Содержание:
Если вы ищете онлайн-курс, который поможет вам изучить основы веб-разработки, в Интернете доступны буквально сотни, если не тысячи курсов.
Выбор и изучение правильного курса, который поможет вам создавать и разрабатывать веб-сайты и веб-приложения, является чрезвычайно сложной задачей. Веб-сайт, на котором вы покупаете курс, также является важным фактором, если вы хотите изучать веб-разработку.

В этом обзоре мы рассмотрим один из самых продаваемых курсов по Udemy - «Учебный лагерь веб-разработчиков» Кольта Стила. Прежде чем погрузиться в изучение того, что предлагает курс Кольта, давайте посмотрим, кто такой Кольт Стил.
О Кольте Стиле: инструктор курса
Кольт Стил - разработчик программного обеспечения и инструктор Bootcamp, у которого в настоящее время есть 9 курсов на Udemy. Пять из девяти курсов, которые он разработал, были самыми продаваемыми курсами Удеми. В 2016 году Кольт Стил был признан лучшим новым инструктором Удеми.

В настоящее время он обучил более 933,223 301,837 студента и имеет XNUMX XNUMX отзывов о своих курсах. Курс Web Developer Bootcamp на Udemy также является частью этого и получил положительные отзывы многих студентов. Кольт Стил также работал ведущим инструктором, ведущим разработчиком курсов и директором учебной программы в компании Galvanize. Он также работал в Udacity старшим разработчиком курсов.
Кому следует покупать этот курс?
Для всех, кто хочет узнать все о веб-разработке, этот курс - лучшее место, с которого можно начать. Неважно, есть ли у вас какой-либо предыдущий опыт веб-разработки, этот курс предназначен для людей, которые совершенно не знакомы даже с основами кодирования.

Этот курс идеально подходит, если вы хотите начать с изучения программирования и расширить свои технические знания. Даже если у вас есть некоторое представление о HTML и CSS, вы можете пройти курс, чтобы узнать много нового. Colt Steele разработал универсальный курс веб-разработки, который вам когда-либо понадобится.
Курс постоянно обновляется, последнее обновление - 12 октября 2020 года. Курс был полностью переделан, чтобы помочь студентам подготовиться к рынку труда 2021 года. Последнее обновление добавило более 60 часов нового контента. Это действительно полезно, если вы хотите работать штатным разработчиком.

