Innehåll
Om du letar efter en onlinekurs så hjälper det dig att lära dig grunderna i webbutveckling, det finns bokstavligen hundratals om inte tusentals kurser tillgängliga på internet.
Att välja och studera rätt kurs som hjälper dig att skapa och utveckla webbplatser och webbaserade applikationer är en oerhört svår uppgift. Webbplatsen du köper din kurs från är också en viktig faktor om du vill studera webbutveckling.

I den här recensionen kommer vi att täcka en av de mest sålda kurserna på Udemy, "Web Developer Bootcamp" av Colt Steele. Innan vi dyker in för att se vad Colts kurs har att erbjuda, låt oss ta en titt på vem Colt Steele är.
Om Colt Steele: Kurslärare
Colt Steele är en mjukvaruutvecklare och en Bootcamp-instruktör som för närvarande har 9 kurser under sitt namn på Udemy. Fem av de nio kurser han har utvecklat har varit Udemys bästsäljande kurser. År 2016 röstades Colt Steele fram som Udemys bästa nya instruktör.

För närvarande har han undervisat över 933,223 301,837 studenter och har XNUMX XNUMX recensioner om sina kurser. Webbutvecklare Bootcamp-kurs på Udemy är också en del av det och fick många studenter positiv recension. Colt Steele har också arbetat som huvudinstruktör, huvudkursutvecklare och läroplanschef för ett företag som heter Galvanize. Han har även arbetat på Udacity som senior kursutvecklare.
Vem ska köpa den här kursen?
För alla som ser fram emot att lära sig allt om webbutveckling är den här kursen det bästa stället där du kan börja. Det spelar ingen roll om du har någon tidigare erfarenhet av webbutveckling, den här kursen är utformad för att tillgodose personer som är helt obekanta med ens grunderna i kodning.

Den här kursen är perfekt om du vill komma igång med att lära dig koda och utöka dina tekniska kunskaper. Även om du har en idé om HTML och CSS kan du gå igenom kursen för att lära dig mycket nytt. Colt Steele har utvecklat en allt-i-ett webbutvecklingskurs som du någonsin kommer att behöva.
Kursen uppdateras ständigt, med den senaste uppdateringen den 12 oktober 2020. Kursen gjordes om helt för att hjälpa studenter att förbereda sig för 2021 års arbetsmarknad. Den senaste uppdateringen lade till mer än 60 timmar med nytt innehåll. Det är verkligen användbart om du vill arbeta som utvecklare på heltid.

