Садржај
Ако тражите онлајн курс који ће вам помоћи да научите основе веб развоја, на интернету постоје буквално стотине, ако не и хиљаде курсева.
Одабир и проучавање правог курса који ће вам помоћи да креирате и развијете веб локације и веб-базиране апликације је изузетно тежак задатак. Веб локација на којој купујете курс је такође важан фактор ако желите да проучавате веб развој.

У овој рецензији ћемо покрити један од најпродаванијих курсева о Удемију, „Веб Девелопер Боотцамп“ од Цолта Стеелеа. Пре него што заронимо да видимо шта Цолт-ов курс може да понуди, хајде да погледамо ко је Колт Стил.
О Цолт Стеелеу: Инструктор курса
Цолт Стееле је програмер софтвера и инструктор Боотцамп-а који тренутно има 9 курсева под својим именом на Удеми-у. Пет од девет курсева које је развио су Удемијеви најпродаванији курсеви. У 2016. години, Колт Стил је изабран за Удеми-јевог најбољег новог инструктора.

Тренутно је предавао преко 933,223 студента и има 301,837 рецензија о својим курсевима. Курс Веб Девелопер Боотцамп на Удеми-у је такође део тога и добио је позитивне критике многих студената. Колт Стил је такође радио као водећи инструктор, водећи програмер курсева и директор курикулума за компанију под називом Галванизе. Такође је радио у Удацити-ју као виши програмер курсева.
Ко треба да купи овај курс?
За све који желе да науче све о веб развоју, овај курс је најбоље место одакле можете да почнете. Није важно да ли имате претходног искуства у вези са развојем веба, овај курс је дизајниран да се побрине за људе који потпуно нису упознати чак ни са основама кодирања.

Овај курс је савршен ако желите да почнете са учењем како да кодирате и проширите своје техничко знање. Чак и ако имате неку идеју о ХТМЛ-у и ЦСС-у, можете проћи кроз курс да научите много нових ствари. Цолт Стееле је развио свеобухватни курс веб развоја који ће вам икада требати.
Курс се стално ажурира, са последњим ажурирањем 12. октобра 2020. Курс је потпуно преуређен како би помогао студентима да се припреме за тржиште рада 2021. Последње ажурирање је додало више од 60 сати новог садржаја. Заиста је корисно ако желите да радите као програмер са пуним радним временом.

