Spis treści
Aby prowadzić biznes online, ważne jest posiadanie wspaniałej strony internetowej, która przyciąga odbiorców i generuje dobrą sprzedaż.
Dzisiaj w Internecie mamy popularne wtyczki do tworzenia stron WordPress, takie jak Elementor i Divi, są to dwie najlepsze i najczęściej używane przez wielu twórców stron internetowych.
Porównaj oba kreatory stron i przeanalizuj, który z nich jest idealnym wyborem dla Twojej firmy. Ponieważ obaj są dobrzy w swoich usługach, a jednocześnie mając pewne podobieństwa, możemy również zauważyć pewne różnice.
😍 Co to jest Elementor?
Elementor jest jednym z najlepsze kreatory stron internetowych lubiany przez wielu profesjonalistów z ponad 5 milionami instalacji na całym świecie. Jest to kompletne rozwiązanie typu „wszystko w jednym”, które zapewnia każdy element wymagany do zbudowania wspaniałej strony internetowej.
Pozwala łatwo zaprojektować stronę internetową, ponieważ oferuje opcje przeciągania i upuszczania, a nawet proces dostosowywania jest zbyt łatwy.
Strona prędkość ładowania jest bardzo ważna, a Elementor tworzy strony internetowe, które mogą przyspieszyć ładowanie Twojej witryny. Nawet ty możesz sprawdzić szybkość ładowania strony za pomocą PageSpeed Insights.
Dzięki różnym elementom, możliwościom projektowania można stworzyć doskonałą i atrakcyjną stronę internetową.
Obecnie z Elementorem powstaje ponad 8 milionów stron internetowych, ponad 140 tysięcy członków globalnej społeczności, ponad 2020 imprez spotkań w 400 r., a także tworzonych jest ponad 330 kursów, samouczków, seminariów internetowych i nie tylko.
🤞 Plusy i minusy Elementora
ZALETY
- Konstruktor przeciągnij i upuść
- Interfejs jest przyjazny dla użytkownika
- Zawiera opcje budowania WooCommerce i motywów
- Kompatybilny z każdym rodzajem motywu
- Integruje się z różnymi wtyczkami innych firm
- Tworzenie stron internetowych jest łatwe i bezbolesne
- Regularnie aktualizuje nowe funkcje
- Doskonałe globalne widżety
- Minimalna krzywa uczenia się
- Wsparcie zespołu Elementor dla klientów
- Oferuje darmowy plan
Wady
- Dostępnych jest tylko kilka funkcji marketingowych
- Szablony stron są mniej
- Dostosowanie marginesu i dopełnienia jest trochę trudne
- Bezpłatny abonament ma ograniczone funkcje
😍 Co to jest Divi?
Divi jest również jednym z najpopularniejszych programów do tworzenia stron WordPress, ponieważ wizualnie przenosi witrynę na nowy poziom.
To coś więcej niż motyw WordPress, a na interfejsie witryny możesz robić, co chcesz, ponieważ oferuje różne elementy do edycji. Za pomocą intuicyjnego sterowania wizualnego zaprojektuj stronę internetową i natychmiast ją przejrzyj.
Zaawansowany technicznie może łatwo zintegrować Divi z niestandardowym CSS, a ponadto daje pełną kontrolę nad budowaniem strony internetowej.
Twórz piękne strony internetowe, które reagują na dowolne urządzenie, a wbudowana edycja tekstu pomaga pisać treść, szkicować strony i natychmiast je sprawdzać z punktu widzenia odwiedzających.
🤞 Plusy i minusy Divi
ZALETY
- Konstruktor wizualny front-end
- Oferuje ponad 40 elementów
- Łatwość użycia
- Ponad 100 pełnych pakietów stron internetowych
- Gotowe projekty – 800+
- Projektowanie i dostosowywanie wszystkiego pod kontrolą
- Funkcja testu N
- Reaguje na każde urządzenie
- Różne elementy marketingowe
- Zintegruj z WooCommerce
- Zapewnia opcje motywów, które obsługują dowolną witrynę
- Potrafi przetłumaczyć Twoją witrynę na 32 języki
- Daje dostęp do setek rozszerzeń
- 24 / 7 wsparcia
- 30-dniowa gwarancja zwrotu pieniędzy
Wady
- Brak bezpłatnego okresu próbnego lub bezpłatnego planu
- Brak kreatora wyskakujących okienek
- Brak szybkości ładowania w oparciu o rozmiar strony
✅ Porównanie funkcji [Elementor vs Divi]
Aby stworzyć stronę internetową, Elementor i Divi oferują różne funkcje, od projektowania strony internetowej po szybkość ładowania strony. Najlepsze jest to, że bez umiejętności kodowania i doświadczenia w projektowaniu, stwórz stronę internetową łatwo i szybko. Porównajmy listę funkcji Divi vs Elementor i przeanalizujmy niewielkie różnice krawędzi między nimi.