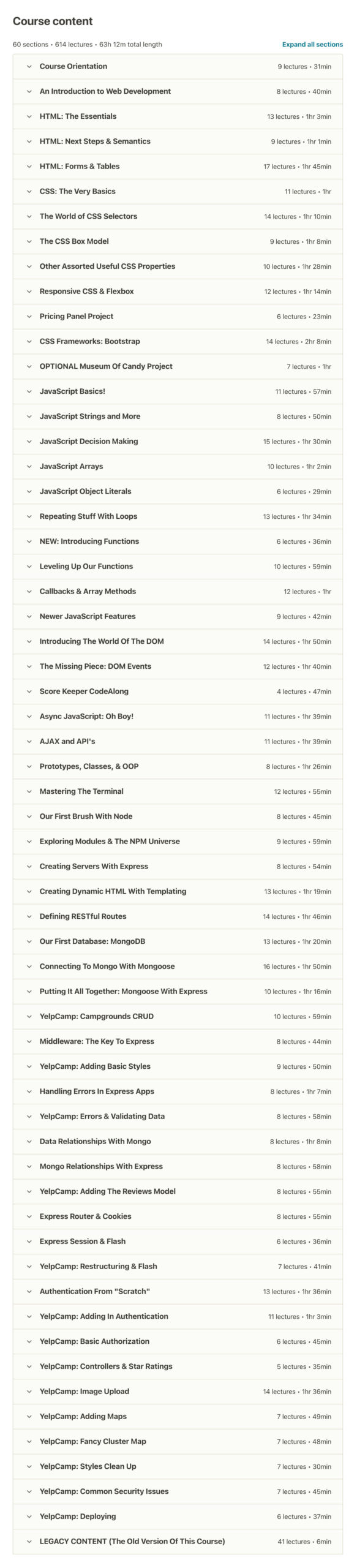
Kursens innehåll
Nu är du bekant med kursens instruktör och har fastställt vilken typ av människor som kan använda Bootcamp, låt oss granska en del av innehållet "The Web Developer Bootcamp 2021" har att erbjuda på Udemy.
Eftersom kursen låter användare lära sig om både Frontend och Backend, låt oss granska kursen från frontend.
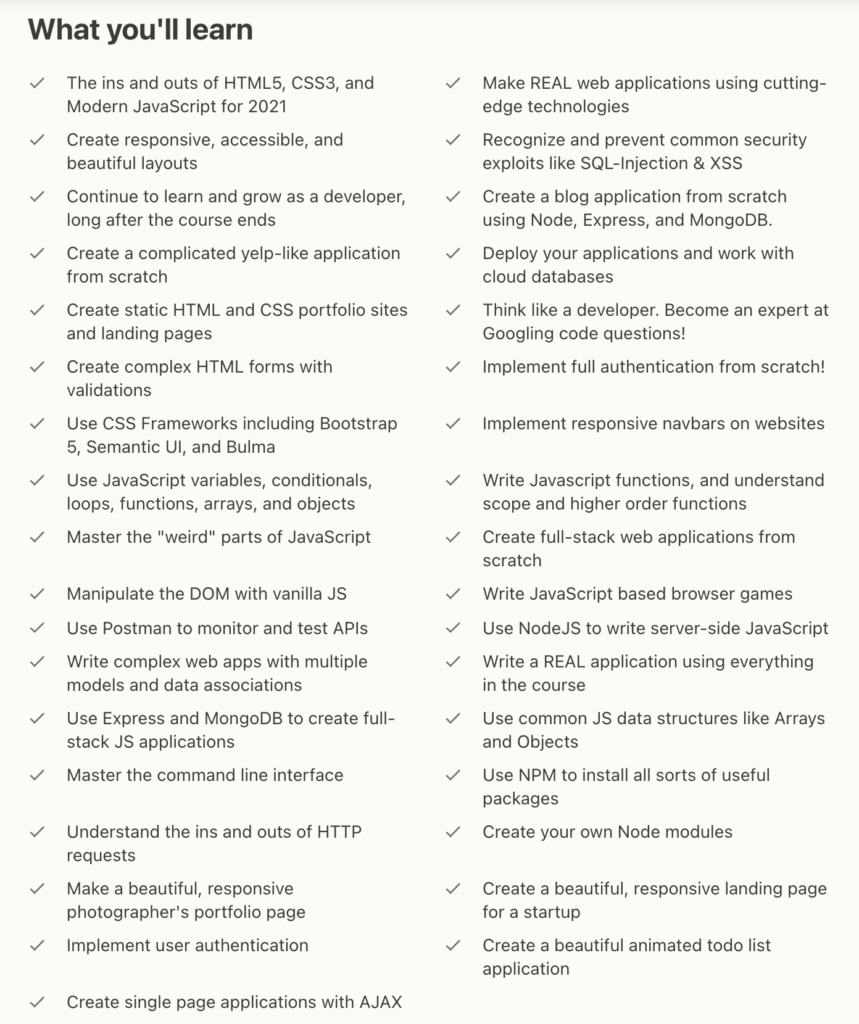
Vad kommer du att lära dig för frontend?
JavaScript
Det första du kommer att höra när du börjar lära dig JavaScript är att det inte ska förväxlas med Java, som är ett programmeringsspråk på hög nivå. JavaScript kallas ofta för "webbens språk".
Colt Steele börjar med grunderna i JavaScript, vilket låter användare förstå innebörden av syntax och vad de gör. Efter att du är bekant med syntaxen går kursen över till att styra flöden som villkorliga uttalanden och loopar som för loop och while loop.
När du är bekant med språkets grunder och hur kontrollflöden fungerar, tar kursen upp mer avancerade ämnen som arrayer och avancerade loopar (kapslade). Objekt omfattas också av kursplanen.
Allt detta förklaras av Colt på ett steg-för-steg-sätt samtidigt som det guidar användarna att skapa enkla appar som en ålderskalkylator och ett enkelt spel. Riktningen och instruktionerna som ges av instruktören är verkligen användbara, särskilt om du inte har någon teknisk kunskap.