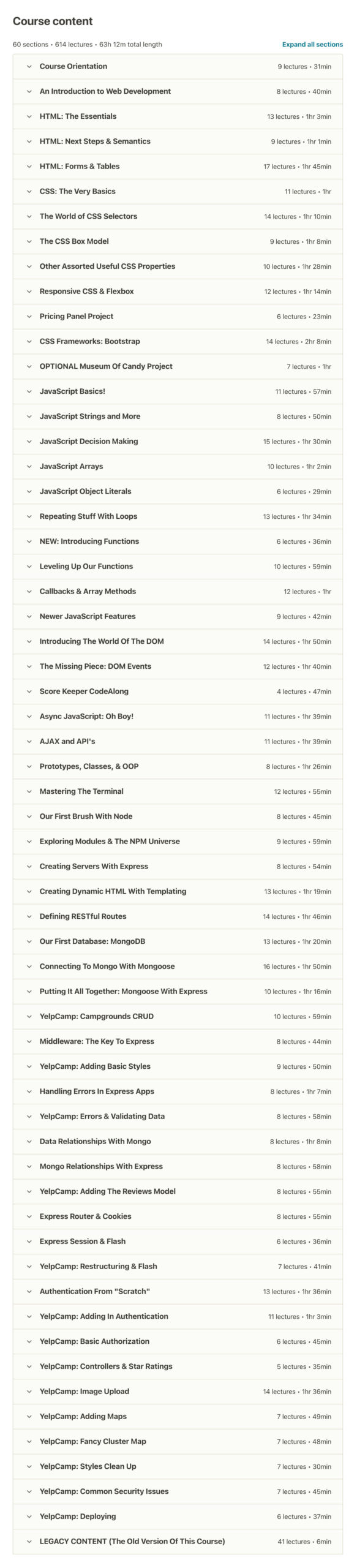
Садржај курса
Сада када сте упознати са инструктором курса и утврдили који тип људи може да користи Боотцамп, дозволите нам да прегледамо неке од садржаја који „Тхе Веб Девелопер Боотцамп 2021“ може да понуди на Удеми.
Пошто курс омогућава корисницима да науче како о Фронтенду тако и о Бацкенду, хајде да прегледамо курс почевши од фронтенда.
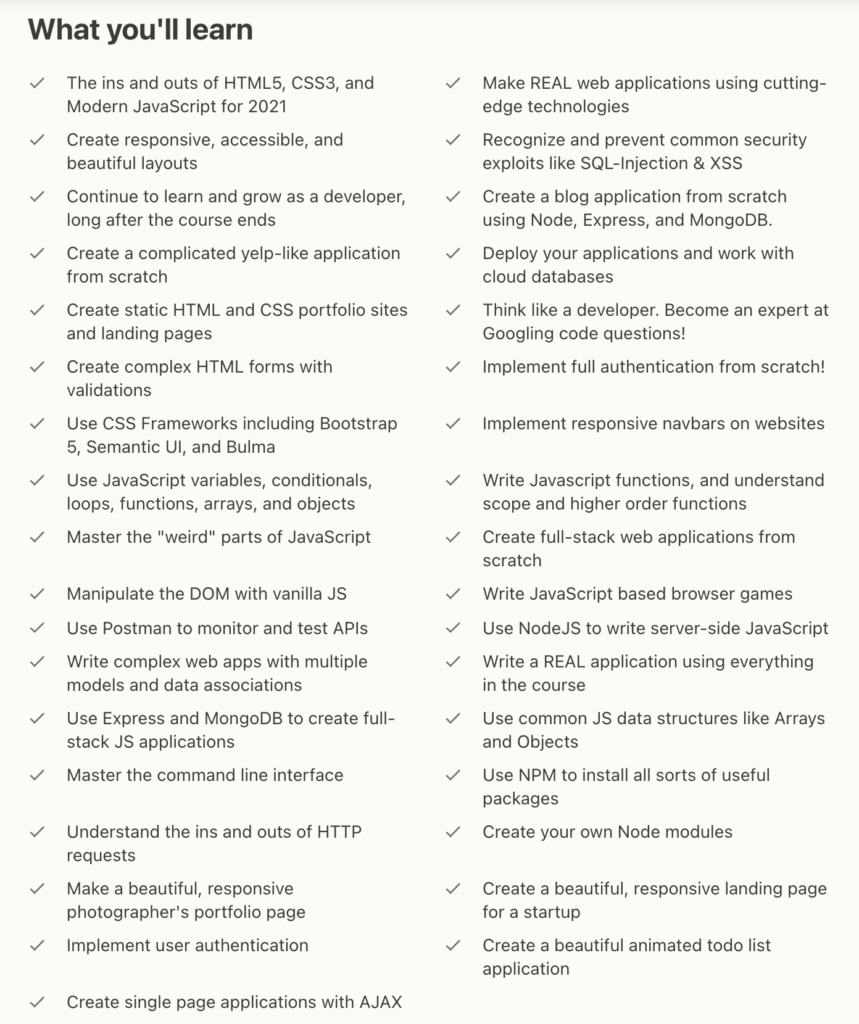
Шта ћете научити за Фронтенд?
JavaScript
Прва ствар коју ћете чути када почнете да учите JavaScript је да га не треба мешати са Јавом, која је програмски језик високог нивоа. ЈаваСцрипт се често назива „језиком веба“.
Цолт Стееле почиње са основама ЈаваСцрипт-а, омогућавајући корисницима да схвате значење синтаксе и шта раде. Након што сте упознати са синтаксом, курс прелази на контролне токове као што су условни искази и петље као што су фор петља и вхиле петља.
Када сте упознати са основама језика и како функционишу токови контроле, курс покрива напредније теме као што су низови и напредне петље (угнежђене). Предмети су такође обухваћени наставним планом и програмом предмета.
Све ово Цолт објашњава корак по корак, усмеравајући кориснике да креирају једноставне апликације као што су калкулатор узраста и једноставна игра. Упутства и упутства која даје инструктор су заиста од помоћи, посебно ако немате никакво техничко знање.

