内容
オンラインビジネスを運営するためには、オーディエンスを引き付け、良い売上を生み出す素晴らしいウェブサイトを持つことが重要です。
今日、ウェブ上にはElementorやDiviのような人気のあるWordPressページビルダープラグインがあります。これらは多くのウェブサイトビルダーによって最も優れており、最も一般的に使用されているXNUMXつです。
両方のページビルダーを比較し、どちらがビジネスに最適かを分析します。 どちらもサービスが得意であり、同時にいくつかの類似点があるため、いくつかの違いもわかります。
😍Elementorとは何ですか?
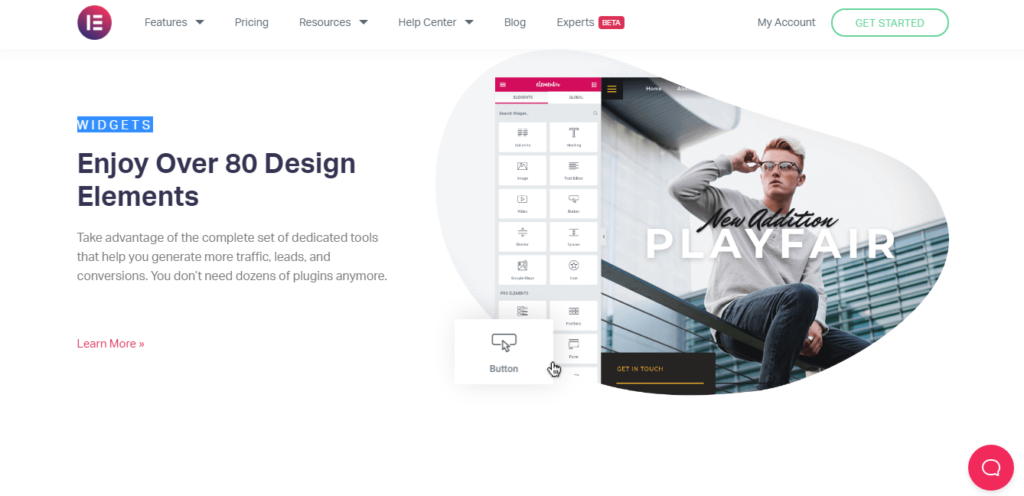
Elementorは 最高のウェブサイトページビルダー 世界中で5万以上のインストールがある多くの専門家に好かれています。 これは、すばらしいWebサイトを構築するために必要なすべての要素を提供する完全なオールインワンソリューションです。
ドラッグアンドドロップオプションが用意されているため、Webサイトを簡単にデザインできます。また、カスタマイズプロセスも簡単です。
ページ 読み込み速度は非常に重要であり、ElementorはWebサイトの読み込みを高速化できるWebページを作成します。 PageSpeed Insightsを使用すると、ページの読み込み速度を確認することもできます。
そのさまざまな要素のために、オプションを設計することで、優れた魅力的なWebサイトを作成できます。
現在、Elementorを使用すると、8万以上のウェブサイトが構築され、グローバルコミュニティメンバーは140万人以上、2020年の交流会イベントは400以上、330以上のコース、チュートリアル、ウェビナーなどが構築されています。
🤞Elementorの長所と短所
メリット
- ドラッグ アンド ドロップ ビルダー
- インターフェースはユーザーフレンドリーです
- WooCommerce&Theme構築オプションが付属しています
- あらゆるタイプのテーマと互換性があります
- さまざまなサードパーティのプラグインに統合します
- ウェブサイトの作成は簡単で苦痛もありません
- 新機能を定期的に更新します
- 優れたグローバルウィジェット
- 最小限の学習曲線
- Elementorチームによるお客様へのサポート
- 無料プランを提供
デメリット
- 利用できるマーケティング機能はごくわずかです
- ページテンプレートは少ない
- マージンとパディングの調整は少し難しいです
- 無料プランの機能は限られています
😍Diviとは何ですか?