✨ Funkcje Elementora
Interfejs Elementora jest bardzo łatwy w użyciu, bez ciężkiej pracy można stworzyć doskonałą stronę internetową, projektując strony internetowe jak profesjonalista. Nawet jeśli tworzenie stron internetowych i tworzenie stron internetowych nie zajmuje dużo czasu, udostępnia różne gotowe szablony do tworzenia stron.
Opcje Przeciągnij i Upuść Kreatora Stron
Strony można łatwo dostosować za pomocą funkcji przeciągania i upuszczania, a łatwy interfejs użytkownika pomaga zaprojektować witrynę tak, jak chcesz. Nawet to umożliwia natychmiastowy podgląd, jak to wygląda, dzięki czemu możesz wprowadzać zmiany w razie potrzeby.
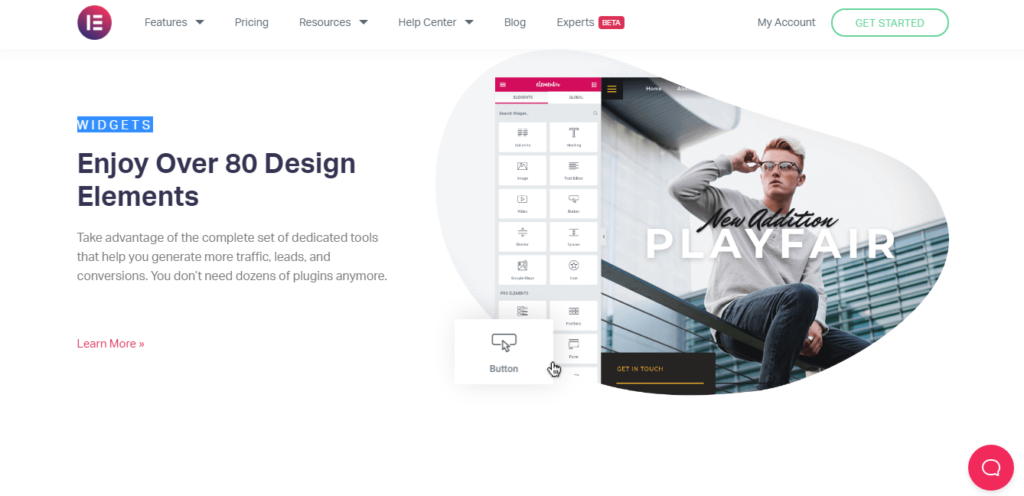
Unikalne widżety i szablony
Elementor oferuje różne szablony ponad 300, a te szablony mogą z łatwością pasować do każdej niszy. Wszystko, czego potrzebujesz, to wybrać szablon, który spełnia Twoje wymagania, a różne widżety, takie jak przyciski, często zadawane pytania, formularze, nagłówki, tabele, są dostępne do tworzenia treści.
