Innehåll
För att driva ett onlineföretag är det viktigt att ha en fantastisk webbplats som attraherar publik och genererar bra försäljning.
Idag, på webben, har vi populära WordPress-sidbyggarplugins som Elementor & Divi, dessa är de två finaste och mest använda av många webbplatsbyggare.
Jämför båda sidbyggarna och analysera vilken som är det perfekta valet för ditt företag. Eftersom båda är bra på sina tjänster och samtidigt har vissa likheter kan vi också se vissa skillnader.
😍 Vad är Elementor?
Elementor är en av de bästa webbplatsbyggare gillas av många proffs med 5+ miljoner installationer över hela världen. Det är en komplett allt-i-ett-lösning som ger alla element som krävs för att bygga en fantastisk webbplats.
Det låter dig designa webbplatsen enkelt eftersom den erbjuder dra och släpp-alternativ, och även anpassningsprocessen är för enkel.
Sidan laddningshastighet är mycket viktig och Elementor skapar webbsidor som kan påskynda laddningen av din webbplats. Även du kan kontrollera sidans laddningshastighet med hjälp av PageSpeed Insights.
På grund av dess olika element kan designalternativ skapa en utmärkt och attraktiv webbplats.
Från och med nu, med Elementor, byggs 8M+ webbplatser, globala community-medlemmar är på 140K+, mötesevenemangen 2020 är 400+, och över 330 kurser, handledningar, webbseminarier och mer byggs.
🤞 För- och nackdelar med Elementor
Fördelar
- Dra och släpp byggare
- Gränssnittet är användarvänligt
- Kommer med WooCommerce & Theme byggnadsalternativ
- Kompatibel med alla typer av teman
- Integreras med olika plugins från tredje part
- Att skapa webbplatser är enkelt och smärtfritt
- Uppdaterar nya funktioner regelbundet
- Utmärkta globala widgets
- Minimal inlärningskurva
- Elementor-teamstöd till kunderna
- Erbjuder gratis plan
Nackdelar
- Endast ett fåtal marknadsföringsfunktioner är tillgängliga
- Sidmallar är mindre
- Att justera marginalen och stoppningen är lite svårt
- Gratisplanen har begränsade funktioner
😍 Vad är Divi?
Divi är också en av de mest populära WordPress-sidbyggarna eftersom den tar webbplatsen till en ny nivå visuellt.
Det är mer än ett WordPress-tema och på framsidan av webbplatsen kan du göra som du vill eftersom den erbjuder olika element att redigera. Med hjälp av dess intuitiva visuella kontroll, designa webbsidan och granska den direkt.
Den tekniskt kunniga kan enkelt integrera Divi med den anpassade CSS och dessutom ger det fullständig kontroll över att bygga en webbplats.
Skapa vackra webbplatser som är lyhörda för alla enheter och den inbyggda textredigeringen hjälper dig att skriva innehållet, skapa utkast till sidorna, kolla dem direkt från en besökares synvinkel.
🤞 För- och nackdelar med Divi
Fördelar
- Front-end visuell byggare
- Erbjuder över 40 element
- Användarvänlighet
- Mer än 100 fullständiga webbplatspaket
- Färdiggjorda mönster – 800+
- Design och anpassning allt under kontroll
- N testfunktion
- Lyhörd för alla enheter
- Olika marknadsföringselement
- Integrera med WooCommerce
- Ger temaalternativ som stöder alla webbplatser
- Kan översätta din webbplats till 32 språk
- Det ger tillgång till 100-tals tillägg
- 24 / 7 support
- 30 dagar pengarna tillbaka garanti
Nackdelar
- Ingen gratis provperiod eller gratis plan
- Brist på popup-byggare
- Brist på laddningshastighet baserat på sidstorlek
✅ Funktionsjämförelse [Elementor vs Divi]
För att skapa en webbplats erbjuder Elementor och Divi olika funktioner från att designa webbplatsen till att ladda sidhastighet. Det bästa är utan behov av kodningskunskaper och designerfarenhet, skapa en webbplats enkelt och snabbt. Låt oss jämföra funktionslistan för Divi vs Elementor och analysera de små kantskillnaderna mellan dem.