Diviは、ウェブサイトを視覚的に新しいレベルに引き上げるため、最も人気のあるWordPressページビルダーのXNUMXつでもあります。
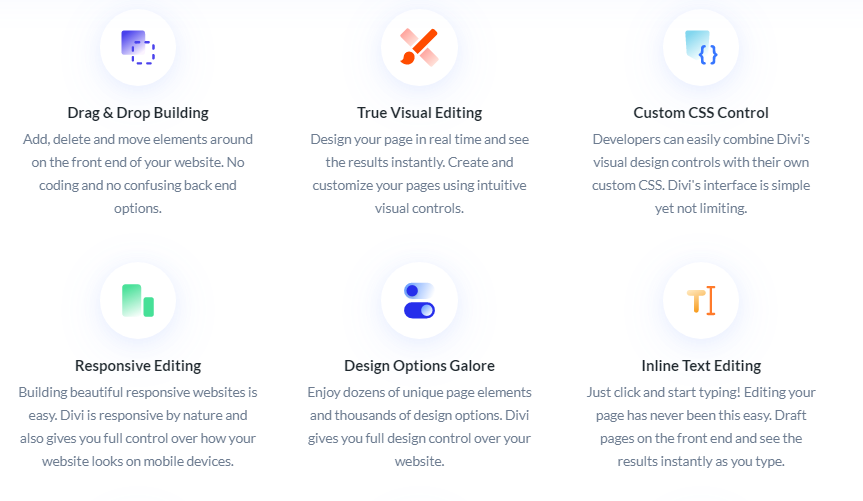
これはWordPressテーマ以上のものであり、Webサイトのフロントエンドでは、編集するさまざまな要素を提供しているため、好きなように実行できます。 直感的なビジュアルコントロールを使用して、Webページをデザインし、すぐに確認できます。
技術に精通している人は、DiviをカスタムCSSに簡単に統合でき、さらに、Webサイトの構築を完全に制御できます。
あらゆるデバイスに対応する美しいウェブサイトを作成します。インラインテキスト編集は、コンテンツの作成、ページのドラフト作成、訪問者の観点からの即時チェックに役立ちます。
🤞Diviの長所と短所
メリット
- フロントエンドビジュアルビルダー
- 40以上の要素を提供
- 使いやすさ
- 100以上の完全なウェブサイトパック
- 既製のデザイン– 800+
- 管理下にあるすべてのものの設計とカスタマイズ
- Nテスト機能
- あらゆるデバイスに対応
- さまざまなマーケティング要素
- WooCommerceと統合する
- 任意のWebサイトをサポートするテーマオプションを提供します
- あなたのウェブサイトを32の言語に翻訳することができます
- それは何百もの拡張機能へのアクセスを提供します
- 24 / 7サポート
- 30日間の返金保証
デメリット
- 無料トライアルや無料プランはありません
- ポップアップビルダーの欠如
- ページサイズに基づく読み込み速度の欠如
✅機能の比較[Elementorvs Divi]
ElementorとDiviは、Webサイトを作成するために、Webサイトのデザインからページの読み込み速度まで、さまざまな機能を提供しています。 最良の部分は、コーディングスキルやデザイン経験を必要とせず、簡単かつ迅速にWebサイトを作成することです。 DiviとElementorの機能リストを比較し、それらの間のわずかなエッジの違いを分析してみましょう。
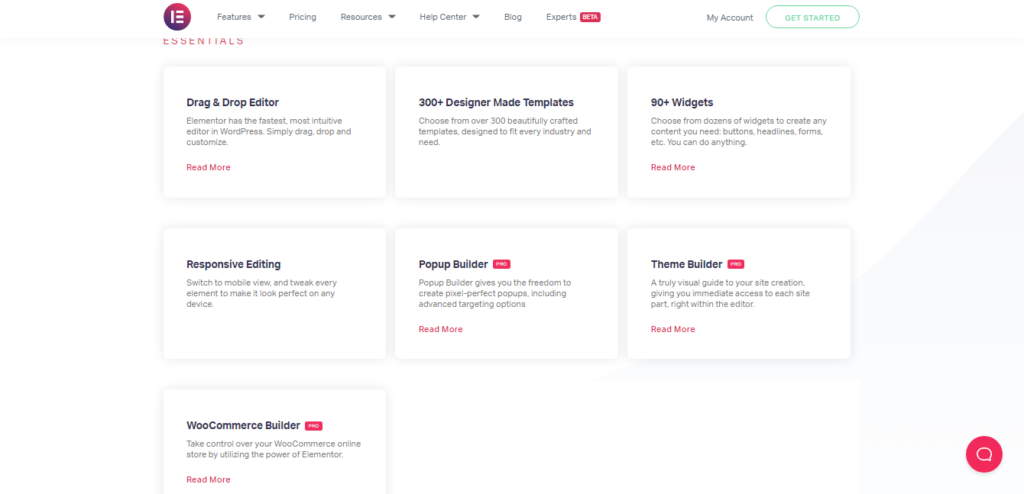
✨Elementorの機能
Elementorのインターフェースは非常に使いやすく、ハードワークなしで、プロのようにWebページをデザインすることで優れたWebサイトを作成できます。 Webサイトの作成やWebページの作成にそれほど時間はかかりませんが、ページを作成するためのさまざまな既製のテンプレートが用意されています。
ページビルダーオプションのドラッグアンドドロップ
ドラッグアンドドロップ機能を使用してページを簡単にカスタマイズでき、簡単なユーザーインターフェイスを使用して、必要に応じてWebサイトを設計できます。 それでも、必要に応じて変更を加えることができるように、それがどのように見えるかを即座にプレビューすることができます。
