內容
要經營在線業務,重要的是擁有一個吸引觀眾並產生良好銷售的令人驚嘆的網站。
今天,在網絡上,我們有流行的 WordPress 頁面構建器插件,例如 Elementor 和 Divi,它們是許多網站構建器中最好和最常用的兩個。
比較兩個頁面構建器,並分析哪一個是您業務的完美選擇。 由於他們倆都擅長服務,並且同時也有一些相似之處,我們也可以看到一些差異。
😍 什麼是 Elementor?
Elementor 是其中之一 最好的網站頁面建設者 受到世界各地 5+ 百萬安裝的許多專業人士的喜愛。 它是一個完整的多合一解決方案,提供了構建出色網站所需的每個元素。
它允許您輕鬆設計網站,因為它提供拖放選項,甚至自定義過程也太容易了。
這一頁 加載速度非常重要,Elementor 創建的網頁可以加快您網站的加載速度。 甚至您可以在 PageSpeed Insights 的幫助下檢查頁面的加載速度。
由於其各種元素,設計選項可以創建一個出色且有吸引力的網站。
截至目前,借助 Elementor,已建立 8 萬多個網站,全球社區成員超過 140 萬,2020 年的聚會活動超過 400 場,並建立了 330 多個課程、教程、網絡研討會等。
🤞 Elementor 的優缺點
優點
- 拖放構建器
- 界面友好
- 附帶 WooCommerce 和主題構建選項
- 兼容任何類型的主題
- 集成到各種第三方插件
- 創建網站輕鬆無痛
- 定期更新新功能
- 優秀的全局小部件
- 最小的學習曲線
- Elementor 團隊為客戶提供支持
- 提供免費計劃
缺點
- 只有少數營銷功能可用
- 頁面模板較少
- 調整邊距和填充有點困難
- 免費計劃的功能有限
😍 什麼是Divi?
Divi 也是最受歡迎的 WordPress 頁面構建器之一,因為它將網站在視覺上提升到了一個新的水平。
它不僅僅是一個 WordPress 主題,而且在網站的前端,您可以隨心所欲地進行操作,因為它提供了各種可供編輯的元素。 借助其直觀的視覺控制,設計網頁並立即查看。
精通技術的人可以輕鬆地將 Divi 集成到自定義 CSS 中,此外,它還可以完全控制構建網站。
創建可響應任何設備的漂亮網站,內聯文本編輯可幫助您編寫內容、草擬頁面、從訪問者的角度立即檢查它們。