HTML och CSS
Brödet och smöret på vilken webbsida som helst, dessa två språk arbetar hand i hand för att få alla dessa snygga webbsidor till din enhet. HTML eller Hypertext Markup Language används för att fastställa formatet och strukturen på en webbsida. Medan CSS, känd som Cascading Style Sheets, definierar hur HTML-elementen kommer att visas för användaren.
Eftersom dessa språk är grunderna för webbutveckling, tar Colt ett långsamt men stadigt tillvägagångssätt för att förklara för användarna vad HTML faktiskt gör och hur vi kan använda CSS för att få webbplatsen eller webbsidan att se bättre ut.
Med utgångspunkt från grunderna som HTML-taggar går kursen vidare till mellannivån för både HTML och CSS. Processen förenklas av Colt genom att låta användare bygga olika saker som en Tic-Tac-Toe-bräda och en Pokémon-bräda.
En annan sak att lägga märke till här är att kursen introducerar dig till Bootstrap, ett verktyg som använder sig av olika teknologier som HTML, CSS och JS. Med hjälp av Bootstrap vägleds användare att bygga en målsida och ett bildgalleri.
DOM-manipulation
DOM, som står för Document Object Model, definierar hur ett dokument är uppbyggt och hur det kan nås och ändras med koder. Används på varje dynamisk webbplats på internet, det involverar en JavaScript-kod som används för att välja ett visst HTML-element och ändra det.
Kursen börjar med att användare manipulerar grundläggande HTML-element, sakta ökar utmaningen till den punkt där du interagerar med händelser och reagerar därefter.
DOM kan hjälpa dig att ändra innehållet, stilen på texten, ta bort vissa HTML-element, lägga till nya HTML-element och till och med reagera på händelser som att en knapp trycks ned.
Detta är vad du behöver för att skapa dynamiska webbsidor. Eftersom webben har utvecklats mycket under de senaste åren, handlar varje webbplats du ser om dynamiskt innehåll på ett eller annat sätt. För varje webbplats du bygger använder du antingen DOM direkt eller med hjälp av andra front-end-ramverk som Vue.js eller React.js.
Det här avsnittet guidar användaren att förstå DOM genom att skapa och utveckla grundläggande projekt som färgspelsprojektet, där du måste matcha färgblocket till en given RBG-kod och gå vidare till mer komplexa projekt som Simple Selector.
Vad kommer du att lära dig för backend?
Node.js och API:er
Den här delen av kursen börjar med att dyka djupt in i HTTP-världen, förklara vad statuskoder gör, olika typer av förfrågningar och mycket mer, och når slutligen backend-arbetsflödet.