ХТМЛ и ЦСС
Хлеб и путер било које веб странице, ова 2 језика раде руку под руку како би све те уредне веб странице донеле на ваш уређај. ХТМЛ или Језик за опис хипер-текста користи се за одређивање формата и структуре веб странице. Док ЦСС, познат као Цасцадинг Стиле Схеетс, дефинише како ће ХТМЛ елементи бити приказани кориснику.
Пошто су ови језици основе веб развоја, Цолт користи спор, али постојан приступ да објасни корисницима шта ХТМЛ заправо ради и како можемо да искористимо ЦСС да би веб локација или веб страница изгледали боље.
Почевши од основа као што су ХТМЛ ознаке, курс иде на средњи ниво и ХТМЛ-а и ЦСС-а. Цолт поједностављује процес дозвољавајући корисницима да направе различите ствари као што су Тиц-Тац-Тое плоча и Покемон табла.
Још једна ствар коју треба приметити је да вас курс упознаје са Боотстрап-ом, алатом који користи различите технологије као што су ХТМЛ, ЦСС и ЈС. Користећи Боотстрап, корисници су вођени да направе одредишну страницу и галерију слика.
ДОМ Манипулација
ДОМ, што представља модел објекта документа, дефинише како је документ структуриран и начине на које му се може приступити и модификовати помоћу кодова. Користи се на свакој динамичкој веб локацији на интернету, укључује ЈаваСцрипт код који се користи за одабир одређеног ХТМЛ елемента и његову модификацију.
Курс почиње тако што корисници манипулишу основним ХТМЛ елементима, полако подижући изазов до тачке у којој ви комуницирате са догађајима и реагујете у складу са тим.
ДОМ вам може помоћи да измените садржај, стил текста, избришете одређене ХТМЛ елементе, додате нове ХТМЛ елементе, па чак и реагујете на догађаје као што је притискање дугмета.
Ово је оно што ће вам требати да бисте креирали динамичке веб странице. Пошто је веб доста еволуирао током последњих неколико година, свака веб локација коју видите бави се динамичким садржајем на овај или онај начин. За сваку веб локацију коју направите, или ћете користити ДОМ директно или уз помоћ других фронт-енд оквира као што су Вуе.јс или Реацт.јс.
Овај одељак води корисника да разуме ДОМ креирањем и развојем основних пројеката као што је пројекат игре у боји, где морате да ускладите блок боја са датим РБГ кодом и пређете на сложеније пројекте као што је Симпле Селецтор.
Шта ћете научити за позадину?
Ноде.јс и АПИ-ји
Овај део курса почиње урањањем дубоко у свет ХТТП-а, објашњавајући шта раде статусни кодови, различите типове захтева и још много тога, и на крају стиже до позадинског тока посла.