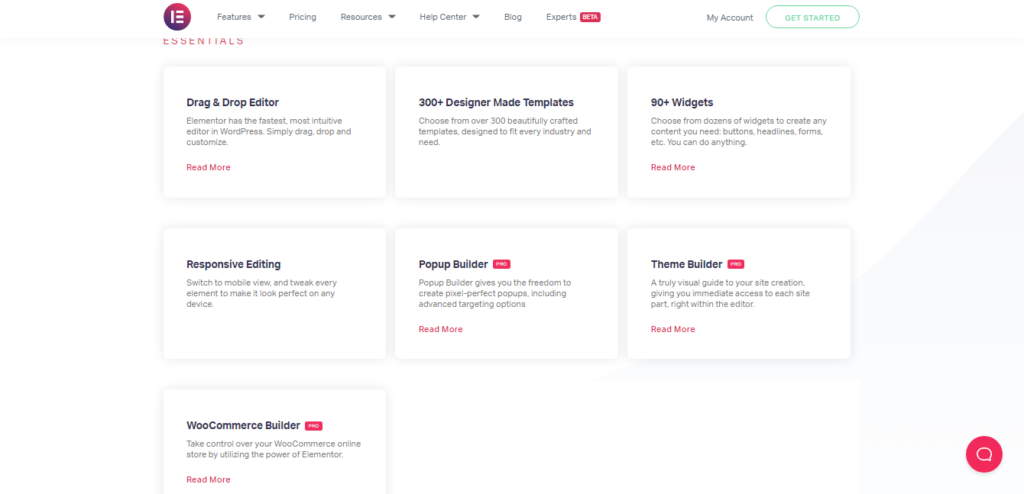
✨ Elementor-funktioner
Elementors gränssnitt är mycket lätt att använda, utan hårt arbete kan man skapa en utmärkt webbplats genom att designa webbsidorna som ett proffs. Även om det inte tar mycket tid att skapa webbplatserna och att skapa webbsidor, tillhandahåller den olika färdiga mallar för att skapa sidor.
Dra och släpp Page Builder-alternativ
Man kan enkelt anpassa sidorna med hjälp av dess dra och släpp-funktion och det enkla användargränssnittet hjälper dig att designa webbplatsen som du vill. Även det låter dig förhandsgranska hur det ser ut direkt så att du kan göra ändringar där det behövs.
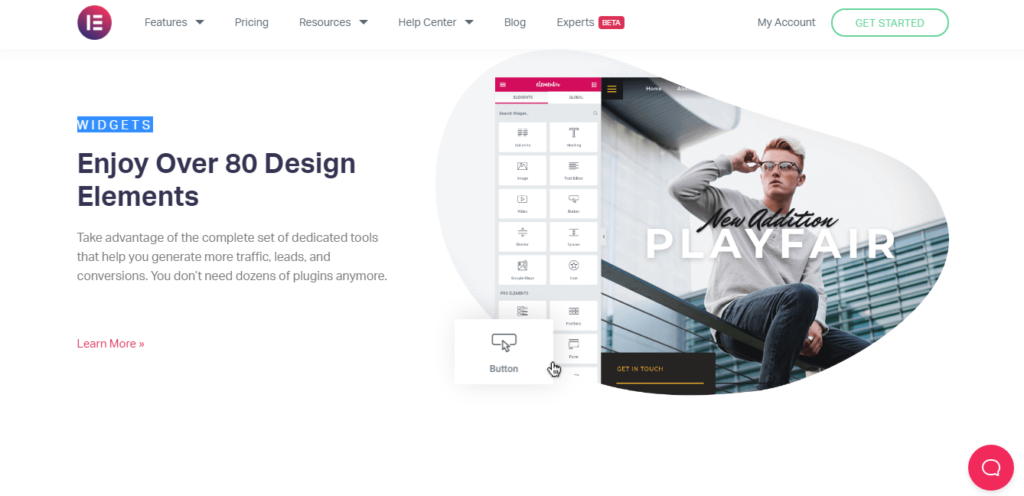
Unika widgtes och mallar
Elementor erbjuder olika mallar på över 300, och dessa mallar kan lätt passa för vilken nisch som helst. Allt du behöver är att välja den mall som uppfyller dina krav och de olika widgets som knappar, vanliga frågor, formulär, rubriker, tabeller, mer finns där för dig att skapa innehåll.