ユニークなWidgtesとテンプレート
Elementorは300以上のさまざまなテンプレートを提供しており、これらのテンプレートはあらゆるニッチに簡単に適合できます。 必要なのは、要件を満たすテンプレートを選択することだけです。ボタン、よくある質問、フォーム、見出し、表などのさまざまなウィジェットを使用して、コンテンツを作成できます。
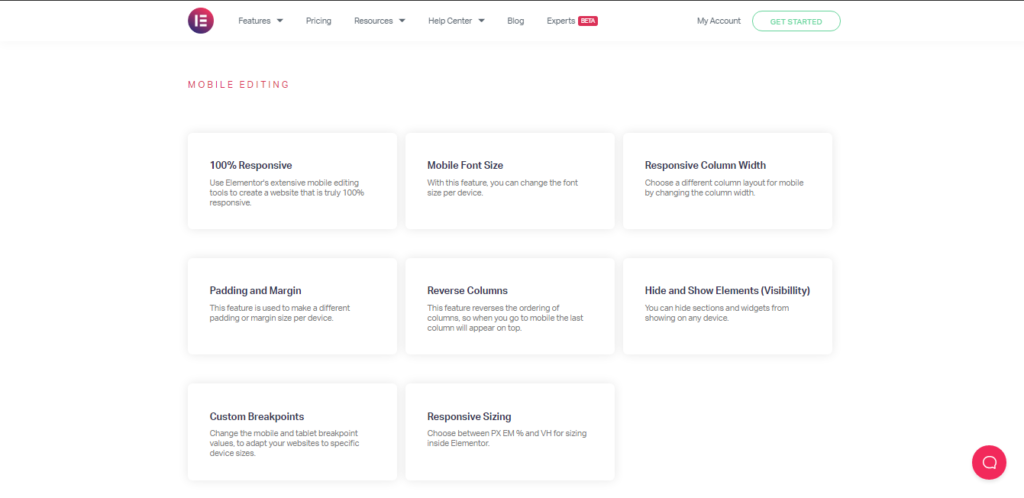
レスポンシブ編集オプション
のモバイル編集ツール Elementorプロ 100%モバイルレスポンシブウェブサイトの作成に役立ちます。 フォントサイズや列幅の変更、最適な列幅の選択など、Webサイトに合わない場合でも変更できます。
電子機器の損益分岐点を変更するだけで、どのWebサイトでもWebサイトが自動的に美しく魅力的に見えます。
WooCommerce、ポップアップ、テーマビルダー
Elementorを使用してWooCommerceストアを作成し、ストアの設計とカスタマイズを管理できます。
Elementorポップアップビルダーを使用すると、ターゲティングオプションに従ってポップアップを作成でき、テーマビルダーを使用すると、Elementorプラグインの要素を使用してWebサイトを簡単にカスタマイズできます。 これらすべてを行うには、技術的なスキルの経験が必要です。
ナビゲーション
ナビゲーターオプションは、すべてのWebサイトのページを簡単に移動することであり、それでも非常に単純なので、Webサイトのレイヤーをすばやく確認できます。 Elementorのインジケーターオプションは、目的のページに移動するのに役立ちます。
ウェブサイトの設定
サンプルテーマテンプレートパーツ、ライトボックス設定、ページコンテンツ、スタイル、アーカイブページ、レイアウトパックなどの要素にアクセスできるため、Webサイトを完全に制御できます。
これは、視聴者の認識に応じてWebサイトをより魅力的にするためのウェブサイトを設計する際の主要なステップであるため、重要な機能です。
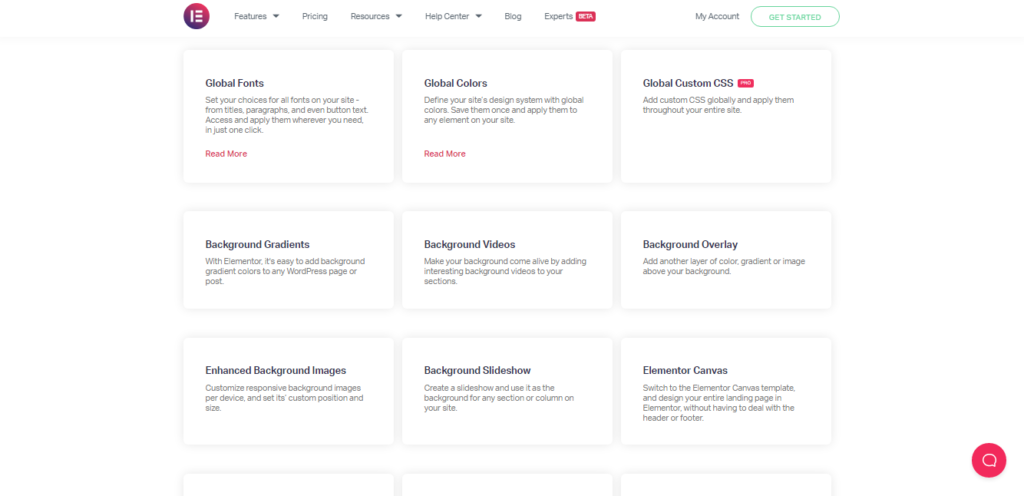
グローバルな色、フォント、およびその他の要素
Elementorを使用すると、グローバルフォントにアクセスできるため、Webサイトのタイトル、テキスト、段落などのフォントの配置を完全に制御できます。 フォントをクリックして、Webサイトに必要な場所に適用します。
ウェブサイトでより魅力的に見えるように、色を追加して、最初に必要な色を保存することができます。 次に、必要に応じて色をWebサイトにアップロードします。
背景デザイン要素
より魅力的で印象的なものにするには、背景画像や投稿を追加するだけです。 ビデオ、およびあなたが望む他のもの。 別のオプションがあります。つまり、色や画像などの別のレイヤーを追加し、それをカスタマイズした後です。