🤞 Divi 的優點和缺點
優點
- 前端視覺構建器
- 提供超過 40 種元素
- 易於使用
- 超過 100 個完整的網站包
- 預製設計 – 800+
- 設計和定制一切盡在掌控
- N 測試功能
- 響應任何設備
- 各種營銷元素
- 與 WooCommerce 集成
- 提供支持任何網站的主題選項
- 可以將您的網站翻譯成 32 種語言
- 它可以訪問 100 個擴展
- 24 / 7載體
- 30天退款保證
缺點
- 沒有免費試用或免費計劃
- 缺少彈出窗口生成器
- 缺乏基於頁面大小的加載速度
✅ 功能比較 [Elementor vs Divi]
為了創建網站,Elementor 和 Divi 提供了從設計網站到加載頁面速度的不同功能。 最好的部分是無需編碼技能和設計經驗,輕鬆快速地創建網站。 讓我們對比一下 Divi 與 Elementor 的特徵列表,分析它們之間的細微邊緣差異。
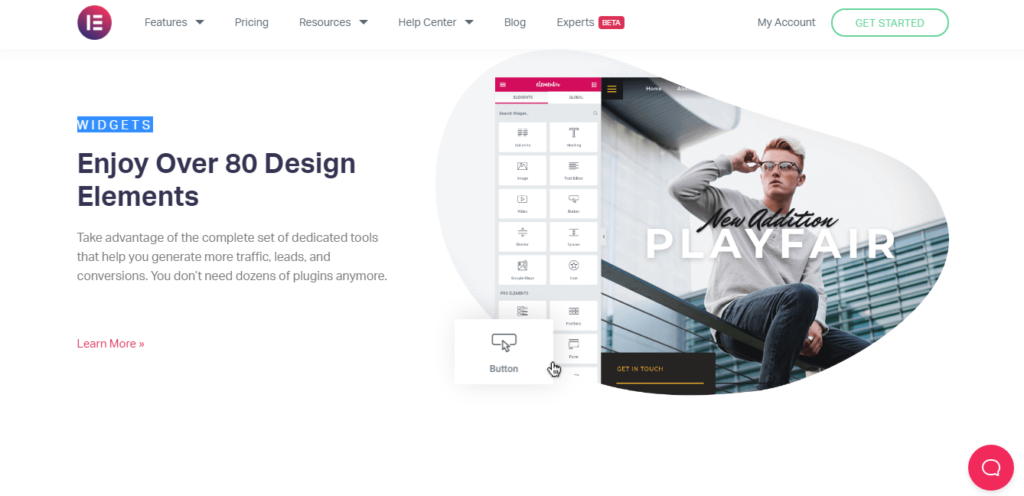
✨ 元素功能
Elementor 的界面非常易於使用,無需任何努力即可通過像專業人士一樣設計網頁來創建出色的網站。 即使創建網站和創建網頁不需要太多時間,它也提供了各種現成的模板來創建頁面。
拖放頁面構建器選項
借助其拖放功能,可以輕鬆自定義頁面,簡單的用戶界面可幫助您根據需要設計網站。 甚至它還允許您立即預覽它的外觀,以便您可以在必要時進行更改。
獨特的小工具和模板
Elementor 提供了超過 300 種不同的模板,這些模板可以很容易地適用於任何利基市場。 您只需要選擇滿足您要求的模板和不同的小部件,如按鈕、常見問題、表格、標題、表格,還有更多供您創建內容。
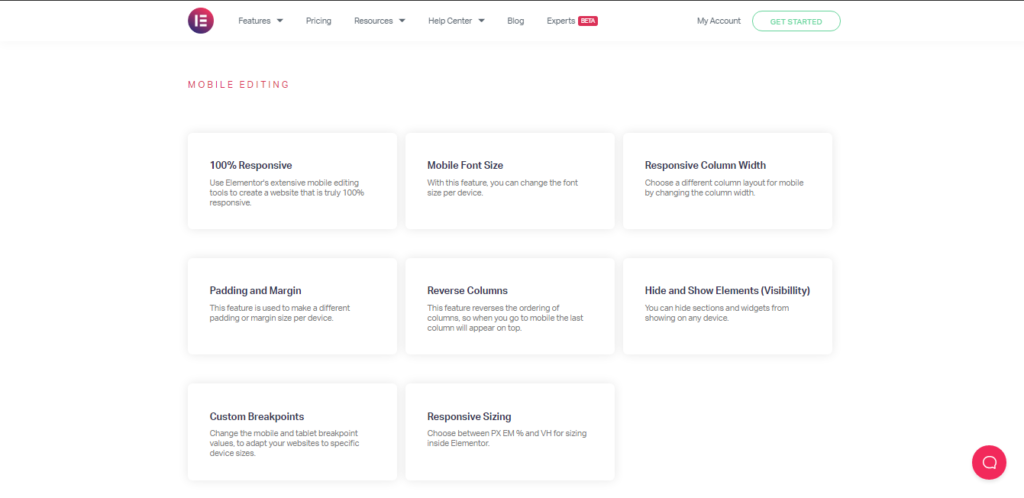
響應式編輯選項
移動端編輯工具 元素專業 幫助創建 100% 移動響應網站。 如果它不適合網站,您甚至可以進行更改,例如更改字體大小、列寬、選擇完美的列寬等。
只需更改電子設備的盈虧平衡點,您的網站就會自動在任何網站上看起來都不錯且有吸引力。
WooCommerce、彈出和主題構建器
可以使用 Elementor 創建 WooCommerce 商店,您可以控製商店的設計和定制。