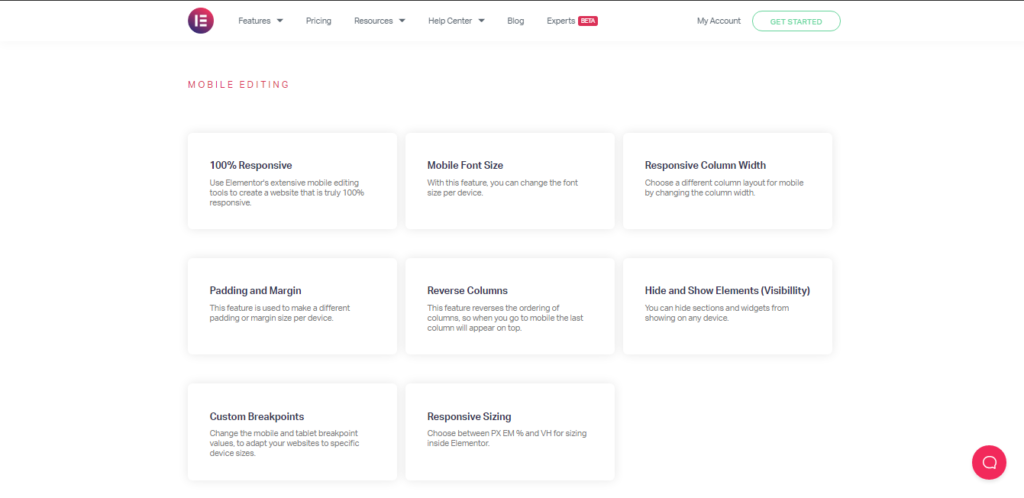
Responsivt redigeringsalternativ
De mobila redigeringsverktygen för Elementor Pro hjälpa till att skapa 100 % mobil responsiva webbplatser. Även du kan göra ändringar om det inte passar webbplatsen, som att ändra teckenstorlekar, kolumnbredd, välja den perfekta kolumnbredden och annat.
Ändra bara brytpunkterna för de elektroniska enheterna, så ser din webbplats automatiskt bra och attraktiv ut på vilken webbplats som helst.
WooCommerce, Pop up & Theme Builders
Man kan skapa en WooCommerce-butik med Elementor och du kan ta kontroll över att designa och anpassa butiken.
Elementors popup-byggare låter dig skapa popup-fönster enligt dina inriktningsalternativ och med hjälp av en temabyggare kan man enkelt anpassa webbplatsen genom att använda elementen i Elementor-plugin. För att kunna göra alla dessa saker behöver du viss erfarenhet av tekniska färdigheter.
Navigations
Navigatoralternativet är att enkelt gå igenom varje webbsida och till och med det är så enkelt att du snabbt kan titta på lagren på din webbplats. Indikatoralternativet på Elementor hjälper dig att navigera till den sida du vill ha.
Webbplatsinställningar
Du har fullständig kontroll över webbplatsen eftersom den ger tillgång till element som exempel på temamallsdelar, ljusbordsinställningar, sidinnehåll, stilar, arkivsidor, layoutpaket och många fler.
Det är en viktig funktion eftersom det är huvudsteget när man designar en webbplats för att göra den mer attraktiv enligt publikens uppfattningar.
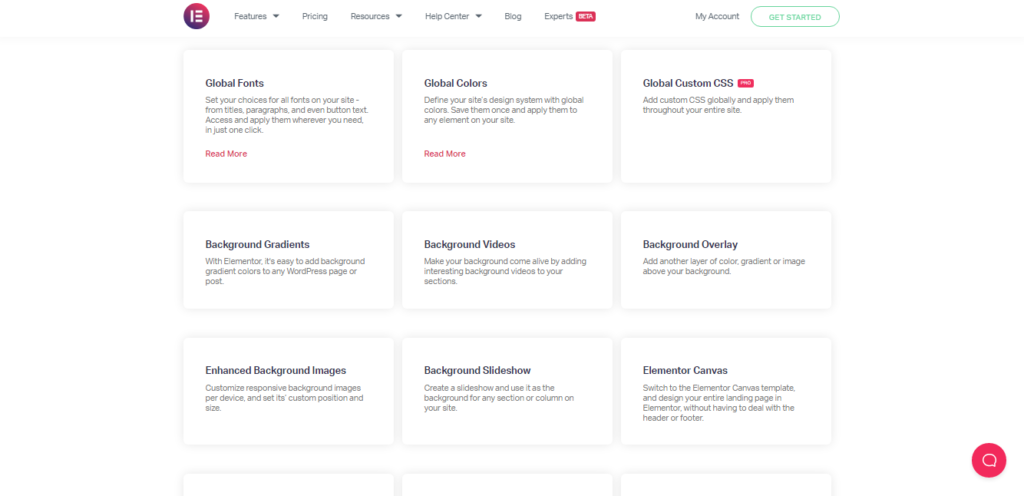
Globala färger, teckensnitt och andra element
Elementor ger tillgång till globala typsnitt så att du har fullständig kontroll över att ordna typsnitten från webbplatsens titel, texter till stycken. Klicka på teckensnitten och använd dem varhelst det krävs för webbplatsen.
