зміст
Якщо ви шукаєте онлайн -курс, який допоможе вам вивчити основи веб -розробки, в Інтернеті є буквально сотні, якщо не тисячі курсів.
Вибір та вивчення правильного курсу, який допоможе вам створювати та розробляти веб-сайти та веб-програми,-надзвичайно важке завдання. Веб -сайт, на якому ви купуєте курс, також є важливим фактором, якщо ви хочете вивчати веб -розробку.

У цьому огляді ми розглянемо один з найбільш продаваних курсів Udemy, "Bootcamp для веб-розробників" Колта Стіла. Перш ніж зануритися, щоб побачити, що може запропонувати курс Кольта, давайте подивимося, хто такий Кольт Стіл.
Про Кольта Стіла: Викладач курсу
Кольт Стіл - розробник програмного забезпечення та викладач Bootcamp, який наразі має 9 курсів під своїм ім’ям на Udemy. П’ять із дев’яти курсів, які він розробив, були курсами бестселерів Udemy. У 2016 році Кольт Стіл був визнаний найкращим новим інструктором Udemy.

В даний час він навчає понад 933,223 301,837 студентів і має XNUMX відгуків про свої курси. Курс веб -розробників Bootcamp на Udemy також є частиною цього і отримав багато позитивних відгуків студентів. Кольт Стіл також працював провідним інструктором, провідним розробником курсів та директором навчальних програм у компанії Galvanize. Він також працював у Udacity як старший розробник курсів.
Кому варто купувати цей курс?
Для тих, хто з нетерпінням чекає дізнатися все про веб -розробку, цей курс є найкращим місцем, з якого ви можете почати. Не має значення, якщо у вас є досвід роботи з веб -розробкою, цей курс розрахований на людей, які зовсім не знайомі навіть з основами кодування.

Цей курс ідеально підходить, якщо ви хочете розпочати навчання кодуванню та розширити свої технічні знання. Навіть якщо ви маєте певне уявлення про HTML та CSS, ви можете пройти курс, щоб дізнатися багато нового. Колт Стіл розробив курс всебічного веб-розробки, який вам коли-небудь знадобиться.
Курс постійно оновлюється, з останнім оновленням 12 жовтня 2020 року. Курс був повністю перероблений, щоб допомогти студентам підготуватися до ринку праці 2021 року. Останнє оновлення додало більше 60 годин нового вмісту. Це дійсно корисно, якщо ви хочете працювати штатним розробником.

