เนื้อหา
หากคุณกำลังมองหาหลักสูตรออนไลน์ที่จะช่วยให้คุณเรียนรู้พื้นฐานของการพัฒนาเว็บ มีหลักสูตรมากมายนับไม่ถ้วนบนอินเทอร์เน็ต
การเลือกและศึกษาหลักสูตรที่เหมาะสมจะช่วยให้คุณสร้างและพัฒนาเว็บไซต์และแอปพลิเคชันบนเว็บเป็นงานที่ยากมาก เว็บไซต์ที่คุณซื้อหลักสูตรก็เป็นปัจจัยสำคัญเช่นกันหากคุณต้องการเรียนการพัฒนาเว็บ

ในการทบทวนนี้ เราจะพูดถึงหนึ่งในหลักสูตรที่ขายดีที่สุดใน Udemy นั่นคือ “Web Developer Bootcamp” โดย Colt Steele ก่อนดำดิ่งลงไปเพื่อดูว่า Colt มีหลักสูตรอะไรบ้าง มาดูกันดีกว่าว่าใครคือ Colt Steele
เกี่ยวกับ Colt Steele: ผู้สอนหลักสูตร
Colt Steele เป็นนักพัฒนาซอฟต์แวร์และเป็นผู้สอน Bootcamp ซึ่งปัจจุบันมี 9 หลักสูตรภายใต้ชื่อของเขาใน Udemy ห้าในเก้าหลักสูตรที่เขาพัฒนาขึ้นนั้นเป็นหลักสูตรที่ขายดีที่สุดของ Udemy ในปี 2016 Colt Steele ได้รับการโหวตให้เป็นผู้สอนหน้าใหม่ยอดเยี่ยมของ Udemy

ปัจจุบันเขาได้สอนนักเรียนกว่า 933,223 คนและมีความคิดเห็นเกี่ยวกับหลักสูตรของเขา 301,837 รายการ หลักสูตร Bootcamp สำหรับนักพัฒนาเว็บใน Udemy ก็เป็นส่วนหนึ่งของหลักสูตรนี้เช่นกัน และได้รับการรีวิวเชิงบวกจากนักศึกษาจำนวนมาก Colt Steele ยังเคยทำงานเป็นหัวหน้าผู้สอน ผู้พัฒนาหลักสูตรหลัก และผู้อำนวยการหลักสูตรของบริษัทที่ชื่อ Galvanize เขายังทำงานที่ Udacity ในตำแหน่ง Senior Course Developer
ใครควรซื้อหลักสูตรนี้