Позадински ток рада омогућава корисницима да поставе и повежу се на базе података, као и да садржи упутства о томе како да креирају/покрећу сервере у Ноде.јс. Одељак се завршава тако што инструктор објашњава како да креирате руте ако желите да приступите подацима и да обрађујете различите врсте захтева.
Цолт затим почиње са уводом у Ноде.јс, шта он ради и наставља да објашњава корисницима како да комуницирају са менаџером пакета који се често назива НПМ. Затим ћемо погледати неке од најкориснијих библиотека у Ноде-у. Научићете како да подесите и користите Екпресс.јс за даљи развој.
Последњи одељак истражује свет АПИ-ја (Апликацијски програмски интерфејс). Почињете креирањем једноставног АПИ-ја и истражујете свет АПИ-ја трећих страна и како да их користите. Туторијали укључују коришћење Иахоо АПИ-ја за временску прогнозу и Опен Мовие Датабасе Мовие АПИ-ја за приказ шта можете да урадите са АПИ-јима трећих страна.
Попут ХТМЛ-а и ЦСС-а, коришћење АПИ-ја је једна од ствари које сваки веб програмер треба да зна.
јКуери
У суштини, јКуери је ЈаваСцрипт библиотека са много корисних функција које омогућавају корисницима да помогну у манипулацији ДОМ-ом, анимацијом, АЈАКС-ом и руковањем догађајима. Овај одељак почиње тако што даје корисницима разлоге зашто би требало да користе јКуери и зашто је лош.
Затим се наставља упознавањем са основама јКуери-ја кориснику. Курс се затим једноставно наставља и учи кориснике како да манипулишу ДОМ-ом користећи јКуери. Завршава се тако што корисник учи о манипулацији класом и догађајима, дајући им примере како да користе ове концепте.
ИелпЦамп
Цолт је сачувао најбоље за последње. Иелпцамп је веб апликација која ће детаљно тестирати све што сте научили на курсу. Цолт је стрпљив и од помоћи током целог процеса, помажући корисницима да креирају веб апликацију од нуле корак по корак.
Одељак почиње тако што омогућава корисницима да сами креирају пројекат, затим постављају руте, повезују базе података и на крају постојаност података.
Користићете популарни ОРМ који се користи у Ноде.јс, односно Монгоосе библиотеку. Настављајући даље, научићете како да користите РЕСТфул рутирање, како га користите у једноставном блогу и интегришете у пројекат. Успут ћете такође научити о аутентификацији, повезивању података и како да креирате кориснички интерфејс.
Овај одељак се завршава тако што помаже корисницима да примене апликацију, што други курсеви занемарују. Можете да примените апликацију на Хероку ако пратите упутства Цолта Стеелеа.
Цене курса
У поређењу са другим курсевима за веб развој, Тхе Веб Девелопмент Боотцамп на Удеми-у је заиста јефтин с обзиром на широк спектар технологија које покрива.
Линкови: Удеми код купона: до 95% попуста [Најновије]
Цена курса се обично креће између 6 и 10 долара, у зависности од понуде.
Можете прегледати текућу цену курса за веб програмере Боотцамп на Удеми-у.
За и против Преглед Удеми Веб Девелопер Боотцамп-а
Добар и лош
Сада када смо прошли кроз све делове курса и шта они покривају, хајде да размотримо предности и недостатке који курс може да понуди
Предности:
Бегиннер Фриендли
Било да сте донекле искусни у веб развоју или немате знања, курс је лак за разумевање и свако га може похађати без обзира на своје техничко знање.
Креирање апликација из стварног света
За разлику од других курсева који вас уче само део програмирања, Цолт Стееле води и мотивише кориснике да примењују и праве апликације користећи знање које су научили током курса. Развијање апликација током учења помоћи ће вам да стекнете практично знање у покрету.

Цолт Стееле је од помоћи током целог курса
Док сваки Удеми курс садржи видео записе, Цолт Стееле се појављује као пријатељ, а не као наставник, подучавајући кориснике користећи примере из стварног живота и пружајући им различите интерактивне лекције, укључујући преузимања, задатке и предавања.
Ажурирано да укључује најновије технологије
Иако је оригинални курс постављен још 2015. године, курс се од тада редовно ажурира. Последње ажурирање је било 12. октобра 2020, што је донело више од 60+ сати новог садржаја.
Током година, курс је превазишао мале недостатке које је могао да понуди, као што је игнорисање специфичних технологија као што је ЕС6.
Против:
Можда је за неке предуго
Пошто је ово Боотцамп, курс је прилично дуг, али то је оно што добијате када желите да научите све о веб развоју. За гледање самог видео садржаја потребно је више од 63 сата, осим свих задатака и апликација. Ово би вам могло потрајати доста времена, и да будем искрен, у реду је ако погледате шта нуди.
Закључак: Да ли је овај курс вредан?
Веб Девелопер Боотцамп од Цоле Стееле-а је на интернету већ дуже време. Првобитно покренут 2015. године, курс је поставио мерило за друге курсеве о томе како научити нове људе основама веб развоја.
Кол Стил се сарађује са корисницима на начин који их мотивише да се радују да практично користе знање које су стекли током трајања курса. Курс помаже корисницима да искористе све што су научили допуштајући им да креирају апликације које се могу користити у сценаријима из стварног живота.
Након ажурирања из октобра 2020., курс је поново постао релевантан и без сумње је најбољи начин за почетак ако желите да почнете са развојем веба.