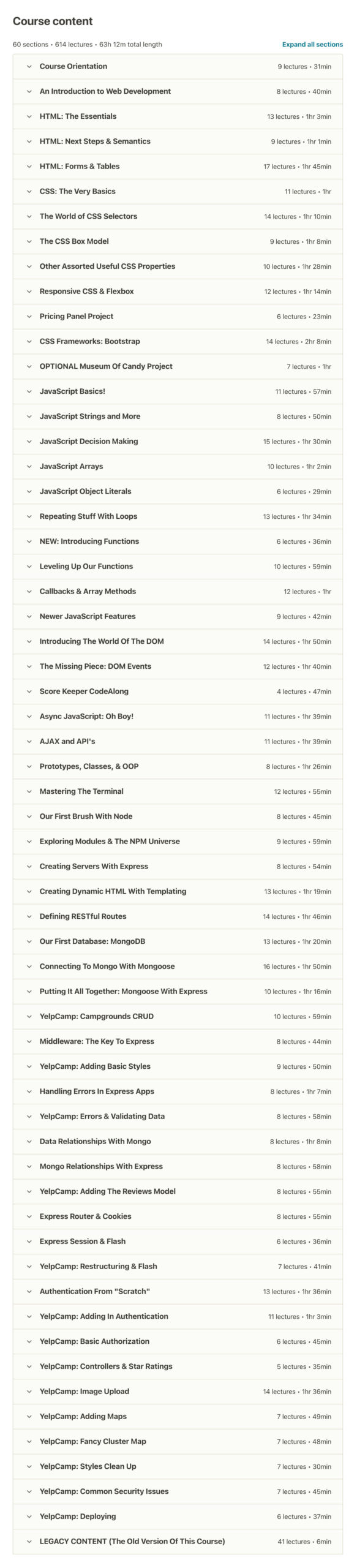
Зміст курсу
Тепер ви знайомі з викладачем курсу та встановили, який тип людей може використовувати Bootcamp, давайте розглянемо деякий вміст, який пропонує веб -розробник Bootcamp 2021 на Udemy.
Оскільки курс дозволяє користувачам дізнатися як про Frontend, так і про Backend, давайте розглянемо курс, починаючи з фронтенду.
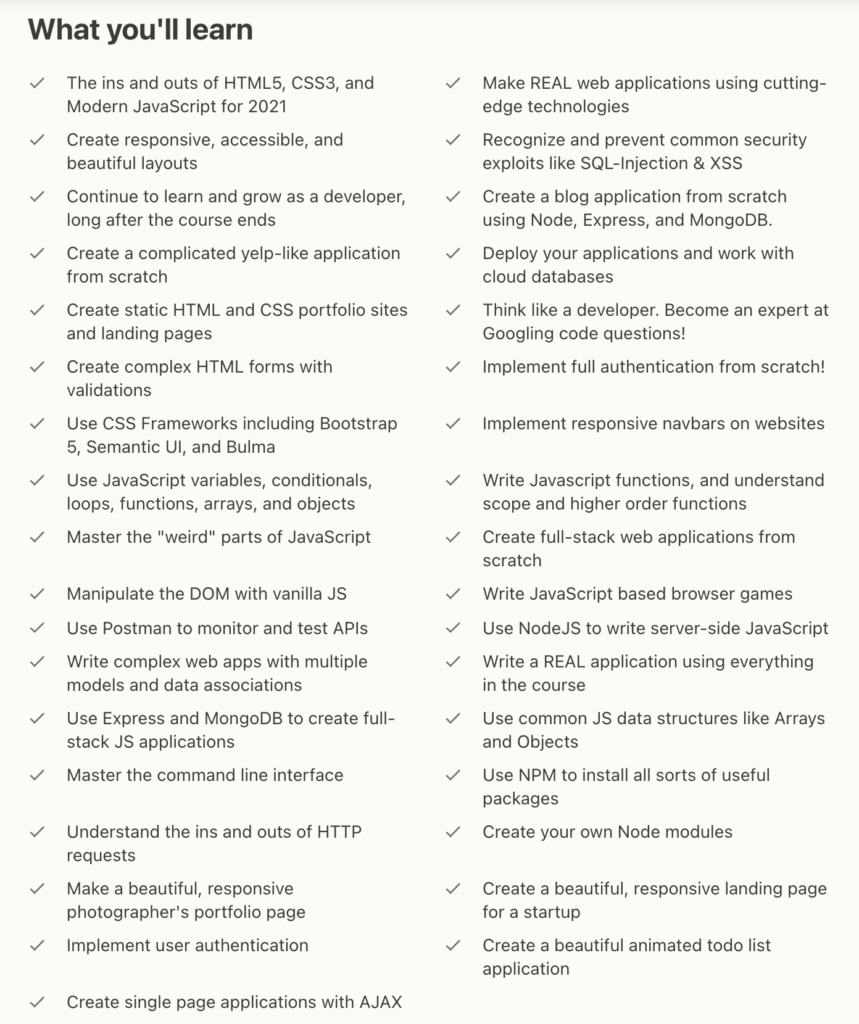
Що ви дізнаєтесь для Frontend?
JavaScript
Перше, що ви почуєте, коли почнете вчитися JavaScript полягає в тому, що його не слід плутати з Java, яка є мовою програмування високого рівня. JavaScript часто називають «мовою Інтернету».
Кольт Стіл починає з основ JavaScript, дозволяючи користувачам зрозуміти значення синтаксису і те, що вони роблять. Після того, як ви ознайомитесь із синтаксисом, курс переходить до керування потоками, такими як умовні оператори та цикли, наприклад цикл for і while.
Коли ви знайомі з основами мови та з тим, як працюють потоки управління, курс охоплює більш просунуті теми, такі як масиви та розширені цикли (вкладені). Об’єкти також охоплюються навчальною програмою курсу.
Колт все це пояснює покроково, орієнтуючи користувачів створювати прості програми, такі як калькулятор віку та просту гру. Вказівки та вказівки, надані інструктором, дійсно корисні, особливо якщо ви не маєте нульових технічних знань.