สำหรับใครก็ตามที่รอคอยที่จะเรียนรู้ทุกอย่างเกี่ยวกับการพัฒนาเว็บ หลักสูตรนี้เป็นสถานที่ที่ดีที่สุดที่คุณสามารถเริ่มต้นได้ ไม่สำคัญว่าคุณจะมีประสบการณ์เกี่ยวกับการพัฒนาเว็บมาก่อนหรือไม่ หลักสูตรนี้ได้รับการออกแบบมาเพื่อรองรับผู้ที่ไม่คุ้นเคยกับพื้นฐานการเขียนโค้ดเลย

หลักสูตรนี้สมบูรณ์แบบหากคุณต้องการเริ่มต้นเรียนรู้วิธีเขียนโค้ดและเพิ่มพูนความรู้ด้านเทคนิคของคุณ แม้ว่าคุณจะมีแนวคิดเกี่ยวกับ HTML และ CSS บ้าง คุณก็สามารถเรียนหลักสูตรนี้เพื่อเรียนรู้สิ่งใหม่ๆ ได้มากมาย Colt Steele ได้พัฒนาหลักสูตรการพัฒนาเว็บแบบครบวงจรที่คุณต้องการ
หลักสูตรมีการปรับปรุงอย่างต่อเนื่อง โดยมีการอัปเดตครั้งล่าสุดในวันที่ 12 ตุลาคม 2020 หลักสูตรได้รับการปรับใหม่ทั้งหมดเพื่อช่วยนักเรียนเตรียมความพร้อมสำหรับตลาดงานในปี 2021 การอัปเดตล่าสุดเพิ่มเนื้อหาใหม่มากกว่า 60 ชั่วโมง มันมีประโยชน์มากถ้าคุณต้องการทำงานเป็นนักพัฒนาเต็มเวลา

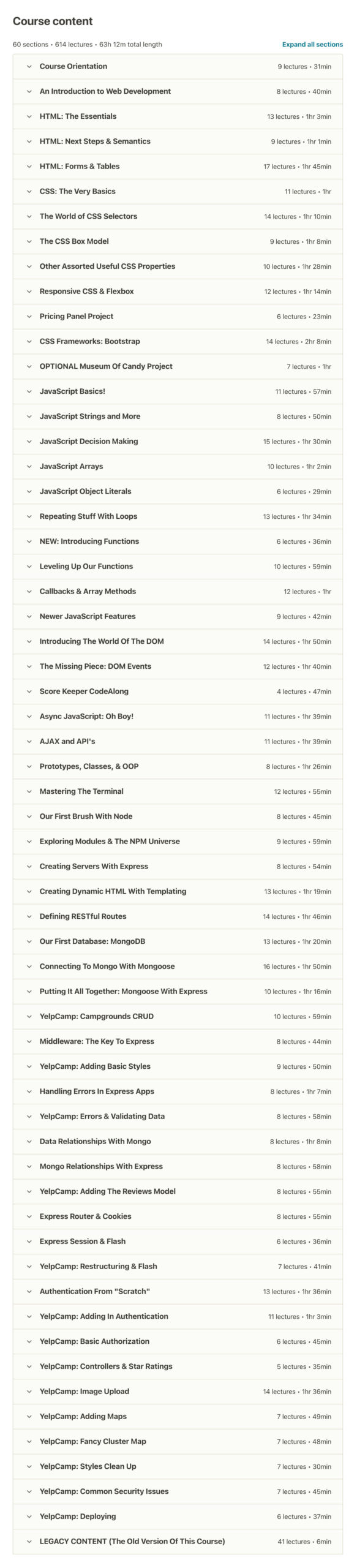
เนื้อหาของหลักสูตร
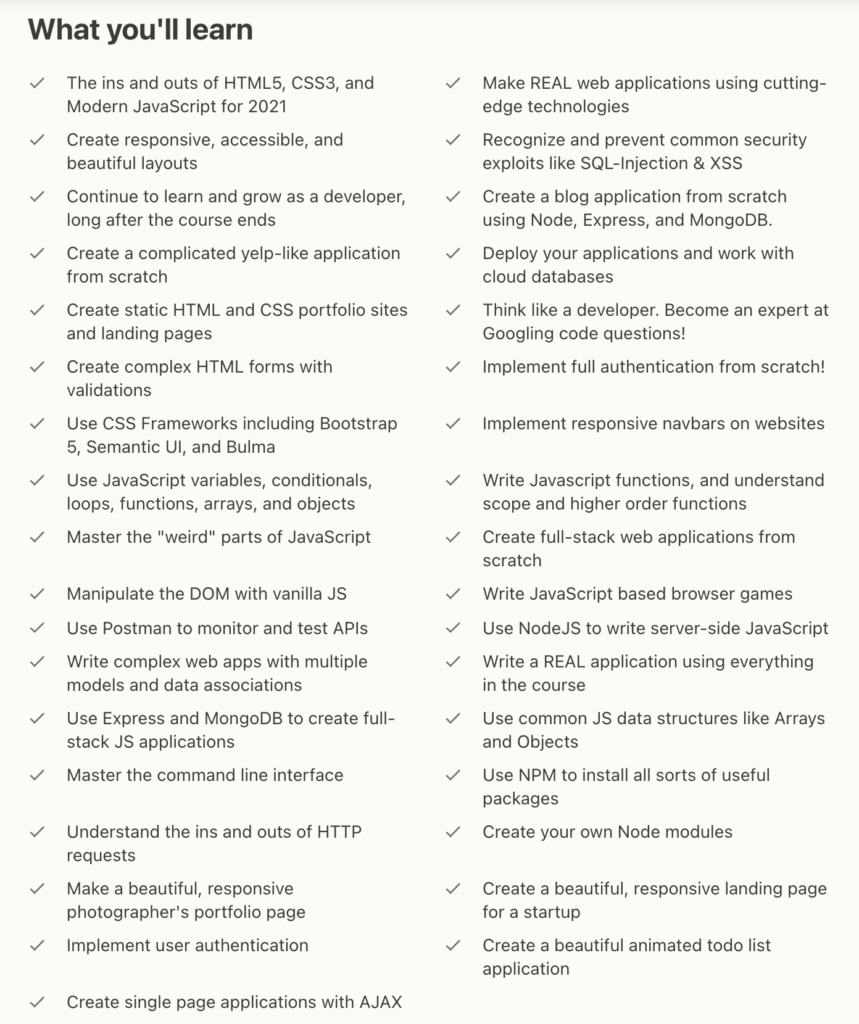
ตอนนี้ คุณคุ้นเคยกับผู้สอนของหลักสูตรแล้วและกำหนดประเภทของบุคคลที่จะสามารถใช้ Bootcamp ได้ ให้เราตรวจสอบเนื้อหาบางส่วนที่ “The Web Developer Bootcamp 2021” มีให้ใน Udemy
เนื่องจากหลักสูตรนี้ช่วยให้ผู้ใช้เรียนรู้เกี่ยวกับทั้งส่วนหน้าและส่วนหลัง ให้เราตรวจสอบหลักสูตรที่เริ่มต้นจากส่วนหน้า
คุณจะได้เรียนรู้อะไรจาก Frontend?