För att se mer attraktiv ut på hemsidan kan du lägga till färgerna och först spara de färger du vill ha. Ladda sedan upp färgerna till din webbplats där det är nödvändigt.
Bakgrundsdesignelement
För mer attraktivt och imponerande, lägg bara till bakgrundsbilder, inlägg. videor och andra som du vill ha. Det finns ett annat alternativ, dvs du kan lägga till ytterligare ett lager av färg, bild, etc, och efter att ha anpassat det.
Skapa mobila responsiva sidor
Att skapa en responsiv webbplats som fungerar på alla enheter är en stor uppgift och med Elementor är det enkelt och du kan skapa 100% responsiva webbplatser. Skapa en webbplats med samma teckenstorlekar, färger, bakgrunder och andra.
Det fungerar likadant på olika enheter, och om det behöver ändra kolumnbredden, layouten, gör det därefter. När du ändrar breakeven-punkterna kommer din webbplats att anpassas till alla enheter.
E-handel butiker
För alla e-handelsbutiker är det viktigt att skapa prissektioner, menyer, kataloger och annat. Med Elementor kan du skapa allt som behövs för en e-handelsbutik och om du säljer produkterna/tjänsterna är det bra att lägga till filteralternativ.
Till din produktsida måste knappen Lägg till i kundvagn inkluderas och för bästa praxis och användarupplevelse lägg till min kontosida, betalningssida, kassa- och spårningssidor.
Tredjepartsutvecklare, formulär och integrationer
Prenumerationsformulär, kontaktformulär, inloggningsformulär, du kan skapa vad som helst med Elementor och i slutet skapa en åtgärdsknapp eftersom kunder tittar på efter att ha fyllt i formuläret. Skapa sedan ett bekräftelsemail och skicka det till din kund efter att du har fyllt i formuläret.
Om du vill integrera med andra applikationer kan du med Elemntor integrera med vilken applikation du vill. Det möjliggör integration med ConvertKit, Zapier, GetResponse, Custom Icon Libraries, Font Awesome 5, Slack, Mailer Lite, MailChimp, Discord och andra.
Dela ikoner för sociala medier
Blackquotebox tillåter att dela innehållet till alla sociala medieplattformar och särskilt på Twitter-plattformen dela de bästa raderna.
Det är bra att lägga till sociala ikoner i alla inlägg för att få fler interaktioner. Om vi tar ett exempel på Facebook kommer du att få fler engagemang, gilla-markeringar och delningar och samtidigt kommer ditt företag att uppmärksammas över hela världen.
affiliate program
Affiliateprogrammet på Elementor är att hänvisa vänner, familj och andra för att tjäna en provision. Elementor erbjuder ett kit med logotyper och banners, så att du kan använda dem för att skapa affiliate-program.
Stöd olika språk
Om du vill växa ditt företag över hela världen måste du skapa en webbplats som översätts till olika språk som är tillgängliga över hela världen. Eftersom Elementor har kapacitet att översätta till 50 språk och de olika översättarna bidrar till Elementor.
Video Tutorial Utbildningar
Elementor ger steg-för-steg-utbildning i hur man skapar en webbplats och videohandledare ger en detaljerad förklaring. Så även nybörjare kan enkelt skapa en webbplats.
✨ Divi-funktioner
Divi är för frilansare, byråer och webbplatsägare, och här är funktionerna.