モバイルレスポンシブページを作成する
すべてのデバイスで機能するレスポンシブWebサイトを作成することは大きな作業であり、Elementorを使用すると簡単で、100%レスポンシブWebサイトを作成できます。 同じフォントサイズ、色、背景などのWebサイトを作成します。
さまざまなデバイスで同じように機能します。列の幅やレイアウトを変更する必要がある場合は、それに応じて変更してください。 損益分岐点を変更すると、Webサイトはすべてのデバイスに適応します。
Eコマースストア
eコマースストアでは、価格設定セクション、メニュー、カタログなどを作成することが重要です。 Elementorを使用すると、eコマースストアに必要なすべてのものを作成できます。製品/サービスを販売している場合は、フィルターオプションを追加することをお勧めします。
商品ページに[カートに追加]ボタンを含める必要があります。ベストプラクティスとユーザーエクスペリエンスを得るには、アカウントページ、支払いページ、チェックアウト、追跡ページを追加してください。
サードパーティの開発者、フォーム、統合
サブスクリプションフォーム、お問い合わせフォーム、ログインフォームでは、Elementorを使用して何でも作成でき、最後に、顧客がフォームに入力した後に調べるため、アクションボタンを作成できます。 次に、確認メールを作成し、フォームへの入力が完了したら顧客に送信します。
他のアプリケーションとの統合を検討している場合は、Elemntorを使用して任意のアプリケーションと統合できます。 ConvertKit、Zapier、GetResponse、カスタムアイコンライブラリ、Font Awesome 5、Slack、Mailer Lite、MailChimp、Discordなどとの統合が可能です。
ソーシャルメディアのアイコンを共有する
Blackquoteboxは、すべてのソーシャルメディアプラットフォームにコンテンツを共有することを許可し、特にTwitterプラットフォームでは最高のラインを共有します。
すべての投稿にソーシャルアイコンを追加して、より多くのインタラクションを取得することをお勧めします。 Facebookを例にとると、エンゲージメント、いいね、シェアが増えると同時に、あなたのビジネスは世界中で認められます。
アフィリエイトプログラム
Elementorのアフィリエイトプログラムは、友人や家族などにコミッションを獲得するよう紹介することです。 Elementorはロゴとバナーのキットを提供しているので、それらをアフィリエイトプログラムの作成に使用できます。
さまざまな言語をサポート
世界中でビジネスを成長させたい場合は、世界中で利用できるさまざまな言語に翻訳するWebサイトを作成する必要があります。 Elementorには50の言語に翻訳する能力があり、さまざまな翻訳者がElementorに貢献しています。