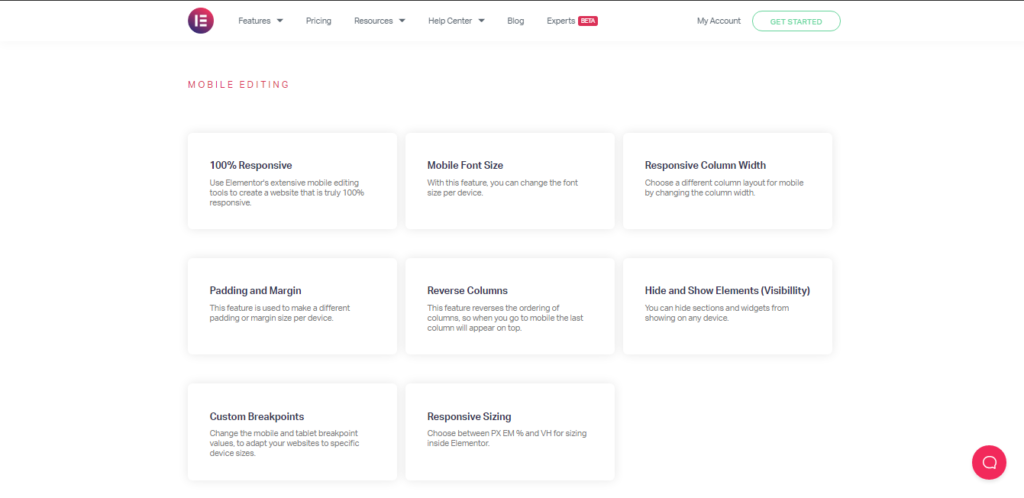
Responsywna opcja edycji
Mobilne narzędzia do edycji Elementor Pro pomoc w tworzeniu stron internetowych w 100% responsywnych na urządzenia mobilne. Nawet możesz dokonać zmian, jeśli nie pasuje do witryny, takich jak zmiana rozmiarów czcionek, szerokości kolumn, wybór idealnej szerokości kolumn i inne.
Wystarczy zmienić progi rentowności urządzeń elektronicznych, aby Twoja strona automatycznie wyglądała dobrze i atrakcyjnie na każdej stronie.
WooCommerce, kreatory pop-upów i motywów
Można stworzyć sklep WooCommerce za pomocą Elementora i przejąć kontrolę nad projektowaniem i dostosowywaniem sklepu.
Kreator wyskakujących okienek Elementor umożliwia tworzenie wyskakujących okienek zgodnie z opcjami kierowania, a za pomocą kreatora motywów można łatwo dostosować witrynę za pomocą elementów wtyczki Elementor. Aby to wszystko zrobić, potrzebujesz pewnego doświadczenia w umiejętnościach technicznych.
nawigacje
Opcja nawigatora umożliwia łatwe przeglądanie każdej strony internetowej, a nawet jest to tak proste, że możesz szybko spojrzeć na warstwy swojej witryny. Opcja wskaźnika w Elementorze pomaga przejść do żądanej strony.
Ustawienia witryny
Masz pełną kontrolę nad witryną, ponieważ daje ona dostęp do takich elementów, jak przykładowe części szablonu motywu, ustawienia lightbox, zawartość strony, style, strony archiwum, pakiety układów i wiele innych.
Jest to ważna cecha, ponieważ jest głównym krokiem przy projektowaniu strony internetowej, aby była bardziej atrakcyjna zgodnie z odczuciami odbiorców.
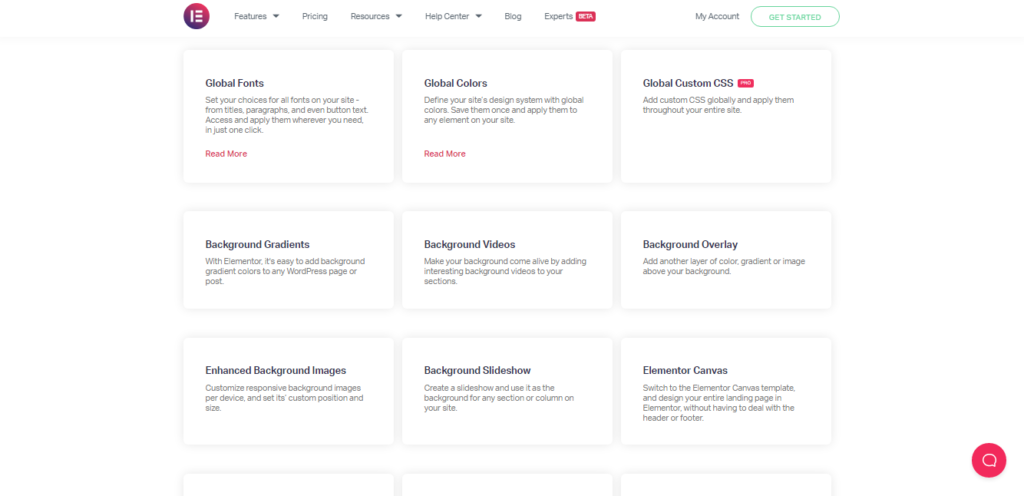
Globalne kolory, czcionki i inne elementy
Elementor daje dostęp do globalnych czcionek, dzięki czemu masz pełną kontrolę nad rozmieszczeniem czcionek od tytułu strony internetowej, tekstów do akapitów. Kliknij czcionki i zastosuj je wszędzie tam, gdzie jest to wymagane na stronie internetowej.