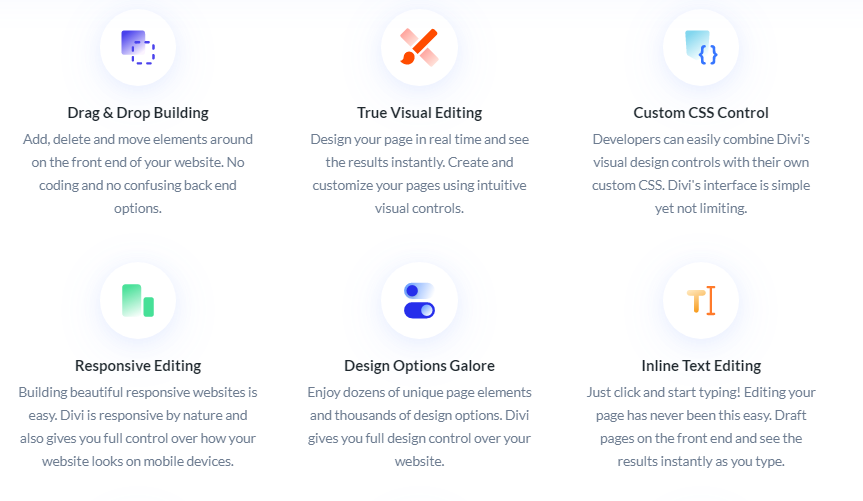
Dra och släpp redigeringsfunktion
På framsidan av din webbplats har du fullständig kontroll över att lägga till, ta bort och flytta elementen som du vill. Utan någon förvirring i backend, hantera alla element, och du behöver inte ha några kodningsfärdigheter för att göra alla dessa aktiviteter. De intuitiva visuella kontrollerna hjälper dig att designa sidan omedelbart och visuellt.
Widgets och mallar
Divi är ett system som erbjuder olika widgets och mallar, å andra sidan erbjuder det 800+ förgjorda webbplatslayouter. Varje vecka uppdaterar den nya foton, ikoner och andra illustrationer eftersom den låter dig använda dem för alla typer av affärsnischer.
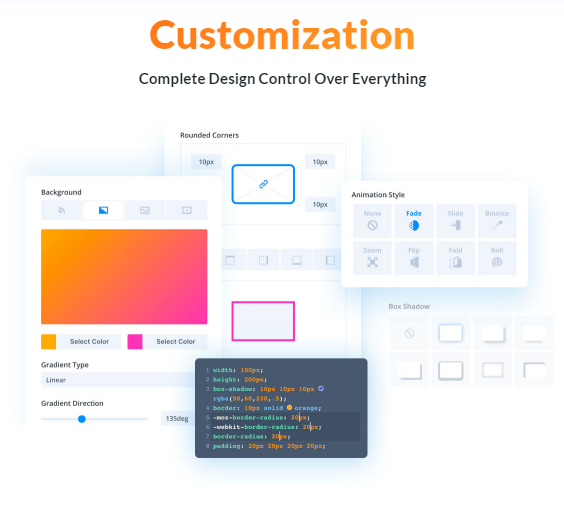
Design & anpassning
Från marken har du full kontroll över design och anpassning av webbplatsen. Den har olika designverktyg som hjälper till att skapa en webbdesign lätt. Utan tvekan kan du skapa en professionell webbplats med Divi och det är anledningen till att välja att bygga en webbplats. Det avancerade designsystemet i Divi är mer fördelaktigt för nybörjare.
- Skapa fantastiska svävningseffekter på din webbplats
- Responsiv redigeringsnatur
- Erbjuder globala typsnitt, textning, redigering och stil
- Forma avdelare som kan imponera på dina webbsidor och även skapa övergångseffekter.
- Erbjuder olika gränsalternativ
- Flytta elementen runt på webbplatsen
- Skriv och redigera koden enkelt.
- Justera effekterna och lägg till filter
- Skapa skuggan som hjälper dig att lägga till mer djup på dina webbsidor.
- Lägg till animationer till elementen för att se mer attraktiva ut.
- Skapa unika mönster genom att använda anpassade bakgrundsfärger, bilder, videor, gifs. Med klicksupport kan du göra vad som helst med din webbplats.