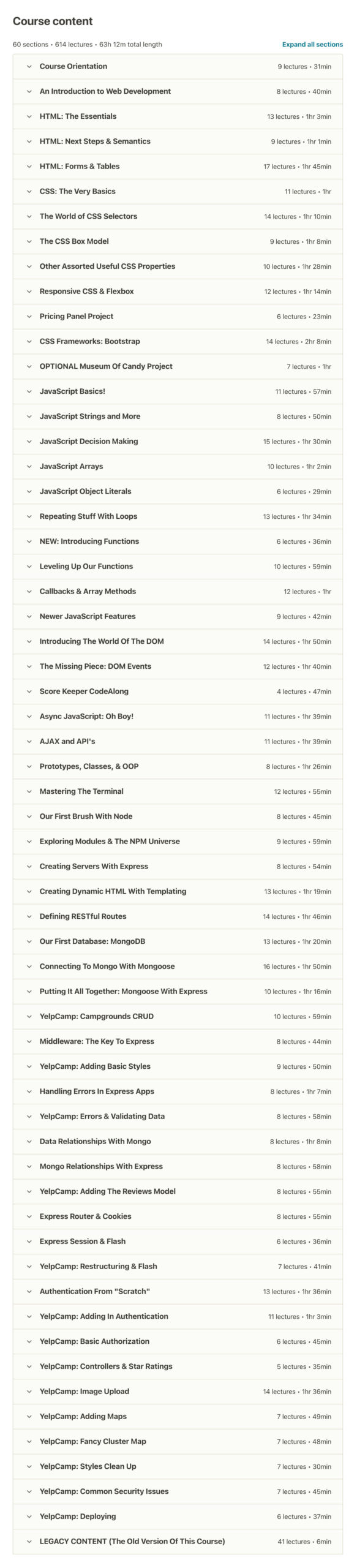
Содержание курса
Теперь, когда вы знакомы с инструктором курса и определили, какие люди могут использовать Bootcamp, давайте рассмотрим некоторые материалы, которые «The Web Developer Bootcamp 2021» может предложить на Udemy.
Поскольку курс позволяет пользователям узнать как о Frontend, так и о Backend, давайте рассмотрим курс, начиная с внешнего интерфейса.
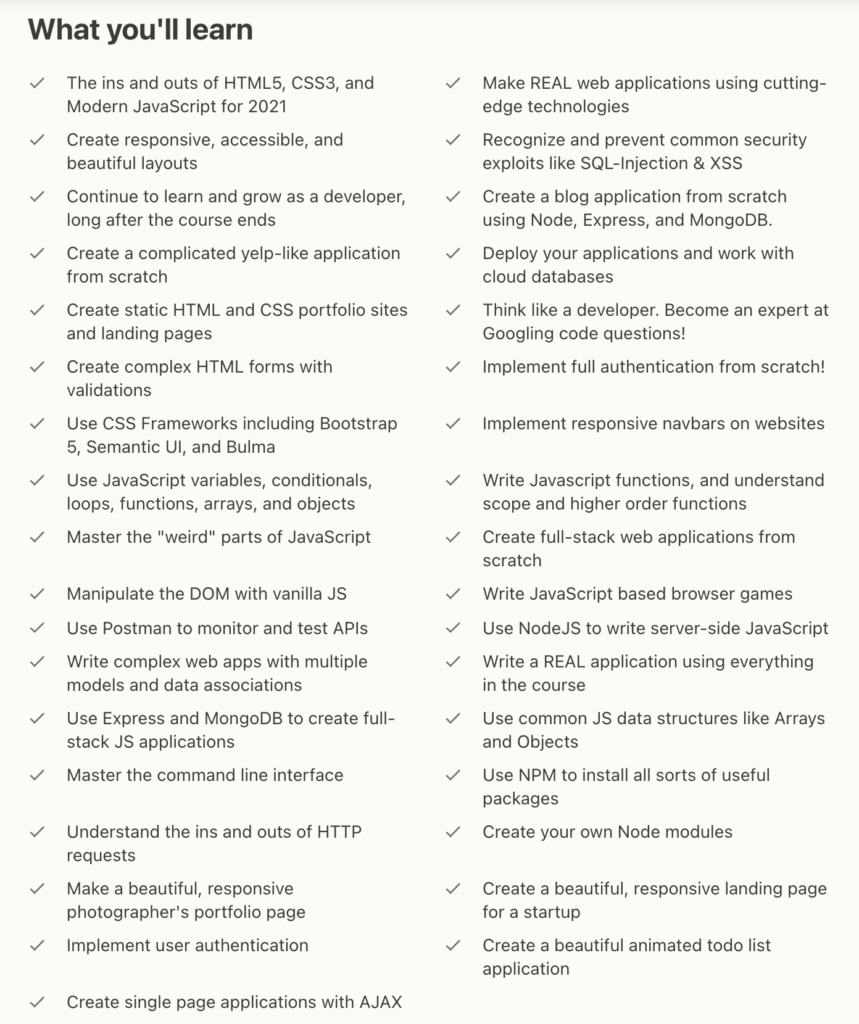
Чему вы научитесь для внешнего интерфейса?
JavaScript
Первое, что вы услышите, когда начнете учиться JavaScript в том, что его не следует путать с Java, который является языком программирования высокого уровня. JavaScript часто называют «языком Интернета».
Colt Steele начинает с основ JavaScript, позволяя пользователям понять значение синтаксиса и то, что они делают. После того, как вы познакомитесь с синтаксисом, курс перейдет к потокам управления, таким как условные операторы и циклы, такие как цикл for и while.
Когда вы знакомы с основами языка и принципами работы потоков управления, курс охватывает более сложные темы, такие как массивы и расширенные циклы (вложенные). Предметы также включены в учебный план курса.
Все это объясняет Кольт шаг за шагом, помогая пользователям создавать простые приложения, такие как калькулятор возраста и простую игру. Указания и инструкции инструктора действительно полезны, особенно если у вас нет технических знаний.