JavaScript
สิ่งแรกที่คุณจะได้ยินเมื่อคุณเริ่มเรียนรู้ JavaScript คือไม่ควรสับสนกับ Java ซึ่งเป็นภาษาโปรแกรมระดับสูง JavaScript มักถูกเรียกว่า "ภาษาของเว็บ"
Colt Steele เริ่มต้นด้วยพื้นฐานของ JavaScript ทำให้ผู้ใช้เข้าใจความหมายของไวยากรณ์และสิ่งที่พวกเขาทำ หลังจากที่คุณคุ้นเคยกับไวยากรณ์แล้ว หลักสูตรจะย้ายไปที่การควบคุมโฟลว์ เช่น คำสั่งแบบมีเงื่อนไขและลูป เช่น for loop และ while loop
เมื่อคุณคุ้นเคยกับพื้นฐานของภาษาและวิธีการควบคุมโฟลว์แล้ว หลักสูตรนี้จะครอบคลุมหัวข้อขั้นสูง เช่น อาร์เรย์และลูปขั้นสูง (ซ้อนกัน) วัตถุยังครอบคลุมอยู่ภายใต้หลักสูตรหลักสูตร
ทั้งหมดนี้อธิบายโดย Colt แบบทีละขั้นตอนในขณะที่แนะนำผู้ใช้ให้สร้างแอปง่ายๆ เช่น เครื่องคำนวณอายุและเกมง่ายๆ ทิศทางและคำแนะนำจากผู้สอนมีประโยชน์มาก โดยเฉพาะอย่างยิ่งหากคุณไม่มีความรู้ด้านเทคนิคเลย

HTML และ CSS
ขนมปังและเนยของหน้าเว็บใดๆ 2 ภาษานี้ทำงานร่วมกันเพื่อนำหน้าเว็บที่เรียบร้อยทั้งหมดเหล่านั้นมาที่อุปกรณ์ของคุณ HTML หรือ ภาษามาร์กอัป Hypertext ใช้สำหรับวางรูปแบบและโครงสร้างของเว็บเพจ ในขณะที่ CSS หรือที่เรียกว่า Cascading Style Sheets กำหนดวิธีการแสดงองค์ประกอบ HTML ต่อผู้ใช้
เนื่องจากภาษาเหล่านี้เป็นพื้นฐานของการพัฒนาเว็บ Colt จึงใช้วิธีการที่ช้าแต่มั่นคงเพื่ออธิบายให้ผู้ใช้ทราบถึงสิ่งที่ HTML ทำจริง ๆ และวิธีที่เราสามารถใช้ประโยชน์จาก CSS เพื่อทำให้เว็บไซต์หรือหน้าเว็บดูดีขึ้น
เริ่มต้นจากพื้นฐาน เช่น แท็ก HTML หลักสูตรจะไปถึงระดับกลางของทั้ง HTML และ CSS กระบวนการนี้ง่ายขึ้นโดย Colt โดยให้ผู้ใช้สร้างสิ่งต่างๆ เช่น Tic-Tac-Toe Board และ Pokémon Board
สิ่งที่ควรสังเกตอีกอย่างที่นี่คือหลักสูตรแนะนำคุณเกี่ยวกับ Bootstrap ซึ่งเป็นเครื่องมือที่ใช้เทคโนโลยีต่างๆ เช่น HTML, CSS และ JS เมื่อใช้ Bootstrap ผู้ใช้จะได้รับคำแนะนำในการสร้างหน้า Landing Page และแกลเลอรีรูปภาพ
การจัดการ DOM
DOMย่อมาจาก Document Object Model กำหนดวิธีการจัดโครงสร้างเอกสาร และวิธีการเข้าถึงและแก้ไขโดยใช้รหัส ใช้ในเว็บไซต์ไดนามิกทุกแห่งบนอินเทอร์เน็ต มันเกี่ยวข้องกับโค้ด JavaScript ที่ใช้เพื่อเลือกองค์ประกอบ HTML เฉพาะและแก้ไข