ビデオチュートリアルトレーニング
Elementorは、Webサイトの作成方法に関する段階的なトレーニングを提供し、ビデオチューターが詳細な説明を提供します。 そのため、初心者でも簡単にウェブサイトを作成できます。
✨Diviの機能
Diviはフリーランサー、代理店、ウェブサイトの所有者向けであり、ここに機能があります。
ドラッグアンドドロップ編集機能
Webサイトのフロントエンドでは、要素の追加、削除、および移動を必要に応じて完全に制御できます。 バックエンドで混乱することなく、すべての要素を管理し、これらすべてのアクティビティを実行するためのコーディングスキルは必要ありません。 直感的なビジュアルコントロールは、ページを即座に視覚的にデザインするのに役立ちます。
ウィジェットとテンプレート
Diviは、さまざまなウィジェットとテンプレートを提供するシステムであり、その一方で、800以上の既成のWebサイトレイアウトを提供します。 毎週、新しい写真、アイコン、その他のイラストを更新して、あらゆるタイプのビジネスニッチに使用できるようにします。
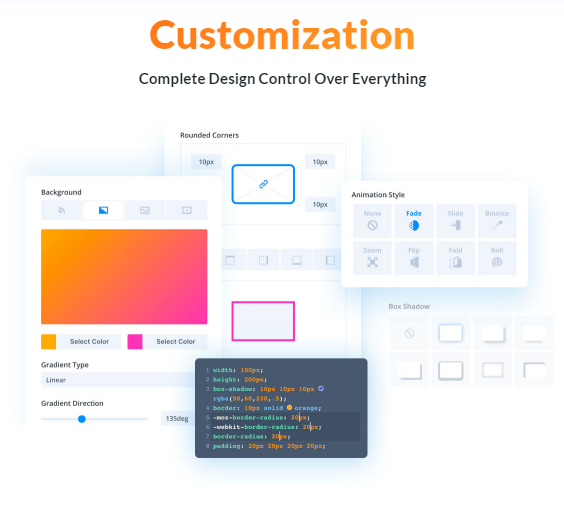
デザインとカスタマイズ
地上から、Webサイトの設計とカスタマイズを完全に制御できます。 それは簡単にデザインするウェブサイトを作成するのに役立つ様々なデザインツールを持っています。 間違いなく、あなたはDiviでプロのウェブサイトを作成することができます、そしてそれはウェブサイトを構築することを選ぶ理由です。 Diviの高度な設計システムは、初心者にとってより有益です。
- あなたのサイトに見事なホバー効果を作成します
- レスポンシブ編集の性質
- グローバルフォント、テキストメッセージ、編集、およびスタイリングを提供します
- Webページに印象を与え、トランジション効果を構築できるシェイプディバイダー。
- さまざまなボーダーオプションを提供
- Webサイト内で要素を移動します
- コードを簡単に記述および編集できます。
- 効果を調整し、フィルターを追加します
- Webページに奥行きを加えるのに役立つドロップシャドウを作成します。
- より魅力的に見えるように要素にアニメーションを追加します。
- カスタムの背景色、画像、ビデオ、GIFを適用して、ユニークなデザインを作成します。 クリックサポートを使用すると、Webサイトに対して何でもできます。
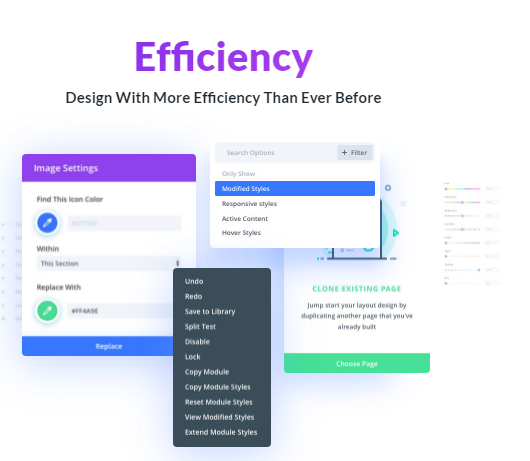
効率化
これまで以上に効率的にウェブサイトをデザインする機会があります。 これがDiviを選択する主な理由であり、次のような追加機能もあります。
- 一括編集オプションによる複数選択
- スタイリングオプションを見つけて置き換えると、Webサイトのデザイン全体の価値が変わる可能性があります。
- 高度な色彩理論は、どの色がWebサイトに適しているかについての提案を提供します