Elementor 彈出窗口構建器允許您根據目標選項創建彈出窗口,並且在主題構建器的幫助下,可以使用 Elementor 插件的元素輕鬆自定義網站。 為了完成所有這些事情,您需要一些技術技能方面的經驗。
導航
導航器選項是輕鬆瀏覽每個網站頁面,即使它是如此簡單,所以您可以快速瀏覽網站的各個層。 Elementor 的指示器選項可幫助您導航到所需的頁面。
網站設定
您可以完全控製網站,因為它可以訪問示例主題模板部分、燈箱設置、頁面內容、樣式、存檔頁面、佈局包等元素。
這是一個重要的功能,因為它是設計網站以根據觀眾的看法使其更具吸引力的主要步驟。
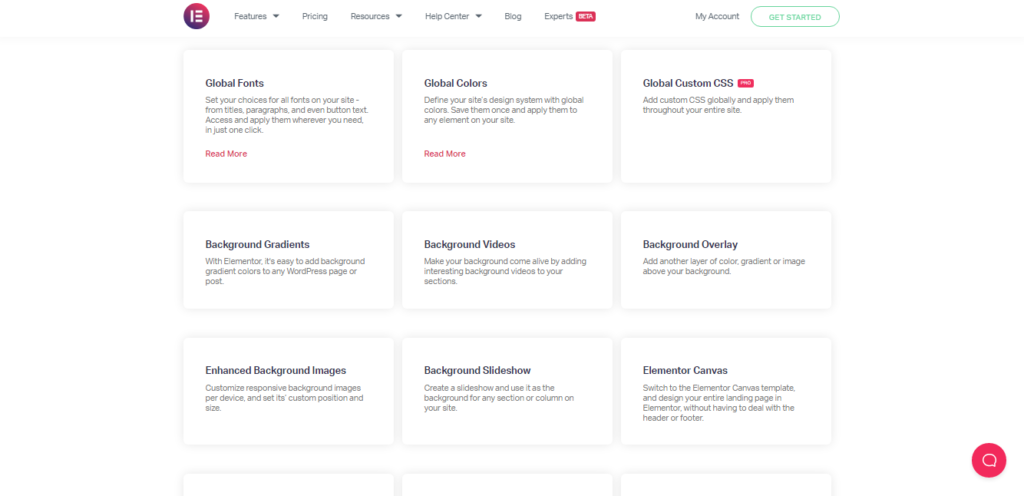
全局顏色、字體和其他元素
Elementor 提供對全局字體的訪問權限,因此您可以完全控制從網站標題、文本到段落的字體排列。 單擊字體,並將它們應用到網站需要的任何地方。
為了在網站上看起來更有吸引力,您可以添加顏色並首先保存您想要的顏色。 接下來,根據需要將顏色上傳到您的網站。
背景設計元素
為了更有吸引力和令人印象深刻,只需添加背景圖片、帖子。 視頻,以及您想要的其他內容。 還有另一種選擇,即您可以在自定義之後添加另一層顏色、圖像等。
創建移動響應頁面
創建一個適用於所有設備的響應式網站是一項艱鉅的任務,使用 Elementor 很容易,您可以創建 100% 響應式網站。 創建一個具有相同字體大小、顏色、背景等的網站。
它在不同設備上的工作方式相同,如果需要更改列寬、佈局,請相應地進行。 當您更改盈虧平衡點時,您的網站將適應所有設備。
電子商務商店
對於任何電子商務商店,創建定價部分、菜單、目錄等都很重要。 使用 Elementor,您可以創建電子商務商店所需的一切,如果您要銷售產品/服務,則意味著添加過濾器選項是件好事。
必須在您的產品頁面上添加“添加到購物車”按鈕,並且為了獲得最佳實踐和用戶體驗,請添加我的帳戶頁面、付款頁面、結帳和跟踪頁面。
第三方開發者、表單和集成
訂閱表格、聯繫表格、登錄表格,您可以使用 Elementor 創建任何內容,最後創建一個操作按鈕,因為客戶在填寫表格後會查看。 接下來,創建一封確認電子郵件,並在填寫完表格後將其發送給您的客戶。