หลักสูตรเริ่มต้นด้วยผู้ใช้ที่จัดการองค์ประกอบ HTML พื้นฐาน ค่อยๆ เพิ่มระดับความท้าทายจนถึงจุดที่คุณโต้ตอบกับเหตุการณ์และตอบสนองตามนั้น
DOM สามารถช่วยคุณแก้ไขเนื้อหา รูปแบบของข้อความ ลบองค์ประกอบ HTML บางอย่าง เพิ่มองค์ประกอบ HTML ใหม่ และแม้กระทั่งตอบสนองต่อเหตุการณ์ต่างๆ เช่น การกดปุ่ม
นี่คือสิ่งที่คุณต้องการเพื่อสร้างหน้าเว็บแบบไดนามิก เนื่องจากเว็บมีการพัฒนาอย่างมากในช่วงสองสามปีที่ผ่านมา ทุกเว็บไซต์ที่คุณเห็นมีความเกี่ยวข้องกับเนื้อหาแบบไดนามิกไม่ทางใดก็ทางหนึ่ง สำหรับทุกเว็บไซต์ที่คุณสร้าง คุณจะใช้ DOM โดยตรงหรือใช้เฟรมเวิร์กส่วนหน้าอื่นๆ เช่น Vue.js หรือ React.js.
ส่วนนี้จะแนะนำให้ผู้ใช้เข้าใจ DOM โดยการสร้างและพัฒนาโปรเจ็กต์พื้นฐาน เช่น โปรเจ็กต์เกม Color ซึ่งคุณต้องจับคู่บล็อคสีกับโค้ด RBG ที่กำหนด และย้ายไปยังโปรเจ็กต์ที่ซับซ้อนมากขึ้น เช่น Simple Selector
สิ่งที่คุณจะได้เรียนรู้สำหรับแบ็กเอนด์?
Node.js และ APIs
หลักสูตรส่วนนี้เริ่มต้นด้วยการดำดิ่งสู่โลกของ HTTP อธิบายว่ารหัสสถานะทำอะไร ประเภทคำขอต่างๆ และอื่นๆ อีกมากมาย และในที่สุดก็ถึงขั้นตอนการทำงานส่วนหลัง

เวิร์กโฟลว์ส่วนหลังทำให้ผู้ใช้สามารถตั้งค่าและเชื่อมต่อกับฐานข้อมูล รวมทั้งมีคำแนะนำเกี่ยวกับวิธีสร้าง/เรียกใช้เซิร์ฟเวอร์ใน Node.js. ส่วนนี้จะจบลงโดยผู้สอนจะอธิบายวิธีสร้างเส้นทางหากคุณต้องการเข้าถึงข้อมูลและจัดการคำขอประเภทต่างๆ
จากนั้น Colt เริ่มต้นด้วยการแนะนำ Node.js ว่ามันทำอะไรและจะอธิบายให้ผู้ใช้ทราบถึงวิธีการโต้ตอบกับตัวจัดการแพ็คเกจซึ่งมักเรียกว่า NPM จากนั้นเรามาดูไลบรารี่ที่มีประโยชน์ที่สุดใน Node คุณจะได้เรียนรู้วิธีตั้งค่าและใช้งาน Express.js เพื่อการพัฒนาต่อไป
ส่วนสุดท้ายสำรวจโลกของ API (Application Programming Interface) คุณเริ่มต้นด้วยการสร้าง API อย่างง่าย และสำรวจโลกของ API บุคคลที่สามและวิธีใช้งาน บทช่วยสอนประกอบด้วยการใช้ Yahoo weather API และ Open Movie Database Movie API เพื่อแสดงสิ่งที่คุณสามารถทำได้ด้วย API บุคคลที่สาม
เช่นเดียวกับ HTML และ CSS การใช้ API เป็นหนึ่งในสิ่งที่นักพัฒนาเว็บทุกคนควรรู้
jQuery