HTML и CSS
Эти два языка - хлеб с маслом для любой веб-страницы, они работают рука об руку, чтобы перенести все эти аккуратные веб-страницы на ваше устройство. HTML или Язык гипертекстовой разметки используется для определения формата и структуры веб-страницы. В то время как CSS, известный как каскадные таблицы стилей, определяет, как элементы HTML будут отображаться пользователю.
Поскольку эти языки являются основой веб-разработки, Colt использует медленный, но неуклонный подход, чтобы объяснить пользователям, что на самом деле делает HTML и как мы можем использовать CSS, чтобы веб-сайт или веб-страница выглядели лучше.
Начиная с таких основ, как HTML-теги, курс переходит к промежуточному уровню HTML и CSS. Colt упрощает процесс, позволяя пользователям создавать различные вещи, такие как доску для крестиков-ноликов и доску для покемонов.
Также следует отметить, что курс знакомит вас с Bootstrap, инструментом, который использует различные технологии, такие как HTML, CSS и JS. Используя Bootstrap, пользователи получают инструкции по созданию целевой страницы и галереи изображений.
Манипуляции с DOM
DOM, обозначающая объектную модель документа, определяет, как структурирован документ, а также способы доступа к нему и его изменения с помощью кодов. Используемый на каждом динамическом веб-сайте в Интернете, он включает в себя код JavaScript, который используется для выбора определенного элемента HTML и его изменения.
Курс начинается с того, что пользователи манипулируют основными элементами HTML, постепенно повышая уровень сложности до точки, когда вы взаимодействуете с событиями и реагируете соответствующим образом.
DOM может помочь вам изменить содержимое, стиль текста, удалить определенные элементы HTML, добавить новые элементы HTML и даже реагировать на такие события, как нажатие кнопки.
Это то, что вам понадобится для создания динамических веб-страниц. Поскольку за последние несколько лет Интернет сильно изменился, каждый веб-сайт, который вы видите, так или иначе имеет дело с динамическим контентом. Для каждого создаваемого веб-сайта вы будете либо использовать DOM напрямую, либо с помощью других интерфейсных фреймворков, таких как Vue.js или React.js.
Этот раздел помогает пользователю понять DOM, создавая и разрабатывая базовые проекты, такие как проект игры Color, в котором вы должны сопоставить цветной блок с заданным кодом RBG и переходить к более сложным проектам, таким как Simple Selector.
Что вы узнаете для бэкэнда?
Node.js и API
Этот раздел курса начинается с погружения в мир HTTP, объяснения того, что делают коды состояния, различных типов запросов и многого другого, и, наконец, переходит к внутреннему рабочему процессу.

