Contents
If you are looking for an online course that way will help you learn the basics of web development, there are literally hundreds if not thousands of courses available on the internet.
Choosing and studying the right course that will help you create and develop websites and web-based applications is a tremendously hard task. The website you buy your course from is also an important factor if you want to study web development.

In this review, we will cover one of the best-selling courses on Udemy, the “Web Developer Bootcamp” by Colt Steele. Before diving in to see what Colt’s course has to offer, let us take a look at who Colt Steele is.
About Colt Steele: Course Instructor
Colt Steele is a software developer and a Bootcamp instructor who currently has 9 courses under his name on Udemy. Five of the nine courses he has developed have been Udemy’s Best Selling Courses. In the year 2016, Colt Steele was voted as Udemy’s Best New Instructor.

Currently, he has taught over 933,223 students and has 301,837 reviews about his courses. Web Developer Bootcamp course on Udemy is also part of that and received many students postive review. Colt Steele has also worked as a Lead Instructor, Lead Course Developer, and Curriculum Director for a company named Galvanize. He has also worked at Udacity as a Senior Course Developer.
Who Should Buy This Course?
For anyone who is looking forward to learning everything about web development, this course is the best place where you can start. It doesn’t matter if you have any prior experience regarding web development, this course is designed to cater to people who are completely unfamiliar with even the basics of coding.

This course is perfect if you want to get started with learning how to code and expand your technical knowledge. Even if you have some idea about HTML and CSS, you can go through the course to learn a lot of new things. Colt Steele has developed an All-in-one web development course you will ever need.
The course is being constantly updated, with the last update on October 12, 2020. The course was completely redone to help students prepare for the 2021 job market. The last update added more than 60 hours of new content. It is really useful if you want to work as a full-time developer.