Aby wyglądać atrakcyjniej na stronie, możesz dodać kolory i najpierw zapisać te, które chcesz. Następnie prześlij kolory na swoją stronę internetową tam, gdzie jest to konieczne.
Elementy do projektowania tła
Aby uzyskać bardziej atrakcyjny i efektowny wygląd, po prostu dodaj obrazy tła, posty. filmy i inne, które chcesz. Jest jeszcze inna opcja, tj. możesz dodać kolejną warstwę koloru, obrazu itp. Po dostosowaniu.
Twórz strony responsywne na urządzenia mobilne
Stworzenie responsywnej strony internetowej, która działa na wszystkich urządzeniach, to duże zadanie, a z Elementorem jest to łatwe i możesz tworzyć w 100% responsywne strony internetowe. Utwórz witrynę internetową z tymi samymi rozmiarami czcionek, kolorami, tłem i innymi.
Działa to tak samo na różnych urządzeniach, a jeśli trzeba zmienić szerokość kolumny, układ, zrób to odpowiednio. Gdy zmienisz progi rentowności, Twoja strona będzie dostosowywać się do wszystkich urządzeń.
Sklepy e-commerce
Dla każdego sklepu eCommerce ważne jest tworzenie sekcji cenowych, menu, katalogów i innych. Z Elementorem możesz stworzyć wszystko, co jest niezbędne dla sklepu eCommerce, a jeśli sprzedajesz produkty/usługi, dobrze jest dodać opcje filtrowania.
Do strony produktu musi być dołączony przycisk Dodaj do koszyka, a dla najlepszych praktyk i wygody użytkownika dodaj stronę mojego konta, stronę płatności, strony kasy i śledzenia.
Zewnętrzni programiści, formularze i integracje
Formularze subskrypcji, formularze kontaktowe, formularze logowania, możesz stworzyć wszystko za pomocą Elementora, a na koniec utworzyć przycisk akcji, ponieważ klienci zaglądają do formularza po wypełnieniu formularza. Następnie utwórz e-mail potwierdzający i wyślij go do klienta po wypełnieniu formularza.
Chcąc zintegrować się z innymi aplikacjami, dzięki Elemntor możesz zintegrować się z dowolną aplikacją. Umożliwia integrację z ConvertKit, Zapier, GetResponse, Custom Icon Libraries, Font Awesome 5, Slack, Mailer Lite, MailChimp, Discord i innymi.
Udostępniaj ikony mediów społecznościowych
Blackquotebox umożliwia udostępnianie treści na wszystkich platformach społecznościowych, a zwłaszcza na platformie Twitter dziel się najlepszymi liniami.
Dobrze jest dodać ikony społecznościowe do wszystkich postów, aby uzyskać więcej interakcji. Jeśli weźmiemy przykład z Facebooka, zyskasz więcej zaangażowania, polubień i udostępnień, a jednocześnie Twoja firma będzie rozpoznawalna na całym świecie.
Programy partnerskie
Program partnerski w Elementor polega na polecaniu znajomych, rodzinie i innym osobom w celu uzyskania prowizji. Elementor oferuje zestaw logo i banerów, dzięki czemu możesz ich używać do tworzenia programów partnerskich.
Obsługa różnych języków
Jeśli chcesz rozwijać swoją firmę na całym świecie, musisz stworzyć stronę internetową, która tłumaczy na różne języki dostępne na całym świecie. Ponieważ Elementor może tłumaczyć na języki 50, a różni tłumacze są wspierani przez Elementora.
Szkolenia z samouczków wideo
Elementor zapewnia szkolenie krok po kroku, jak stworzyć stronę internetową, a nauczyciele wideo podają szczegółowe wyjaśnienia. Tak więc nawet początkujący mogą łatwo stworzyć stronę internetową.