Внутренний рабочий процесс позволяет пользователям настраивать базы данных и подключаться к ним, а также содержит инструкции по созданию / запуску серверов в Node.js. Раздел заканчивается инструктором, объясняющим, как создавать маршруты, если вы хотите получить доступ к данным и обрабатывать различные типы запросов.
Затем Colt начинает с введения в Node.js, что он делает, и продолжает объяснять пользователям, как взаимодействовать с диспетчером пакетов, часто называемым NPM. Затем мы рассмотрим некоторые из самых полезных библиотек в Node. Вы узнаете, как настроить и использовать Express.js для дальнейшей разработки.
В последнем разделе исследуется мир API (интерфейс прикладного программирования). Вы начинаете с создания простого API и исследуете мир сторонних API и способы их использования. Учебные пособия включают использование Yahoo Weather API и Open Movie Database Movie API, чтобы продемонстрировать, что вы можете делать со сторонними API.
Как и HTML и CSS, использование API - это одна из вещей, которую должен знать каждый веб-разработчик.
JQuery
По сути, jQuery - это библиотека JavaScript с множеством полезных функций, которые позволяют пользователям управлять DOM, анимацией, AJAX и обработкой событий. Этот раздел начинается с объяснения пользователям, почему им следует использовать jQuery и почему это плохо.
Затем он знакомит пользователя с основами jQuery. Затем курс просто продолжается и учит пользователей, как управлять DOM с помощью jQuery. Он заканчивается тем, что пользователь узнает о манипуляциях с классами и событиях, давая им примеры того, как использовать эти концепции.
YelpCamp
Кольт приберег лучшее напоследок. Yelpcamp - это веб-приложение, которое будет тщательно проверять все, что вы узнали в ходе курса. Colt терпелив и готов помочь на протяжении всего процесса, помогая пользователям шаг за шагом создавать веб-приложения с нуля.
Раздел начинается с предоставления пользователям возможности создавать проект самостоятельно, затем настраивать маршруты, подключать базы данных и, наконец, сохранять данные.
Вы будете использовать популярный ORM, используемый в Node.js, то есть библиотеку Mongoose. В дальнейшем вы узнаете, как использовать маршрутизацию RESTful, использовать ее в простом блоге и интегрировать в проект. Попутно вы также узнаете об аутентификации, ассоциации данных и о том, как создать пользовательский интерфейс.
Этот раздел заканчивается тем, что помогает пользователям развернуть приложение, что упускают из виду другие курсы. Вы можете развернуть приложение на Heroku, если будете следовать инструкциям Кольта Стила.
Стоимость курса
По сравнению с другими курсами по веб-разработке курс The Web Development Bootcamp на Udemy действительно дешев, учитывая широкий спектр технологий, которые он охватывает.
Быстрые ссылки: Код купона Udemy: скидка до 95% [Последнее]
Цена курса обычно колеблется от 6 до 10 долларов, в зависимости от предложения.
Вы можете просмотреть текущую стоимость курса Bootcamp для веб-разработчиков на Udemy.
Плюсы и минусы Обзор Udemy Web Developer Bootcamp
Хорошее и плохое
Теперь, когда мы ознакомились со всеми разделами курса и их охватом, давайте рассмотрим плюсы и минусы курса.
Плюсы:
Начинающий дружелюбный
Независимо от того, имеете ли вы некоторый опыт в веб-разработке или совсем ничего не знаете, этот курс прост для понимания, и пройти его может каждый независимо от своих технических знаний.
Создание реальных приложений
В отличие от других курсов, которые учат вас только части программирования, Colt Steele направляет и мотивирует пользователей применять и создавать приложения, используя знания, полученные ими в ходе курса. Разработка приложений во время обучения поможет вам получить практические знания на ходу.

Кольт Стил помогает на протяжении всего курса
Хотя каждый курс Udemy содержит видео, Кольт Стил выступает как друг, а не учитель, обучая пользователей на реальных примерах и предоставляя им различные интерактивные уроки, включая загрузки, задания и лекции.
Обновлено с учетом новейших технологий
Хотя оригинальный курс был загружен еще в 2015 году, с тех пор курс регулярно обновлялся. Последнее обновление было 12 октября 2020 года, в результате чего было добавлено более 60 часов нового контента.
За прошедшие годы курс преодолел небольшие недостатки, которые он имел, например, игнорирование определенных технологий, таких как ES6.
Минусы:
Может быть слишком длинным для некоторых
Поскольку это Bootcamp, курс довольно длинный, но это то, что вы получаете, когда хотите узнать все о веб-разработке. На просмотр самого видеоконтента уходит более 63 часов, не считая всех заданий и приложений. Это может занять у вас довольно много времени, и, честно говоря, ничего страшного, если вы посмотрите, что он может предложить.
Заключение: стоит ли этот курс?
Учебный курс для веб-разработчиков Коула Стила существует в Интернете довольно давно. Курс, впервые запущенный в 2015 году, стал эталоном для других курсов по обучению новых людей основам веб-разработки.
Коул Стил взаимодействует с пользователями таким образом, чтобы они с нетерпением ждали практического применения знаний, которые они накопили за время курса. Курс помогает пользователям использовать все, что они узнали, позволяя им создавать приложения, которые можно использовать в реальных сценариях.
После обновления за октябрь 2020 года курс снова стал актуальным и, без сомнения, является лучшим способом начать, если вы хотите начать с веб-разработки.