โดยพื้นฐานแล้ว jQuery เป็นไลบรารี JavaScript ที่มีคุณสมบัติที่มีประโยชน์มากมายที่ช่วยให้ผู้ใช้จัดการ DOM, แอนิเมชัน, AJAX และการจัดการเหตุการณ์ ส่วนนี้เริ่มต้นด้วยการให้เหตุผลแก่ผู้ใช้ว่าทำไมจึงควรใช้ jQuery และเหตุใดจึงไม่ดี
จากนั้นจะดำเนินการโดยแนะนำพื้นฐานของ jQuery ให้กับผู้ใช้ จากนั้นหลักสูตรจะดำเนินต่อไปและสอนผู้ใช้ถึงวิธีจัดการ DOM โดยใช้ jQuery จบลงด้วยการเรียนรู้ของผู้ใช้เกี่ยวกับการจัดการชั้นเรียนและเหตุการณ์ต่างๆ โดยให้ตัวอย่างเกี่ยวกับวิธีใช้แนวคิดเหล่านี้
เยลป์แคมป์
โคลท์ได้ช่วยชีวิตคนสุดท้ายไว้ได้ดีที่สุด Yelpcamp เป็นเว็บแอปพลิเคชันที่จะทดสอบทุกสิ่งที่คุณได้เรียนรู้ในหลักสูตรอย่างละเอียด Colt อดทนและช่วยเหลือดีตลอดกระบวนการ โดยช่วยให้ผู้ใช้สร้างเว็บแอปพลิเคชันตั้งแต่เริ่มต้นทีละขั้นตอน
ส่วนนี้เริ่มต้นโดยให้ผู้ใช้สร้างโครงการด้วยตนเอง จากนั้นตั้งค่าเส้นทาง เชื่อมต่อฐานข้อมูล และสุดท้ายคือความคงอยู่ของข้อมูล
คุณจะใช้ ORM ยอดนิยมที่ใช้ใน Node.js นั่นคือ Mongoose Library ต่อจากนี้ไป คุณจะได้เรียนรู้วิธีใช้ RESTful routing ใช้งานในบล็อกง่ายๆ และรวมเข้ากับโปรเจ็กต์ ระหว่างทาง คุณจะได้เรียนรู้เกี่ยวกับการรับรองความถูกต้อง การเชื่อมโยงข้อมูล และวิธีสร้างส่วนติดต่อผู้ใช้
ส่วนนี้จบลงด้วยการช่วยให้ผู้ใช้ปรับใช้แอป ซึ่งหลักสูตรอื่นมองข้ามไป คุณสามารถปรับใช้แอปกับ Heroku ได้หากคุณทำตามคำแนะนำของ Colt Steele
ราคาคอร์ส
เมื่อเทียบกับหลักสูตรการพัฒนาเว็บไซต์อื่นๆ Bootcamp การพัฒนาเว็บไซต์บน Udemy มีราคาถูกมากเมื่อพิจารณาจากเทคโนโลยีที่หลากหลายที่ครอบคลุม
ลิงค์ด่วน: รหัสคูปอง Udemy: ลดสูงสุด 95% [ล่าสุด]
ราคาของหลักสูตรมักจะอยู่ระหว่าง $6 ถึง $10 ขึ้นอยู่กับข้อเสนอ
คุณสามารถตรวจสอบราคาหลักสูตร Bootcamp สำหรับนักพัฒนาเว็บที่กำลังดำเนินอยู่ได้บน Udemy
ข้อดี & ข้อเสีย รีวิว Bootcamp สำหรับนักพัฒนาเว็บ Udemy
ความดีและความชั่ว
เมื่อเราผ่านทุกส่วนของหลักสูตรและเนื้อหาที่ครอบคลุมแล้ว ให้เราตรวจสอบข้อดีและข้อเสียของหลักสูตร
จุดเด่น:
เริ่มต้นใหม่ Friendly
ไม่ว่าคุณจะค่อนข้างมีประสบการณ์ในการพัฒนาเว็บหรือไม่มีความรู้ใดๆ ก็ตาม หลักสูตรนี้เข้าใจง่าย และทุกคนสามารถเรียนได้โดยไม่คำนึงถึงความรู้ด้านเทคนิคของพวกเขา