希望與其他應用程序集成,然後使用 Elmntor,您可以與任何您想要的應用程序集成。 它允許與 ConvertKit、Zapier、GetResponse、自定義圖標庫、Font Awesome 5、Slack、Mailer Lite、MailChimp、Discord 等集成。
分享社交媒體的圖標
Blackquotebox 允許將內容分享到所有社交媒體平台,尤其是在 Twitter 平台上分享最佳台詞。
最好在所有帖子中添加社交圖標以獲得更多互動。 如果我們以 Facebook 為例,您將獲得更多的參與、喜歡和分享,同時,您的業務將在世界範圍內得到認可。
聯盟計劃
Elementor 的聯盟計劃是推薦朋友、家人和其他人賺取佣金。 Elementor 提供了一套徽標和橫幅,因此您可以使用它們來創建會員計劃。
支持不同的語言
如果您想在全球範圍內發展您的業務,那麼您必須創建一個可以翻譯成全球可用的不同語言的網站。 由於 Elementor 有能力翻譯成 50 種語言,並且各種翻譯人員都為 Elementor 做出了貢獻。
視頻教程培訓
Elementor 提供了關於如何創建網站的分步培訓,視頻導師給出了詳細的解釋。 因此,即使是初學者也可以輕鬆創建網站。
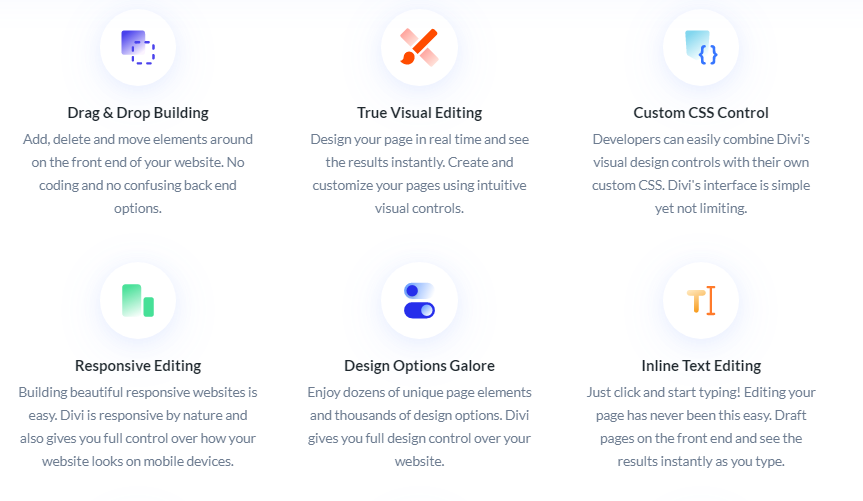
✨ Divi 功能
Divi 適用於自由職業者、代理機構和網站所有者,以下是功能。
拖放編輯功能
在您網站的前端,您可以根據需要完全控制添加、刪除和移動元素。 在後端沒有任何混亂,管理所有元素,您不需要任何編碼技能來完成所有這些活動。 直觀的視覺控件可幫助您立即直觀地設計頁面。
小部件和模板
Divi 是一個提供各種小部件和模板的系統,另一方面它提供 800 多個預製網站佈局。 它每週都會更新新的照片、圖標和其他插圖,因為它允許您將它們用於任何類型的商業領域。
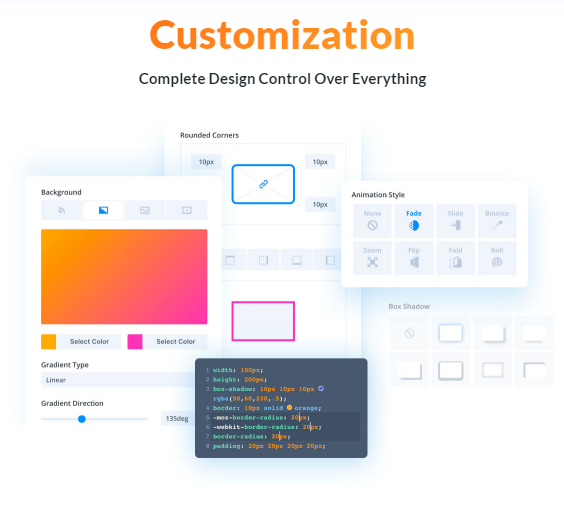
設計與定制
從一開始,您就可以完全控製網站的設計和定制。 它具有各種設計工具,有助於輕鬆創建網站設計。 毫無疑問,您可以使用Divi創建一個專業的網站,這就是選擇建站的理由。 Divi先進的設計系統對初學者更有利。
- 為您的網站創建令人驚嘆的懸停效果
- 響應式編輯性質
- 提供全局字體、短信、編輯和样式