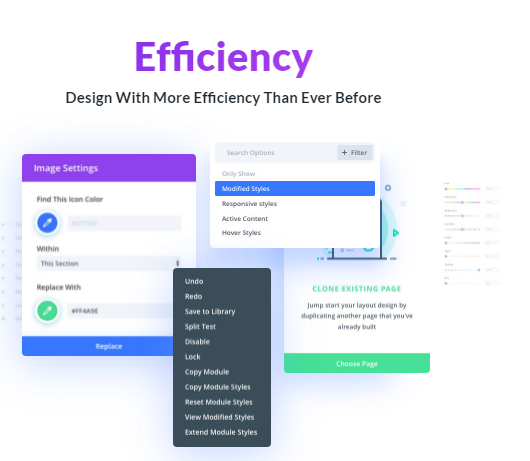
Effektivitet (CT-värde)
Du har möjlighet att designa webbplatsen med mer effektivitet än någonsin tidigare. Detta är den främsta anledningen till att välja Divi, och det finns även några ytterligare funktioner som
- Flerval med massredigeringsalternativ
- Hitta och ersätt stylingalternativ kan ändra hela designvärdet på webbplatsen.
- Avancerad färglära ger förslag på vilken färg som passar för hemsidan
- Du behöver inte öppna designinställningarna om och om igen, eftersom det gör det möjligt att arbeta med kopiera och klistra in stilar
- För att se webbplatsen som den helt nya effektiviteten erbjuder Divi utdragbara stilar.
- Divi erbjuder några snabba åtgärder som att lägga till element, ladda layouter och mer
- Dra och släpp element, alternativ för kortkommandon, elementstil, sökbara inställningar etc hjälper till att designa webbplatsen enkelt.
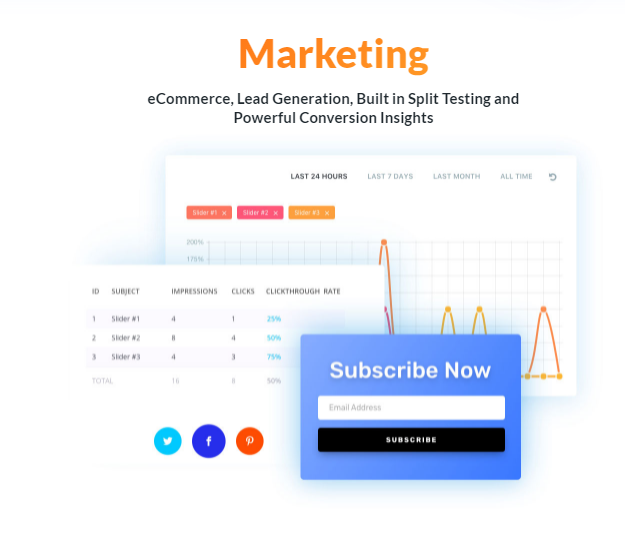
Marknadsföring
Leadgenerering, e-handel, delad testning och andra marknadsföringsfunktioner är tillgängliga i detta Divi-byggarplugin. Tillsammans med det kan du hantera varje marknadsföringsinsikt för att veta hur den fungerar.
- Divis e-poststöd för e-postopt-in hjälper till att bygga listor för e-postmarknadsföring
- Skapa försäljningssidor, prissättningsalternativ med Divi
- Skapa anpassad formulärbyggnad med alternativet för att skapa kontaktformulär
- Social efterföljning och inbyggd delad testning gör dina kampanjer utan ansträngning
WooBuilder
Divi är kompatibel med e-handel, utan några extra avgifter kan du enkelt sälja produkter. WooCommerce-byggaren hjälper till att skapa attraktiva produktlayouter. Divi tar din e-handelsbutik till en helt ny nivå, så skapa butiken enligt de element den tillhandahåller.
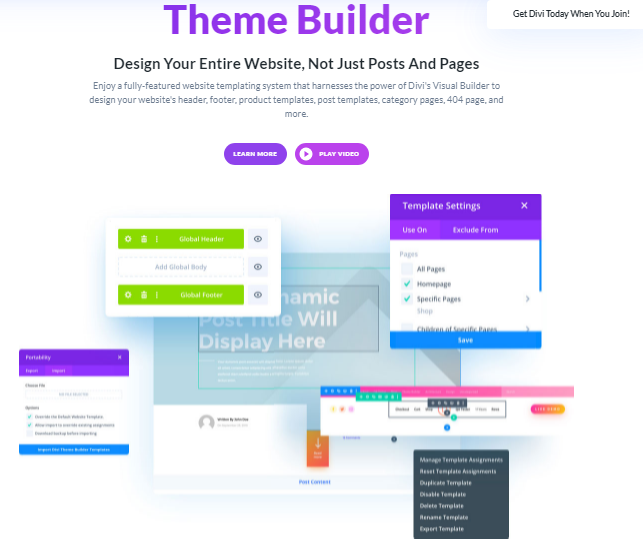
Theme Builder
På Divi designar du inte bara inläggen eller sidorna utan du kan designa hela din webbplats. Mallsystemet låter dig designa webbplatsen och du kan njuta av att designa sidhuvud, sidfot, 404-sidor, kategorisidor, etc.
