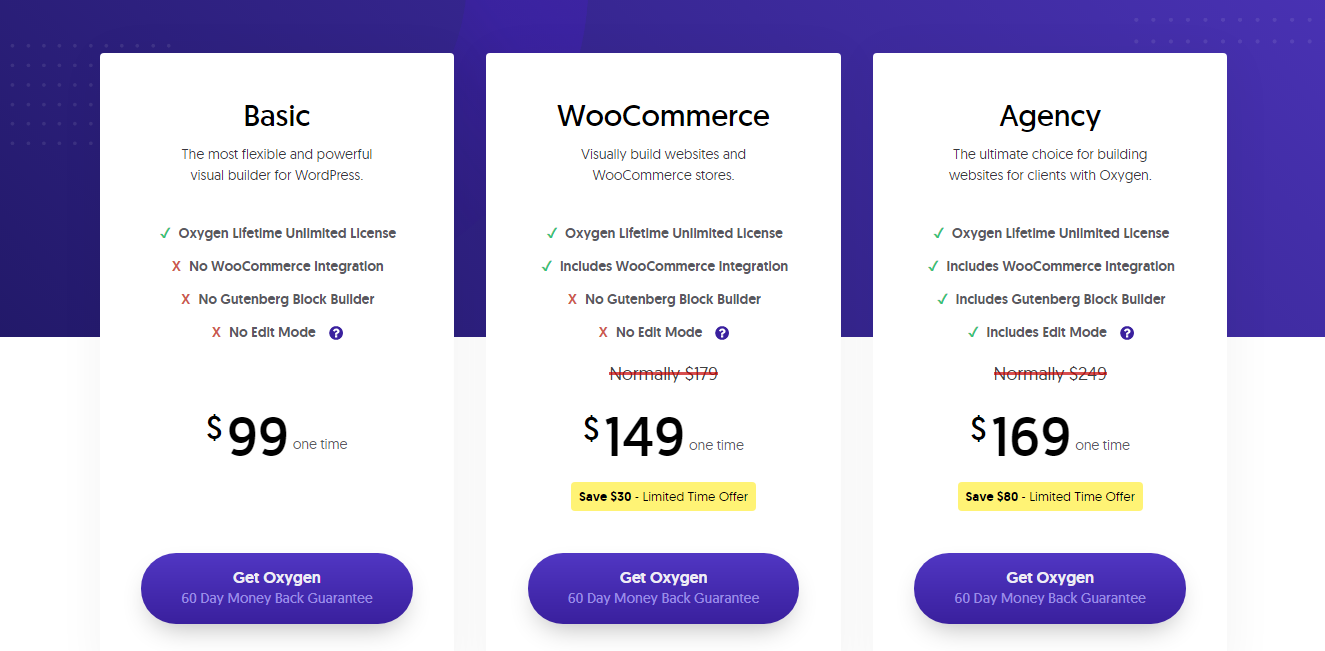
Oxygen Builder пропонує пакети, які включають пожиттєві оновлення, необмежену кількість установок та підтримку протягом усього життя. Якщо ви хочете створити найбільш гнучкий і потужний візуальний конструктор для WordPress, то для вас призначена базова версія Oxygen Builder, яка коштує разового платежу в 99 доларів або довічної необмеженої ліцензії.
Для WooCommerce зазвичай коштує 179 доларів, але вона пропонує обмежену пропозицію заощадити 30 доларів і доступна за 149 доларів. У цьому плані ви отримаєте безстрокову ліцензію Oxygen Builder, а також інтеграцію WooCommerce.
Для агентства ви можете створювати чудові веб -сайти для клієнтів, і ціна зазвичай становить 249 доларів, але ви можете заощадити 80 доларів США на пропозиції з обмеженим часом. Тепер це Одноразовий платіж коштує 169 доларів, і ви можете отримати довічну необмежену ліцензію Oxygen Builder, включає інтеграцію WooCommerce, включає конструктор блоків Гутенберга, а також включає режим редагування.
Якщо ви хочете більше складних елементів у Oxygen Builder, це коштує 29 доларів на рік, але ви можете використовувати ці елементи, якщо у вас є ліцензія Oxygen Builder. Якщо ви не задоволені Oxygen Builder, він пропонує 60-денну гарантію повернення грошей, і це стає можливим, коли ви повідомляєте причину відмови від пакета Oxygen Builder.