- 形狀分隔線可以給您的網頁留下深刻印象,也可以構建過渡效果。
- 提供各種邊框選項
- 在網站周圍移動元素
- 輕鬆編寫和編輯代碼。
- 調整效果並添加濾鏡
- 創建可幫助您為網頁添加更多深度的投影。
- 為元素添加動畫以看起來更有吸引力。
- 通過應用自定義背景顏色、圖像、視頻、gif 來創建獨特的設計。 通過點擊支持,您可以對您的網站做任何事情。
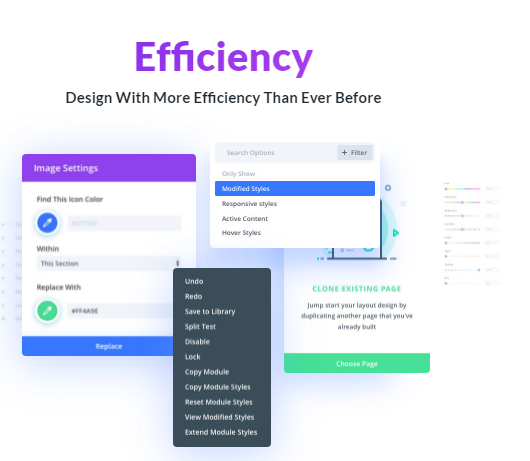
效率
您有機會以前所未有的效率設計網站。 這是選擇 Divi 的主要原因,還有一些附加功能,如
- 使用批量編輯選項進行多選
- 查找和替換樣式選項可以改變網站的整體設計價值。
- 高級色彩理論給出適合網站的顏色建議
- 無需反复打開設計設置,因為它允許使用複制和粘貼樣式
- 為了將網站視為全新的效率,Divi 提供了可擴展的樣式。
- Divi 提供了一些快速操作,例如添加元素、加載佈局等
- 拖放元素、鍵盤快捷鍵選項、元素樣式、可搜索設置等有助於輕鬆設計網站。
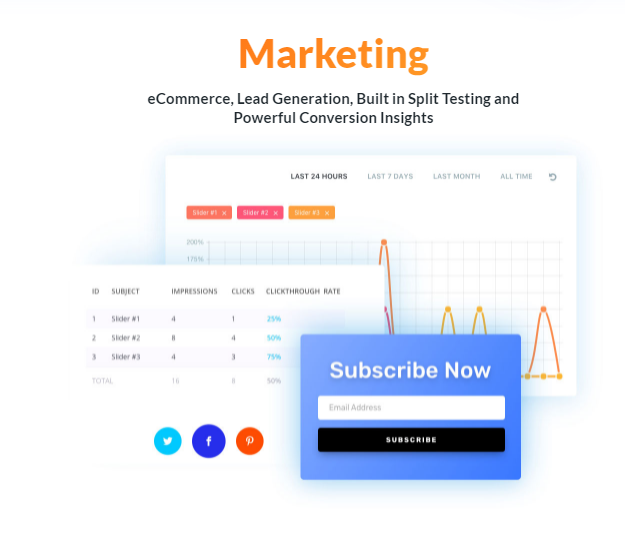
宣傳手冊
此 Divi 構建器插件中提供了潛在客戶生成、電子商務、拆分測試和其他營銷功能。 除此之外,您還可以管理每個營銷洞察力以了解其表現。
- Divi 的電子郵件選擇加入電子郵件支持有助於建立電子郵件營銷列表
- 使用 Divi 創建銷售頁面、定價選項
- 使用聯繫表單構建器選項創建自定義表單構建
- 社交關注和內置拆分測試使您的促銷活動毫不費力
吳建業
Divi 與電子商務兼容,無需任何額外費用即可輕鬆銷售產品。 WooCommerce 構建器有助於創建有吸引力的產品佈局。 Divi 將您的電子商務商店提升到一個全新的水平,因此請根據其提供的元素創建商店。
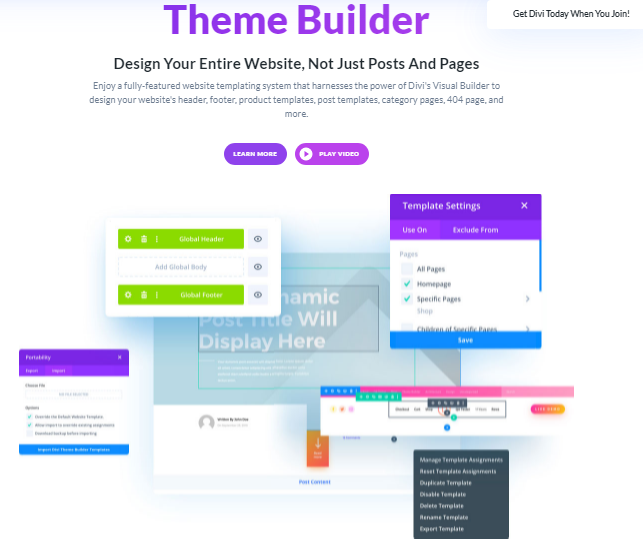
主題生成器
在 Divi,您不僅可以設計帖子或頁面,還可以設計整個網站。 模板系統允許您設計網站,您可以享受設計頁眉、頁腳、404頁面、類別頁面等。
總結 Divi 功能,它提供了一整套主題選項,對您來說,管理您的網站很輕鬆。 只需單擊一下,您就可以登錄支持團隊來解決問題。
❣️ Elementor vs Divi – 顧客評論