- コピー&ペーストスタイルで作業できるため、デザイン設定を何度も開く必要はありません。
- ウェブサイトを真新しい効率として見るために、Diviは拡張可能なスタイルを提供します。
- Diviは、要素の追加、レイアウトの読み込みなどのクイックアクションを提供します
- 要素のドラッグアンドドロップ、キーボードショートカットオプション、要素のスタイル設定、検索可能な設定などは、Webサイトを簡単に設計するのに役立ちます。
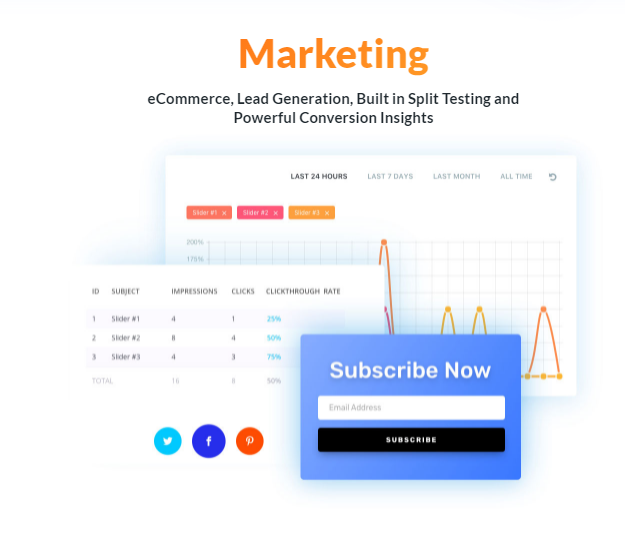
マーケティング
このDiviビルダープラグインでは、リード生成、eコマース、分割テスト、およびその他のマーケティング機能を利用できます。 それに加えて、すべてのマーケティングの洞察を管理して、それがどのように機能するかを知ることができます。
- DiviのEメールオプトインEメールサポートは、Eメールマーケティングリストの作成に役立ちます
- Diviで販売ページ、価格設定オプションを作成する
- お問い合わせフォームビルダーオプションを使用してカスタムフォーム作成を作成する
- ソーシャルフォローと組み込みの分割テストにより、プロモーションが簡単になります
ウービルダー
Diviはeコマースと互換性があり、追加料金なしで簡単に製品を販売できます。 WooCommerce Builderは、魅力的な製品レイアウトの作成を支援します。 Diviはeコマースストアをまったく新しいレベルに引き上げるので、提供する要素に従ってストアを作成します。
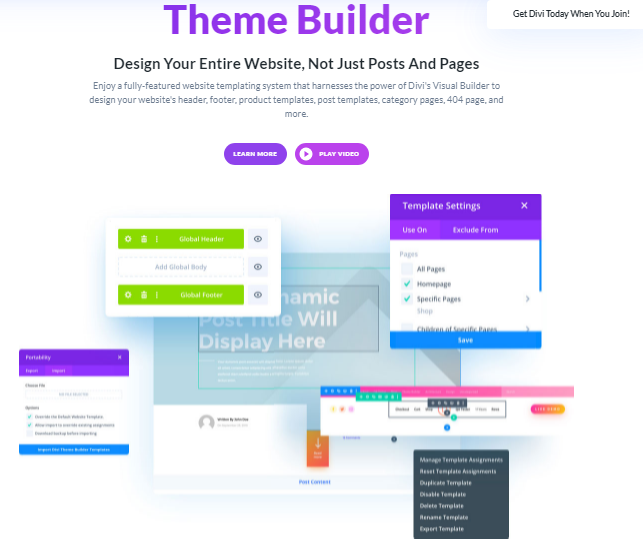
テーマビルダー
Diviでは、Webサイト全体をデザインできるので、投稿やページをデザインするだけではありません。 テンプレートシステムを使用すると、Webサイトをデザインでき、ヘッダー、フッター、404ページ、カテゴリページなどのデザインを楽しむことができます。
Diviの機能の結論として、それはテーマオプションのフルセットを提供し、あなたにとって、あなたのウェブサイトを管理することは苦痛がありません。 シングルクリックで、サポートチームにログインして問題を修正できます。
❣️ElementorvsDivi–カスタマーレビュー
オンラインビジネスは、ビジネスの成長に役立つ最高のページビルダーを選ぶ可能性があります。 現在、ElementorとDiviは、さまざまなオンラインビジネスで使用されているXNUMXつのWordPressページビルダープラグインであり、それらのほとんどはこれらのプラグインに満足しています。 以下のレビューを調べて、これらのプラグインを使用してWebサイトを作成した後、これらがどのように影響を与えるかを確認してください。
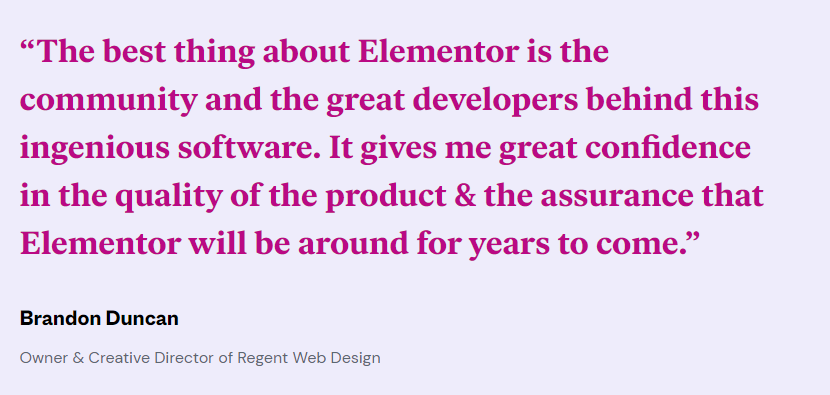
Elementorの声