HTML та CSS
Хліб і масло будь -якої веб -сторінки, ці 2 мови працюють рука об руку, щоб перенести всі ці акуратні веб -сторінки на ваш пристрій. HTML або Мова розмітки гіпертексту використовується для визначення формату та структури веб -сторінки. Тоді як CSS, відомий як каскадні таблиці стилів, визначає, як елементи HTML відображатимуться користувачеві.
Оскільки ці мови є основою веб -розробки, Colt застосовує повільний, але стійкий підхід, щоб пояснити користувачам, що насправді робить HTML, і як ми можемо використовувати CSS, щоб покращити веб -сайт або веб -сторінку.
Починаючи з основ, таких як HTML -теги, курс переходить до проміжного рівня HTML і CSS. Процес спрощується Colt, дозволяючи користувачам створювати різні речі, такі як дошка Tic-Tac-Toe та Pokémon Board.
Тут слід звернути увагу ще на те, що курс знайомить вас із Bootstrap, інструментом, який використовує різні технології, такі як HTML, CSS та JS. За допомогою Bootstrap користувачі керуються створенням цільової сторінки та галереї зображень.
Маніпуляція DOM
DOM, що розшифровується як Об’єктна модель документа, визначає структуру документа та способи його доступу та модифікації за допомогою кодів. Використовується на кожному динамічному веб -сайті в Інтернеті, він включає код JavaScript, який використовується для вибору певного елемента HTML та його зміни.
Курс починається з того, що користувачі маніпулюють основними елементами HTML, повільно вирівнюючи проблему до того моменту, коли ви взаємодієте з подіями та реагуєте відповідним чином.
DOM може допомогти вам змінити вміст, стиль тексту, видалити певні елементи HTML, додати нові елементи HTML і навіть реагувати на події, такі як натискання кнопки.
Це те, що вам знадобиться для створення динамічних веб -сторінок. Оскільки Інтернет за останні кілька років сильно розвинувся, кожен веб -сайт, який ви бачите, так чи інакше має справу з динамічним вмістом. Для кожного веб-сайту, який ви створюєте, ви будете використовувати DOM безпосередньо або за допомогою інших інтерфейсних фреймворків, таких як Vue.js або React.js.
Цей розділ дає користувачеві змогу зрозуміти DOM, створюючи та розвиваючи основні проекти, такі як проект «Колірна гра», де вам потрібно підібрати колірний блок до заданого коду RBG та перейти до більш складних проектів, таких як Simple Selector.
Що ви дізнаєтесь для бекенда?
Node.js та API
Цей розділ курсу починається з глибокого занурення у світ HTTP, пояснюючи, що роблять коди стану, різні типи запитів та багато іншого, і, нарешті, досягає поточного робочого процесу.