Backend-arbetsflödet gör det möjligt för användare att ställa in och ansluta till databaser, samt innehåller instruktioner om hur man skapar/kör servrar i node.js. Avsnittet avslutas med att instruktören förklarar hur man skapar rutter om man vill komma åt data och hantera de olika typerna av förfrågningar.
Colt börjar sedan med en introduktion till Node.js, vad den gör och fortsätter med att förklara för användarna hur man interagerar med pakethanteraren som ofta kallas NPM. Sedan tar vi en titt på några av de mest användbara biblioteken i Node. Du kommer att lära dig hur du ställer in och använder Express.js för vidareutveckling.
Det sista avsnittet utforskar världen av API (Application Programming Interface). Du börjar med att skapa ett enkelt API och utforska världen av tredje parts API:er och hur du använder dem. Handledningarna inkluderar användning av Yahoo weather API och Open Movie Database Movie API för att visa upp vad du kan göra med tredje parts API:er.
Precis som HTML och CSS är användningen av ett API en av sakerna som alla webbutvecklare borde veta.
jQuery
I grund och botten är jQuery ett JavaScript-bibliotek med många användbara funktioner som låter användare hjälpa till att manipulera DOM, animering, AJAX och händelsehantering. Det här avsnittet börjar med att ge användarna skäl till varför de bör använda jQuery och varför det är dåligt.
Det fortsätter sedan med att introducera grunderna i jQuery för användaren. Kursen går sedan helt enkelt vidare och lär användarna hur man manipulerar DOM med jQuery. Det slutar med att användaren lär sig om klassmanipulation och händelser, och ger dem exempel på hur man använder dessa koncept.
YelpCamp
Colt har sparat det bästa till sist. Yelpcamp är en webbapplikation som utförligt testar allt du har lärt dig på kursen. Colt är tålmodig och hjälpsam under hela processen och hjälper användare att skapa en webbapplikation från början steg för steg.
Avsnittet börjar med att låta användare skapa ett projekt på egen hand, sedan ställa in rutter, ansluta databaser och slutligen databeständighet.
Du kommer att använda en populär ORM som används i Node.js, det vill säga Mongoose Library. När du går vidare kommer du att lära dig hur du använder RESTful routing, använder den i en enkel blogg och integrerar den i projektet. Längs vägen kommer du också att lära dig om autentisering, dataassociation och hur du skapar ett användargränssnitt.
Det här avsnittet avslutas med att hjälpa användare att distribuera appen, något som andra kurser förbiser. Du kan distribuera appen till Heroku om du följer Colt Steeles instruktioner.
Prissättning av kursen
Jämfört med andra webbutvecklingskurser är Web Development Bootcamp på Udemy riktigt billig med tanke på det breda utbudet av teknologier som det täcker.
Snabblänkar: Udemy Kupongkod: Upp till 95 % rabatt [senaste]
Priset för kursen varierar vanligtvis mellan $6 till $10, beroende på erbjudandet.
Du kan granska det löpande priset för webbutvecklare Bootcamp-kursen på Udemy.
För- och nackdelar Recension av Udemy Web Developer Bootcamp
Det goda och det onda
Nu när vi har gått igenom alla delar av kursen och vad de täcker, låt oss se över de för- och nackdelar som kursen har att erbjuda
Alla tillgångar på ett och samma ställe
Nybörjare vänlig
Oavsett om du är lite erfaren inom webbutveckling eller har noll kunskap så är kursen lätt att förstå och alla kan ta den oavsett tekniska kunskaper.
Skapa verkliga applikationer
Till skillnad från andra kurser som bara lär dig programmeringsdelen, vägleder och motiverar Colt Steele användare att tillämpa och bygga applikationer med hjälp av den kunskap de har lärt sig under kursen. Att utveckla appar medan du lär dig hjälper dig att få praktisk kunskap när du är på språng.

Colt Steele är hjälpsam under hela banan
Medan varje Udemy-kurs innehåller videor, framstår Colt Steele som en vän snarare än en lärare, som lär användarna att använda verkliga exempel och förse dem med olika interaktiva lektioner inklusive nedladdningar, uppgifter och föreläsningar.
Uppdaterad för att inkludera den senaste tekniken
Även om den ursprungliga kursen laddades upp redan 2015, har kursen uppdaterats regelbundet sedan dess. Den senaste uppdateringen var den 12 oktober 2020, vilket gav mer än 60+ timmar med nytt innehåll.
Under åren har kursen övervunnit de små bristerna den hade att erbjuda, som att ignorera specifika teknologier som ES6.
Nackdelar:
Det kan bli för långt för vissa
Eftersom detta är ett Bootcamp är kursen ganska lång, men det är vad du får när du vill lära dig allt om webbutveckling. Själva videoinnehållet tar över 63 timmar att titta på, förutom alla uppdrag och ansökningar. Det här kan ta dig ett tag, och för att vara ärlig är det okej om du tar en titt på vad det har att erbjuda.
Slutsats: Är denna kurs värd?
Webbutvecklaren Bootcamp av Cole Steele har funnits på internet ganska länge. Kursen lanserades ursprungligen 2015 och har satt ett riktmärke för andra kurser om hur man lär nya människor grunderna i webbutveckling.
Cole Steele engagerar sig med användarna på ett sätt som motiverar dem att se fram emot att praktiskt använda den kunskap de har samlat på sig under kursens varaktighet. Kursen hjälper användare att använda allt de har lärt sig genom att låta dem skapa applikationer som kan användas i verkliga scenarier.
Efter uppdateringen från oktober 2020 har kursen blivit aktuell igen och är utan tvekan det bästa sättet att börja om du vill komma igång med webbutveckling.