Content of the Course
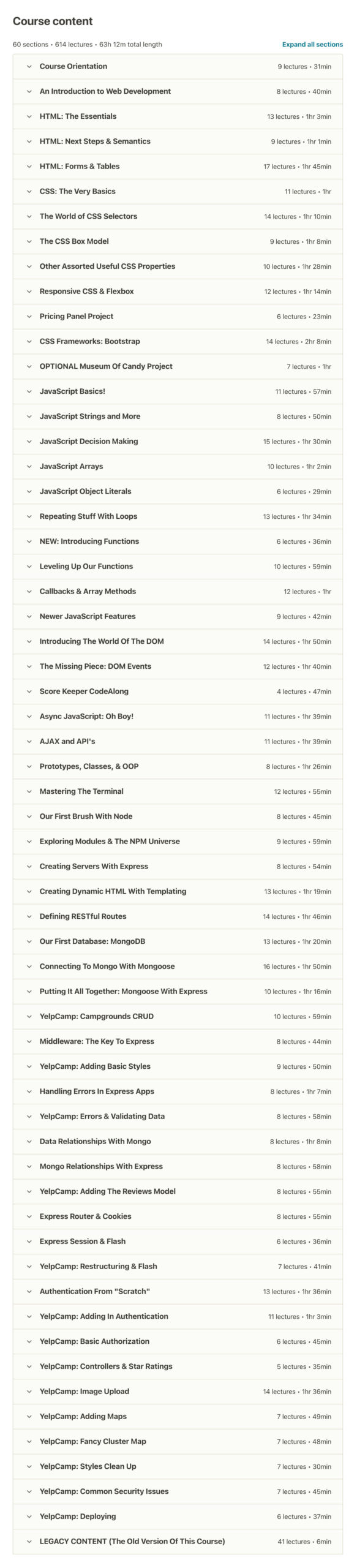
Now you are familiar with the instructor of the course and established which type of people can make use of the Bootcamp, let us review some of the content “The Web Developer Bootcamp 2021” has to offer on Udemy.
Since the course lets users learn about both Frontend as well as Backend, let us review the course starting from the frontend.
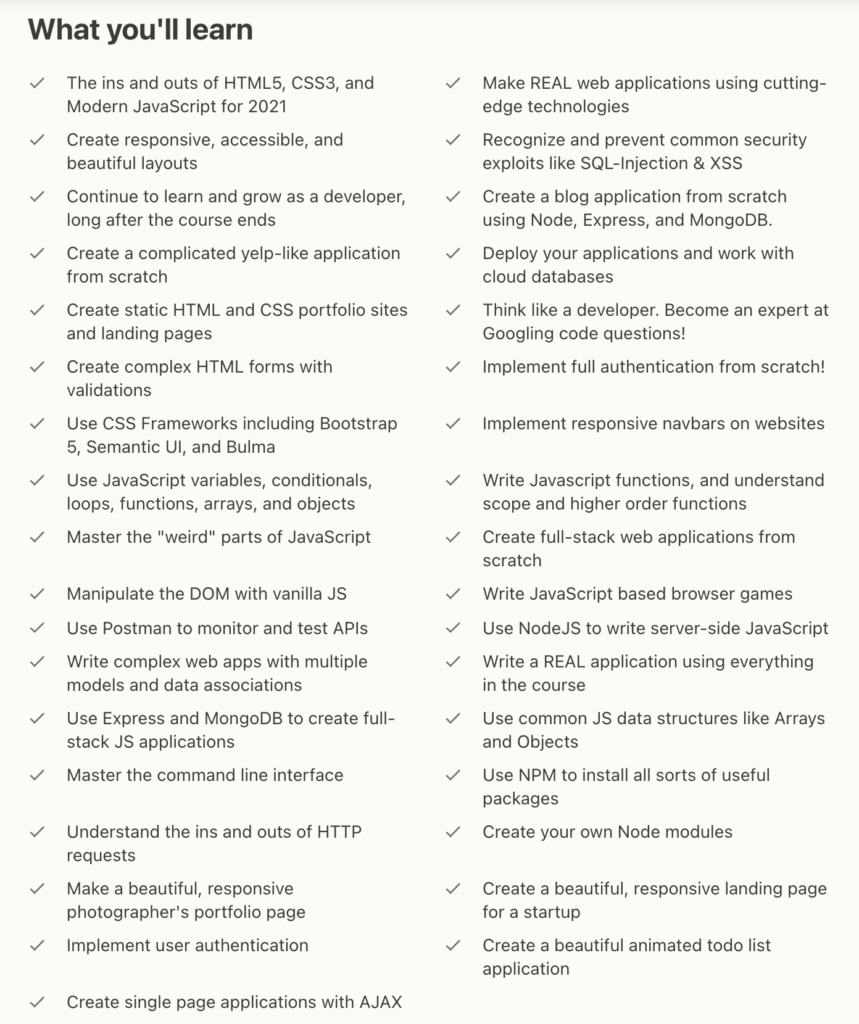
What You Will Learn For Frontend?
JavaScript
The first thing you will hear when you start learning JavaScript is that it should not be confused with Java, which is a high-level programming language. JavaScript is often referred to as the “Language of the Web”.
Colt Steele begins with the basics of JavaScript, letting users grasp the meaning of syntax and what they do. After you are familiar with the syntax, the course moves over to control flows such as conditional statements and loops like for loop and while loop.
When you are familiar with the basics of the language and how control flows work, the course covers more advanced topics such as arrays and advanced loops (nested). Objects are also covered under the course curriculum.
All this is explained by Colt in a step-by-step fashion while guiding users to create simple apps such as an Age calculator and a simple game. The direction and instructions given by the instructor are really helpful, especially if you have zero technical knowledge.

HTML and CSS
The bread and butter of any webpage, these 2 languages work hand in hand to bring all those neat web pages to your device. HTML or Hypertext Markup Language is used to lay down the format and structure of a webpage. Whereas CSS, known as Cascading Style Sheets defines how the HTML elements will be displayed to the user.
Since these languages are the basics of web development, Colt takes a slow but steady approach to explain to users what HTML actually does and how we can make use of CSS to make the website or webpage look better.
Starting from basics such as HTML tags, the course goes on to the intermediate level of both HTML and CSS. The process is simplified by Colt by letting users build various things such as a Tic-Tac-Toe Board and a Pokémon Board.
Another thing to notice here is that the course introduces you to Bootstrap, a tool that makes use of various technologies such as HTML, CSS, and JS. Using Bootstrap, users are guided to build a landing page and an image gallery.
DOM Manipulation
DOM, standing for Document Object Model, defines how a document is structured and the ways it can be accessed and modified using codes. Used in every dynamic website on the internet, it involves a JavaScript code that is used to select a particular HTML element and modify it.
The course starts with users manipulating basic HTML elements, slowly leveling up the challenge to the point where you interact with events and react accordingly.
DOM can help you modify the content, style of the text, delete certain HTML elements, add new HTML elements and even react to events such as a button pressed.
This is what you will need in order to create dynamic web pages. Since the web has evolved a lot over the last few years, every website you see deals with dynamic content in some way or another. For every website you build, you’ll either use DOM directly or with the help of other front-end frameworks like Vue.js or React.js.
This section guides the user to understand DOM by creating and developing basic projects like the Color game project, where you have to match the color block to a given RBG code and moving onto more complex projects such as Simple Selector.
What You Will Learn For Backend?
Node.js and APIs
This section of the course starts by diving deep into the world of HTTP, explaining what status codes do, different request types, and much more, and finally reaches the backend workflow.