在線企業可能會選擇有助於發展業務的最佳頁面構建器。 現在,Elementor 和 Divi 是兩個 WordPress 頁面構建器插件,被不同的在線企業使用,其中大多數都對這些插件感到滿意。 查看以下評論,了解這些在使用這些插件創建網站後如何產生影響。
元素推薦
Elementor 適用於網頁設計師、開發人員、中小型企業、營銷人員和代理商。 其中一位客戶, Brandon Duncan – Regent Web Design 的所有者兼創意總監 寫道:“在這個軟件的背後,開發人員和社區提供了支持,並給予了信心,因為它會在未來幾年保持下去”。
迪維推薦
對於Divi,很多用戶都分享了他們的經驗,見下圖人們怎麼說。
⭐ 定價計劃(比較)– Elementor vs Divi
談到 Elementor vs Divi 的定價計劃,Elementor Lovers 有一個功能有限的免費計劃。 您可以使用 30 多個模板和 40 多個基本小部件構建單個站點。 即使您可以探索免費版本中的拖放實時編輯功能,您也可以永遠免費使用它。
另一方面,Divi 不提供任何免費計劃,選擇任何計劃併購買,因為它提供 30 天退款保證。 現在,讓我們看看這些插件的高級版本
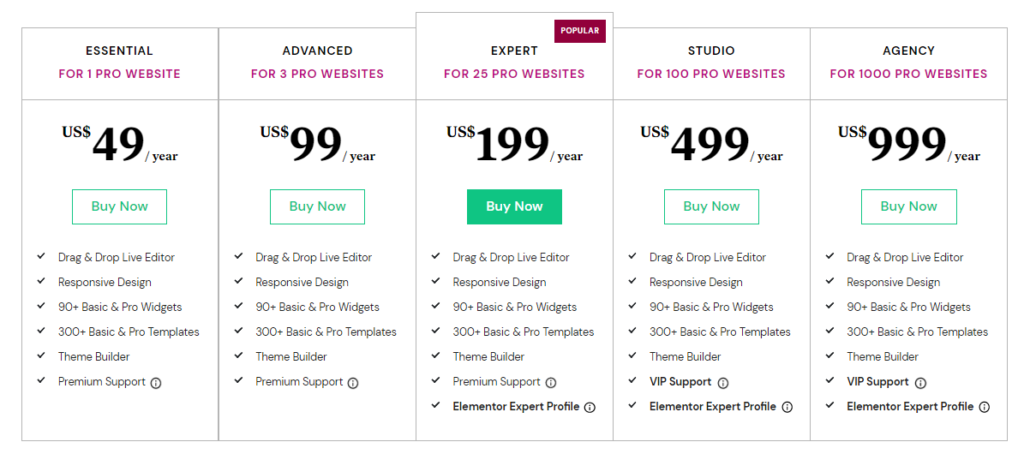
👀 Elementor 定價表
對於基本計劃,它的費用為每年 49 美元,並且僅適用於一個專業網站。 在這個版本中,獲得類似的功能
- 拖放界面
- 適用於所有設備的響應式設計
- 超過 90 個專業和基本小部件
- 超過 300 個專業和基本模板
- 提供主題生成器
- 提供出色的高級支持
高級版的費用為 99 美元/年,它適用於 3 個專業網站,您可以體驗基本版中可用的功能。
Elementor 流行版本的專家費用為每年 199 美元,其中包括基本計劃的功能以及 Elementor 專家資料。
對於 100 個專業網站,它提供了一個工作室計劃,費用為 499 美元/年,具有與專家版相同的功能,包括 VIP 支持。 最後,代理版適合管理 1000 個專業網站,費用為 999 美元/年,體驗與工作室版相同的功能。 它接受所有主要信用卡、PayPal 和 Stripe 的付款方式。