การสร้างแอปพลิเคชันในโลกแห่งความเป็นจริง
Colt Steele แตกต่างจากหลักสูตรอื่นๆ ที่สอนคุณเฉพาะส่วนการเขียนโปรแกรมเท่านั้น Colt Steele จะแนะนำและกระตุ้นให้ผู้ใช้สมัครและสร้างแอปพลิเคชันโดยใช้ความรู้ที่พวกเขาได้เรียนรู้ระหว่างหลักสูตร การพัฒนาแอพในขณะที่เรียนรู้จะช่วยให้คุณได้รับความรู้เชิงปฏิบัติในขณะเดินทาง

Colt Steele มีประโยชน์ตลอดทั้งหลักสูตร
แม้ว่าหลักสูตรของ Udemy ทุกหลักสูตรจะมีวิดีโอ แต่ Colt Steele จะเป็นเพื่อนแทนที่จะเป็นครู โดยสอนผู้ใช้โดยใช้ตัวอย่างในชีวิตจริง และให้บทเรียนแบบโต้ตอบที่หลากหลายแก่พวกเขา เช่น การดาวน์โหลด การบ้าน และการบรรยาย
อัปเดตเพื่อรวมเทคโนโลยีล่าสุด
แม้ว่าหลักสูตรดั้งเดิมจะอัปโหลดเมื่อย้อนกลับไปในปี 2015 แต่หลักสูตรก็ได้รับการอัปเดตเป็นประจำตั้งแต่นั้นมา การอัปเดตครั้งล่าสุดคือวันที่ 12 ตุลาคม 2020 ซึ่งมีเนื้อหาใหม่มากกว่า 60 ชั่วโมง
ตลอดหลายปีที่ผ่านมา หลักสูตรนี้ได้เอาชนะข้อบกพร่องเล็กๆ น้อยๆ ที่มี เช่น การเพิกเฉยต่อเทคโนโลยีเฉพาะอย่าง ES6
จุดด้อย:
อาจจะยาวเกินไปสำหรับบางคน
เนื่องจากนี่คือ Bootcamp หลักสูตรจึงค่อนข้างยาว แต่นั่นคือสิ่งที่คุณจะได้รับเมื่อต้องการเรียนรู้ทุกอย่างเกี่ยวกับการพัฒนาเว็บ เนื้อหาวิดีโอใช้เวลาในการรับชมมากกว่า 63 ชั่วโมง ยกเว้นงานและแอปพลิเคชันทั้งหมด การดำเนินการนี้อาจใช้เวลาค่อนข้างนาน และตามจริงแล้ว ไม่เป็นไรหากคุณดูสิ่งที่นำเสนอ
สรุป: หลักสูตรนี้คุ้มค่าหรือไม่
Bootcamp สำหรับนักพัฒนาเว็บโดย Cole Steele ใช้งานอินเทอร์เน็ตมาเป็นเวลานาน หลักสูตรนี้เปิดตัวครั้งแรกในปี 2015 และได้สร้างมาตรฐานสำหรับหลักสูตรอื่นๆ เกี่ยวกับวิธีสอนคนใหม่ๆ เกี่ยวกับพื้นฐานของการพัฒนาเว็บ
Cole Steele มีส่วนร่วมกับผู้ใช้ในลักษณะที่กระตุ้นให้พวกเขาตั้งตารอที่จะใช้ความรู้ที่พวกเขาได้รับตลอดระยะเวลาของหลักสูตรในทางปฏิบัติ หลักสูตรนี้ช่วยให้ผู้ใช้ใช้ประโยชน์จากทุกสิ่งที่พวกเขาเรียนรู้โดยให้พวกเขาสร้างแอปพลิเคชันที่สามารถใช้ในสถานการณ์จริงได้
หลังจากอัปเดตในเดือนตุลาคม 2020 หลักสูตรมีความเกี่ยวข้องอีกครั้งและไม่ต้องสงสัยเลยว่าเป็นวิธีที่ดีที่สุดในการเริ่มต้นหากคุณต้องการเริ่มต้นกับการพัฒนาเว็บ