The backend workflow enables users to set up and connect to databases, as well as contains instructions on how to create/run servers in Node.js. The section ends with the instructor explaining how to create routes if you want to access data and handle the various types of requests.
Colt then starts with an introduction to Node.js, what it does and proceeds to explain to users how to interact with the package manager often referred to as NPM. Then we take a look at some of the most useful libraries in Node. You will learn how to set up and use Express.js for further development.
The last section explores the world of API (Application Programming Interface). You start by creating a simple API and explore the world of 3rd party APIs and how to use them. The tutorials include using Yahoo weather API and the Open Movie Database Movie API to showcase what you can do with third-party APIs.
Like HTML and CSS, using an API is one of the things every web developer should know.
jQuery
Basically, jQuery is a JavaScript library with many useful features that let users help manipulate the DOM, animation, AJAX, and event handling. This section starts by giving users reasons why they should make use of jQuery and why it is bad.
It then proceeds by introducing the basics of jQuery to the user. The course then simply moves on and teaches users how to manipulate DOM using jQuery. It ends with the user learning about class manipulation and events, giving them examples on how to use these concepts.
YelpCamp
Colt has saved the best for the last. Yelpcamp is a web application that will extensively test everything you have learned in the course. Colt is patient and helpful during the entire process, helping users to create a web application from scratch step by step.
The section starts by letting users create a project on their own, then set up routes, connect databases, and finally data persistence.
You will make use of a popular ORM used in Node.js, that is, the Mongoose Library. Moving on, you will learn how to make use of RESTful routing, using it in a simple blog, and integrating it into the project. Along the way, you will also learn about authentication, data association, and how to create a User Interface.
This section ends by helping users deploy the app, something other courses overlook. You can deploy the app to Heroku if you follow Colt Steele’s instructions.
Pricing of the Course
Compared to other web development courses, The Web Development Bootcamp on Udemy is really cheap considering the wide range of technologies it covers.
Quick Links: Udemy Coupon Code: Upto 95% Off [Latest]
The price of the course usually ranges between $6 to $10, depending on the offer.
You can review the ongoing price of the web developer Bootcamp course on Udemy.
Pros & Cons Review of Udemy Web Developer Bootcamp
The good and the Bad
Now that we are through all the sections of the course and what they cover, let us review the pros and cons the course has to offer
Pros:
Beginner Friendly
Whether you are somewhat experienced in web development or have zero knowledge, the course is easy to understand and everyone can take it regardless of their technical knowledge.
Creating Real-World Applications
Unlike other courses that teach you only the programming part, Colt Steele guides and motivates users to apply and build applications using the knowledge they have learned during the course. Developing apps while learning will help you gain practical knowledge on the go.

Colt Steele is helpful throughout the entire course
While every Udemy course contains videos, Colt Steele comes off as a friend rather than a teacher, teaching users using real-life examples and providing them with various interactive lessons including downloads, assignments, and lectures.
Updated to include the latest technologies
While the original course was uploaded way back in 2015, the course has been updated since then on a regular basis. The last update was on October 12, 2020, which brought over more than 60+ hours of new content.
Over the years, the course has overcome the little shortcomings it had to offer, such as ignoring specific technologies such as ES6.
Cons:
Might be too lengthy for some
Since this is a Bootcamp, the course is quite long, but that’s what you get when you want to learn everything about web development. The video content itself takes over 63 hours to watch, apart from all the assignments and applications. This might take you quite a while, and to be honest, that’s okay if you take a look at what it has to offer.
Conclusion: Is this Course Worth?
The Web Developer Bootcamp by Cole Steele has been on the internet for quite a long time. Originally launched in 2015, the course has set a benchmark for other courses on how to teach new people the basics of web development.
Cole Steele engages with the users in a way that motivates them to look forward to practically use the knowledge they have garnered over the duration of the course. The course helps users make use of everything they have learned by letting them create applications that can be used in real-life scenarios.
After the October 2020 update, the course has become relevant again and is without a doubt the best way to start if you want to get started with Web Development.