Som avslutning på Divi-funktionerna erbjuder den en komplett uppsättning temaalternativ och för dig är det smärtfritt att hantera din webbplats. Med ett enda klick kan du logga in på supportteamet för att åtgärda problemen.
❣️ Elementor vs Divi – Kundrecensioner
Onlineföretag kommer sannolikt att välja den bästa sidbyggaren som hjälper till att växa deras verksamhet. Nu, Elementor och Divi, är två WordPress-sidbyggarplugin som används av olika onlineföretag och de flesta av dem är nöjda med dessa plugins. Titta på recensionerna nedan för att veta hur dessa skapar en inverkan efter att ha skapat en webbplats med dessa plugins.
Elementor vittnesmål
Elementor är för webbdesigners, utvecklare, små och medelstora företag, marknadsförare och byråer. En av kunderna, Brandon Duncan – ägare och kreativ chef för Regent Web Design skrev "Bakom den här programvaran ger utvecklarna och communityn stödet och ger förtroende eftersom det stannar i många år framöver".
Divi vittnesmål
Till Divi har många användare delat med sig av sina erfarenheter, se nedan bild vad folket säger.
⭐ Prissättningsplaner (jämförelse) – Elementor vs Divi
När det gäller prisplanerna för Elementor vs Divi, det finns en gratis plan med begränsade funktioner för Elementor Lovers. Du kan bygga en enda webbplats genom att använda 30+ mallar och med mer än 40 grundläggande widgets. Till och med du kan utforska funktionen för dra & släpp liveredigering i gratisversionen och du kan använda den gratis för alltid.
Å andra sidan erbjuder Divi ingen gratis plan, välj vilken plan som helst och köp eftersom den erbjuder 30 dagars pengarna-tillbaka-garanti. Låt oss nu titta på premiumversionen av dessa plugins
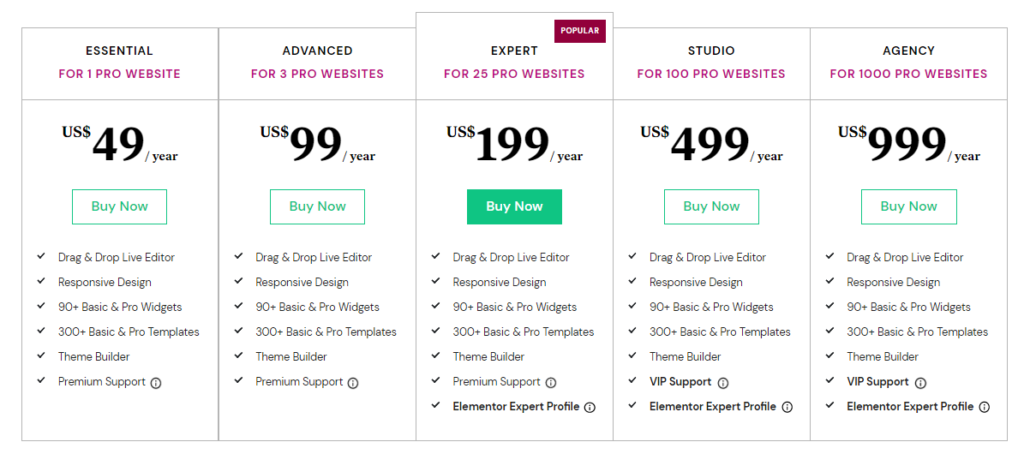
👀 Elementor pristabell
För den väsentliga planen kostar den $ 49/år och den är endast för en proffswebbplats. I den här versionen får du funktioner som
- Dra & släpp-gränssnitt
- Responsiv design som fungerar på alla enheter
- Pro och grundläggande widgets på mer än 90
- Över 300 professionella och grundläggande mallar
- Erbjuder temabyggare
- Ger fantastiskt premiumstöd
Kostnaden för den avancerade versionen är $99/år och den fungerar för 3 professionella webbplatser och du kan uppleva funktionerna som är tillgängliga i den grundläggande versionen.