Elementorは、Webデザイナー、開発者、SMB、マーケター、およびエージェンシー向けです。 お客様の一人、 Brandon Duncan –リージェントウェブデザインのオーナー兼クリエイティブディレクター 「このソフトウェアの背後では、開発者とコミュニティがサポートを提供し、それが今後何年も続くので自信を与えます」と書いています。
Diviの声
Diviにとって、多くのユーザーが自分の経験を共有しています。下の写真を参照してください。
⭐価格プラン(比較)– Elementor vs Divi
Elementor vs Diviの料金プランについては、ElementorLovers向けの機能が制限された無料プランがあります。 30以上のテンプレートを使用し、40を超える基本的なウィジェットを使用して、単一のサイトを構築できます。 無料版ではドラッグアンドドロップのライブ編集機能を探索することもでき、永久に無料で使用できます。
一方、Diviは無料プランを提供していません。30日間の返金保証があるため、プランを選択して購入してください。 それでは、これらのプラグインのプレミアムバージョンを見てみましょう。
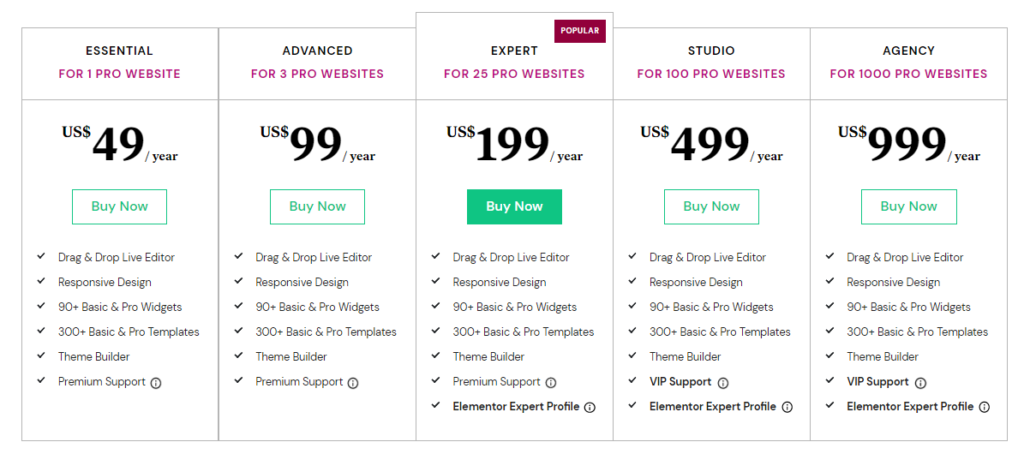
👀Elementor価格表
基本プランの場合、年間49ドルで、プロのWebサイトがXNUMXつだけです。 このバージョンでは、次のような機能を取得します
- ドラッグアンドドロップインターフェイス
- すべてのデバイスで機能するレスポンシブデザイン
- 90以上のプロと基本的なウィジェット
- 300以上のプロ&ベーシックテンプレート
- テーマビルダーを提供します
- 素晴らしいプレミアムサポートを提供します
アドバンストバージョンのコストは年間99ドルで、3つのプロWebサイトで機能し、エッセンシャルバージョンで利用できる機能を体験できます。
Elementorの人気バージョンのコストはエキスパートコスト$ 199 /年であり、Elementorエキスパートプロファイルとともに基本プランの機能が含まれています。
100のプロのWebサイトに対して、VIPサポートを含むエキスパートバージョンと同じ機能を備えた年間499ドルのスタジオプランを提供します。 最後に、エージェンシーバージョンは、年間1000ドルの費用がかかり、スタジオバージョンと同じ機能を体験する999のプロWebサイトを管理するのに適しています。 すべての主要なクレジットカード、PayPal、およびStripeの支払い方法を受け入れます。
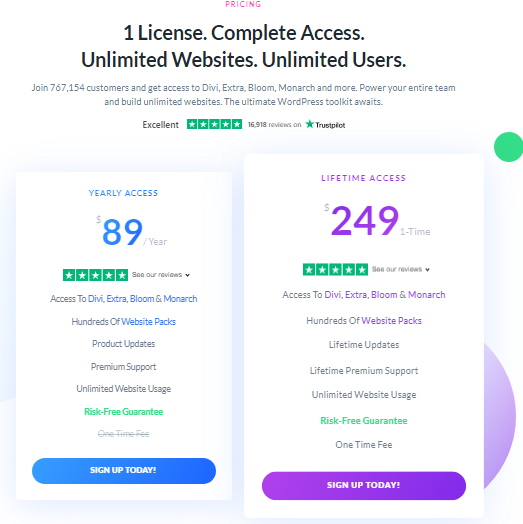
👀Diviの価格
Diviの料金プランでは、無制限のWebサイトとユーザーですべての機能に完全にアクセスできるXNUMXつのライセンスが提供されます。
89年間のライセンスプランは年間XNUMXドルで、Divi、Extra、Monarch、Bloomにアクセスできます。