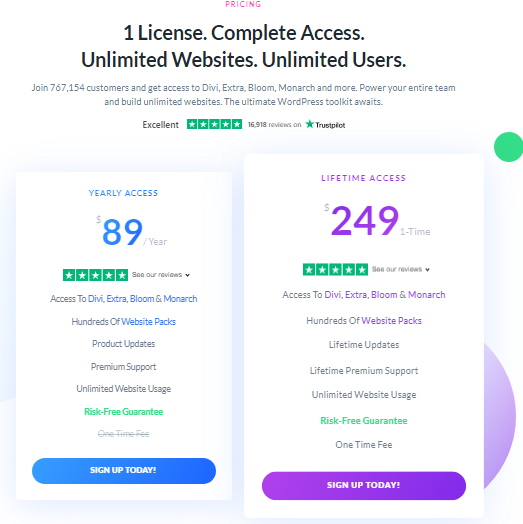
👀Divi定價
Divi 定價計劃提供一個許可證,可以通過無限的網站和用戶完全訪問所有功能。
一年許可計劃的費用為每年 89 美元,可以使用 Divi、Extra、Monarch 和 Bloom。
- 提供對數百個網站包的訪問
- 它定期更新產品
- 優質的支持
- 它提供了完整的無風險保證
- 提供無限的網站使用
終身訪問費用為 249 美元——只需支付一次性費用,終身更新即可無限使用所有功能。 只需單擊此插件版本即可體驗年度付款計劃中可用的所有功能。 註冊任何計劃後的優勢是您可以隨時取消該計劃。
💥 Elementor vs Divi – 最終判決
當我們比較 Elementor 和 Divi 頁面構建器插件時,兩者都提供了極大的靈活性來創建優秀的網站。 所以,選擇符合業務需求的插件。
在以下情況下選擇 Elementor:
- 有一些功能的免費版本
- 很棒的編輯選項
- 根據網站數量設計不同方案
- 創建網站很容易
- Graet集成設施
- 支持團隊是一個額外的因素
如果出現以下情況,請選擇 Divi:
- 沒有任何免費計劃
- 創建一個視覺上吸引人的網站
- 有各種直觀的選項
- 效率
- 準時付款選項
- 30天退款保證
- 各種pre-mde設計模板
🤠 常見問題
Elementor Pro 附帶專業的定制模板,有助於像專業人士一樣設計網站。 即使沒有編碼技能,也可以輕鬆創建網站,高級版本值得購買。
Elementor 或 Divi,這兩個頁面構建器插件都擅長 SEO,但加載頁面略有不同。 甚至沒有什麼可爭論的 SEO 目的,因為兩者都擅長為網站提供最好的服務
如果我們比較 Elementor 和 Divi,兩者都非常擅長提供有助於創建網站的服務。 從編輯、設計到定制,一切都很好。 但問題是有一些不同的方法來執行所有的活動。
可以輕鬆學習 Elementor Pro,因為它以視頻教程的形式提供了有關如何創建網站的分步說明。 即使是非技術人員也可以通過遵循所有這些指南輕鬆構建網站。
Divi 有一個非常直觀的界面,並且主題可以靈活地設計一個網站。 總體而言,它具有靈活的選項,因此非編碼技術人員也可以輕鬆使用 Divi。