Kostnaden för den populära versionen av Elementor är expertkostnader $199/år och den inkluderar funktionerna i den väsentliga planen tillsammans med Elementors expertprofil.
För 100 proffswebbplatser erbjuder den en studioplan som kostar $499/år som har samma funktioner som expertversionen inklusive VIP-support. Äntligen är Agency-versionen lämplig för att hantera 1000 proffswebbplatser som kostar $999/år och upplever samma funktioner som studioversionen. Den accepterar betalningsmetoder för alla de viktigaste kreditkorten, PayPal och Stripe.
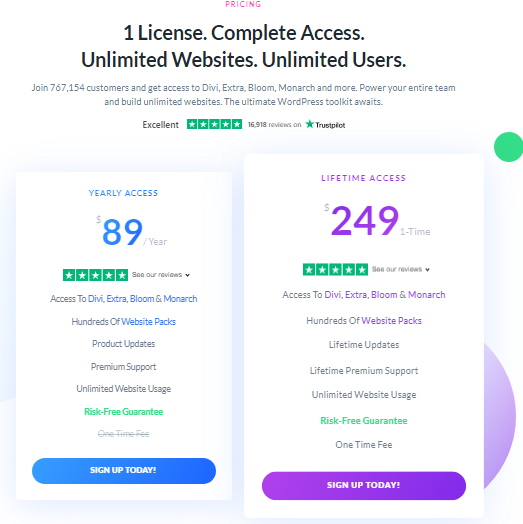
👀 Divi-priser
Divi-prisplanerna erbjuder en licens med fullständig tillgång till alla funktioner med ett obegränsat antal webbplatser och användare.
Ettårig licensplan kostar $89/år, med tillgång till Divi, Extra, Monarch & Bloom.
- Ger tillgång till hundratals webbplatspaket
- Den uppdaterar produkterna regelbundet
- Bra premiumstöd
- Det ger en fullständig riskfri garanti
- Erbjuder obegränsad webbplatsanvändning
Livstidsåtkomsten kostar $249 – betala bara för en engångsavgift med livstidsuppdateringar med obegränsad användning av alla funktioner. Upplev alla funktioner som är tillgängliga i den årliga betalningsplanen med ett enda klick genom att betala till denna plugin-version. Fördelen efter att ha registrerat dig för en plan är att du kan avbryta planen när du vill.
💥 Elementor vs Divi – Slutlig dom
När vi jämför både Elementor och Divi sidbyggarplugin, erbjuder båda stor flexibilitet för att skapa utmärkta webbplatser. Så välj det plugin som uppfyller företagets krav.
Välj Elementor om:
- Har gratisversion med få funktioner
- Bra redigeringsalternativ
- Olika planer på att designa efter antal webbplatser
- Det är enkelt att skapa en webbsida
- Graet integrationsanläggning
- Supportteamet är en ytterligare faktor
Välj Divi om:
- Har ingen gratis plan
- Skapa en webbplats som lockar visuellt
- Har olika intuitiva alternativ
- Graet effektivitet
- Betalningsalternativ i tid
- 30 dagars återbetalningsgaranti
- Olika pre-mde designmallar
🤠 Vanliga frågor
Elementor Pro kommer med professionella anpassade mallar som hjälper till att designa webbplatsen som ett proffs. Även utan kodningskunskaper kan man enkelt skapa en webbplats och premiumversionen är värd att köpa.
Elementor eller Divi, båda sidbyggarplugins är bra för SEO-ändamål, men det finns små laddningsskillnader. Inte ens det finns något att diskutera om SEO-ändamål eftersom båda är bra på att tillhandahålla de bästa tjänsterna till en webbplats
Om vi jämför Elementor vs Divi, är båda utmärkta när det gäller att tillhandahålla de tjänster som hjälper till att skapa en webbplats. Från redigering, design till anpassning är allt bra. Men grejen är att det finns några olika metoder för att utföra alla aktiviteter.
Man kan enkelt lära sig Elementor Pro, eftersom det erbjuder steg-för-steg-instruktioner om hur man skapar en webbplats i form av videohandledningar. Även en icke-teknisk person kan också enkelt bygga en webbplats enkelt genom att följa alla dessa guider.
Divi har ett fantastiskt intuitivt gränssnitt och teman är flexibla för att designa en webbplats. Sammantaget kommer det med flexibla alternativ, så en skicklig person utan kodning kan också enkelt använda Divi.