Відгуки та відгуки про Oxygen Builder vs Elementor
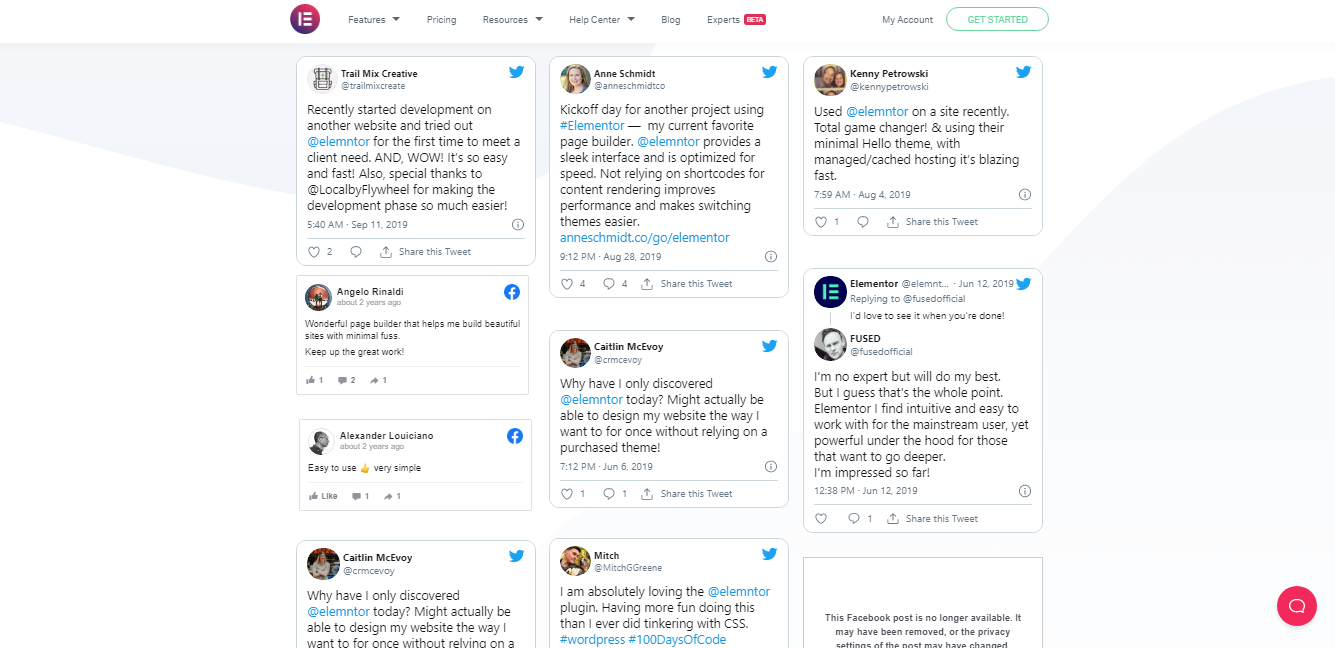
Більшість користувачів онлайн -бізнесу, швидше за все, віддадуть перевагу іншим конструкторам сторінок, які можуть відповідати вимогам при створенні та розробці веб -сторінки/веб -сайту. Переходячи до теми Elementor vs Oxygen Builder, ось деякі скріншоти оглядів, наданих користувачами, і з цього ми можемо зрозуміти, як це показує вплив на їхній онлайн -бізнес, використовуючи цей плагін для WordPress.
Oxygen Builder Відгуки клієнтів
Відгуки клієнтів Elementor

Останні слова про Elementor vs Oxygen Builder
Oxygen Builder vs Elementor, обидва плагіна конструктора сторінок хороші з найкращою гнучкістю та функціями. Ці два надійні, а ціна трохи дорожча. Якщо ви новачок, то Elementor - це ваш вибір, оскільки він пропонує розумні елементи, простий користувальницький інтерфейс та багато інших надзвичайних опцій.
Elementor має невелику криву навчання, і це допомагає легко налаштувати все за допомогою декількох клацань миші. Якщо вам потрібні швидкі рішення та менший час на редагування та дизайн веб -сайту, то Elementor - правильний вибір.
Переходячи до Oxygen Builder, він має деякі технічні аспекти, але все, що вам потрібно, щоб мати знання CSS, а також шукати швидке завантаження сторінок та охайну структуру сторінок, тоді Oxygen Builder - це ваш вибір.
Навчання для початківців займе деякий час, оскільки він має більш круту криву навчання, яка займає більше часу. Якщо ви хочете Oxygen Builder, ви повинні мати базові технічні знання порівняно з Elementor.
ЧАСТІ ЗАПИТАННЯ
На демонстраційному сайті ви можете відкрити слід. Він повертає гроші протягом 60 днів, якщо ви не задоволені плагіном.
Ні, Oxygen Builder вимикає систему тем WordPress, і коли Oxygen Builder активний на вашому сайті, сторонні теми або власноруч створені вами теми не працюватимуть
Elementor Pro-це повноцінний інструмент, який може допомогти створити професійні та ідеальні для пікселів веб-сайти для веб-творців. Інструменти включають Конструктор тем, користувацький CSS, віджет візуальної форми тощо.
Відповідь так, існуючі проекти чи сайти залишаться недоторканими. Але не буде доступу до опцій, підтримки, можливостей, шаблонів, оновлень та віджетів, які пропонує професійна версія.