Бекенд -робочий процес дозволяє користувачам налаштовувати та підключатися до баз даних, а також містить інструкції щодо створення/запуску серверів у Node.js. Розділ закінчується інструктором, який пояснює, як створювати маршрути, якщо ви хочете отримати доступ до даних та обробляти різні типи запитів.
Потім Colt починає зі знайомства з Node.js, що він робить і продовжує пояснювати користувачам, як взаємодіяти з менеджером пакетів, який часто називають NPM. Потім ми розглянемо деякі з найбільш корисних бібліотек у Node. Ви дізнаєтесь, як налаштувати та використовувати Express.js для подальшого розвитку.
Останній розділ досліджує світ API (інтерфейс прикладного програмування). Ви починаєте зі створення простого API та досліджуєте світ сторонніх API та способи їх використання. Підручники включають використання погодного API Yahoo та Open Movie Database Movie API, щоб продемонструвати, що ви можете робити із сторонніми API.
Як і HTML та CSS, використання API - одна з речей, яку повинен знати кожен веб -розробник.
jQuery
В принципі, jQuery - це бібліотека JavaScript з багатьма корисними функціями, які дозволяють користувачам допомагати маніпулювати DOM, анімацією, AJAX та обробкою подій. Цей розділ розпочинається з надання користувачам причин, чому вони повинні використовувати jQuery і чому він поганий.
Потім він продовжує, представляючи користувачеві основи jQuery. Потім курс просто рухається далі та вчить користувачів, як маніпулювати DOM за допомогою jQuery. Це закінчується тим, що користувач дізнається про маніпулювання класами та події, даючи їм приклади того, як використовувати ці поняття.
YelpCamp
Колт зберег найкраще для останнього. Yelpcamp - це веб -додаток, яке детально перевірятиме все, що ви дізналися під час курсу. Colt терплячий і корисний протягом усього процесу, допомагаючи користувачам крок за кроком створювати веб -додаток з нуля.
Розділ починається з того, що користувачі можуть самостійно створювати проект, потім налаштовують маршрути, підключають бази даних і, нарешті, зберігають дані.
Ви будете використовувати популярну ORM, що використовується в Node.js, тобто бібліотеку Mongoose. Продовжуючи, ви дізнаєтесь, як використовувати маршрутизацію RESTful, використовуючи її у простому блозі та інтегруючи її у проект. По дорозі ви також дізнаєтесь про автентифікацію, асоціацію даних та про те, як створити інтерфейс користувача.
Цей розділ закінчується тим, що допомагає користувачам розгортати додаток, чого не згадують інші курси. Ви можете розгорнути додаток у Heroku, якщо слідуватиме вказівкам Кольта Стіла.
Ціноутворення на курс
Порівняно з іншими курсами веб-розробки, The Web Development Bootcamp на Udemy дійсно дешевий, враховуючи широкий спектр технологій, які він охоплює.
Швидкі посилання: Код купона Udemy: знижка до 95% [останнє]
Ціна курсу зазвичай коливається від 6 до 10 доларів, залежно від пропозиції.
Ви можете переглянути поточну ціну курсу Bootcamp для веб-розробників на Udemy.
Плюси і мінуси Огляд завантажувального табору Udemy Web Developer
Добрі і погані
Тепер, коли ми вивчили всі розділи курсу та те, що вони охоплюють, давайте розглянемо плюси та мінуси, які може запропонувати курс
Плюси:
Початківець дружній
Незалежно від того, чи маєте ви певний досвід у веб -розробці, або маєте нульові знання, курс легко зрозуміти, і кожен може пройти його незалежно від своїх технічних знань.
Створення реальних програм
На відміну від інших курсів, які навчають вас лише частині програмування, Кольт Стіл керує та мотивує користувачів подавати заявки та створювати програми, використовуючи знання, які вони засвоїли під час курсу. Розробка програм під час навчання допоможе вам отримати практичні знання в дорозі.

Colt Steele допомагає протягом усього курсу
Хоча кожен курс Udemy містить відео, Колт Стіл виступає як друг, а не як вчитель, навчаючи користувачів на реальних прикладах та надаючи їм різноманітні інтерактивні уроки, включаючи завантаження, завдання та лекції.
Оновлено, включивши новітні технології
Хоча початковий курс був завантажений ще у 2015 році, з тих пір курс регулярно оновлювався. Останнє оновлення відбулося 12 жовтня 2020 року, яке принесло більше 60 годин нового вмісту.
За ці роки курс подолав маленькі недоліки, які він міг запропонувати, такі як ігнорування конкретних технологій, таких як ES6.
Мінуси:
Для деяких це може бути занадто довго
Оскільки це Bootcamp, курс досить довгий, але це те, що ви отримуєте, коли хочете дізнатися все про веб -розробку. Перегляд самого відеовмісту займає понад 63 години, окрім усіх завдань та програм. Це може зайняти у вас досить багато часу, і, чесно кажучи, це нормально, якщо ви подивитесь, що він може запропонувати.
Висновок: чи варто цей курс?
Bootcamp Веб -розробника від Коула Стіла є в Інтернеті досить тривалий час. Початково розпочатий у 2015 році, цей курс став еталоном для інших курсів щодо того, як навчити нових людей основам веб -розробки.
Коул Стіл взаємодіє з користувачами таким чином, що спонукає їх з нетерпінням чекати практичного використання знань, які вони отримали протягом курсу. Курс допомагає користувачам використовувати все, що вони вивчили, дозволяючи їм створювати програми, які можна використовувати в реальних сценаріях.
Після оновлення у жовтні 2020 року курс знову став актуальним і, без сумніву, найкращий спосіб почати, якщо ви хочете розпочати роботу з веб -розробкою.