- 何百ものWebサイトパックへのアクセスを提供します
- 製品を定期的に更新します
- 優れたプレミアムサポート
- それは完全なリスクのない保証を提供します
- 無制限のウェブサイト使用を提供します
生涯アクセスの費用は249ドルです。すべての機能を無制限に使用できる生涯更新を使用して、XNUMX回限りの料金を支払うだけです。 このプラグインバージョンに支払うことで、ワンクリックで年間支払いプランで利用できるすべての機能を体験できます。 プランにサインアップした後の利点は、いつでもプランをキャンセルできることです。
💥ElementorvsDivi–最終評決
ElementorとDiviの両方のページビルダープラグインを比較すると、どちらも優れたWebサイトを作成するための優れた柔軟性を提供します。 したがって、ビジネスの要件を満たすプラグインを選択してください。
次の場合にElementorを選択します。
- いくつかの機能を備えた無料版があります
- 素晴らしい編集オプション
- ウェブサイトの数に応じて設計するさまざまな計画
- Webisteの作成は簡単です
- Graet統合機能
- サポートチームは追加の要素です
次の場合にDiviを選択します。
- 無料プランがない
- 視覚的に魅力的なウェブサイトを作成する
- さまざまな直感的なオプションがあります
- GraetEfficiency
- 時間通りの支払いオプション
- 30日返金保証
- さまざまなpre-mdeデザインテンプレート
🤠よくある質問
Elementor Proには、プロのようにWebサイトをデザインするのに役立つプロのカスタマイズされたテンプレートが付属しています。 コーディングスキルがなくても、簡単にWebサイトを作成でき、プレミアムバージョンは購入する価値があります。
ElementorまたはDivi、どちらのページビルダープラグインもSEOの目的に適していますが、読み込みページにわずかな違いがあります。 どちらもウェブサイトに最高のサービスを提供するのが得意なので、SEOの目的について議論することは何もありません。
ElementorとDiviを比較すると、どちらもWebサイトの作成に役立つサービスの提供に優れています。 編集からデザイン、カスタマイズまで、すべてが良いです。 しかし、問題は、すべてのアクティビティを実行するためのいくつかの異なるアプローチがあるということです。
Elementor Proは、ビデオチュートリアルの形式でウェブサイトを作成する方法を段階的に説明しているため、簡単に学ぶことができます。 技術者でなくても、これらすべてのガイドに従うことで、簡単にWebサイトを構築できます。
Diviは優れた直感的なインターフェイスを備えており、テーマはWebサイトを柔軟に設計できます。 全体的に、柔軟なオプションが付属しているため、コーディングに熟練していない人でもDiviを簡単に使用できます。