✨ Funkcje Divi
Divi jest dla freelancerów, agencji i właścicieli stron internetowych, a oto funkcje.
Funkcja edycji przeciągnij i upuść
W interfejsie witryny masz pełną kontrolę nad dodawaniem, usuwaniem i przenoszeniem elementów, jak chcesz. Bez zamieszania na zapleczu zarządzaj wszystkimi elementami i nie potrzebujesz żadnych umiejętności kodowania, aby wykonać wszystkie te czynności. Intuicyjne sterowanie wizualne pomaga błyskawicznie i wizualnie zaprojektować stronę.
Widgety i szablony
Divi to system, który oferuje różne widżety i szablony, z drugiej strony oferuje ponad 800 gotowych układów stron internetowych. Co tydzień aktualizuje nowe zdjęcia, ikony i inne ilustracje, ponieważ umożliwia ich wykorzystanie w dowolnej niszy biznesowej.
Projektowanie i dostosowywanie
Od podstaw masz pełną kontrolę nad projektowaniem i dostosowywaniem strony internetowej. Posiada różne narzędzia do projektowania, które ułatwiają tworzenie stron internetowych. Bez wątpienia możesz stworzyć profesjonalną stronę internetową z Divi i jest to powód, aby zdecydować się na budowę strony internetowej. Zaawansowany system projektowania Divi jest bardziej korzystny dla początkujących.
- Twórz oszałamiające efekty najechania na swoją stronę
- Responsywny charakter edycji
- Oferuje globalne czcionki, wiadomości tekstowe, edycję i stylizację
- Dzielniki kształtów, które mogą zaimponować Twoim stronom internetowym, a także zbudować efekty przejścia.
- Oferuje różne opcje obramowania
- Przesuwaj elementy po witrynie
- Łatwo pisz i edytuj kod.
- Dostosuj efekty i dodaj filtry
- Utwórz cień, który pomoże Ci dodać więcej głębi do Twoich stron internetowych.
- Dodaj animacje do elementów, aby wyglądały bardziej atrakcyjnie.
- Twórz niepowtarzalne projekty, stosując niestandardowe kolory tła, obrazy, filmy, GIF-y. Dzięki obsłudze kliknięć możesz zrobić wszystko w swojej witrynie.
Wydajność
Masz możliwość zaprojektowania strony internetowej z większą wydajnością niż kiedykolwiek wcześniej. To jest główny powód, aby wybrać Divi, a także są pewne dodatkowe funkcje, takie jak
- Wielokrotny wybór z opcjami edycji zbiorczej
- Opcje stylizacji Znajdź i zamień mogą zmienić całą wartość projektową witryny.
- Zaawansowana teoria kolorów podpowiada, który kolor jest odpowiedni dla strony internetowej
- Nie ma potrzeby ciągłego otwierania ustawień projektu, ponieważ pozwala to na pracę ze stylami kopiowania i wklejania
- Aby wyglądać na stronie internetowej jako zupełnie nową wydajność, Divi zapewnia rozszerzalne style.
- Divi oferuje kilka szybkich czynności, takich jak dodawanie elementów, ładowanie układów i nie tylko
- Elementy typu „przeciągnij i upuść”, opcje skrótów klawiaturowych, stylizacja elementów, ustawienia z możliwością wyszukiwania itp. ułatwiają projektowanie witryny.
Marketing
Generowanie leadów, eCommerce, podzielone testy i inne funkcje marketingowe są dostępne w tej wtyczce Divi Builder. Oprócz tego możesz zarządzać każdym wglądem marketingowym, aby wiedzieć, jak działa.
- Wsparcie e-mailowe Divi pomaga w tworzeniu list marketingowych e-mail
- Twórz strony sprzedaży, opcje cenowe z Divi
- Twórz niestandardowe formularze z opcją kreatora formularzy kontaktowych
- Obserwowanie społecznościowe i wbudowane testy podzielone sprawiają, że Twoje promocje są bezproblemowe
WooBuilder
Divi jest kompatybilny z eCommerce, bez żadnych dodatkowych opłat możesz łatwo sprzedawać produkty. Konstruktor WooCommerce pomaga tworzyć atrakcyjne układy produktów. Divi przenosi Twój sklep eCommerce na zupełnie nowy poziom, więc stwórz sklep zgodnie z dostarczanymi przez niego elementami.
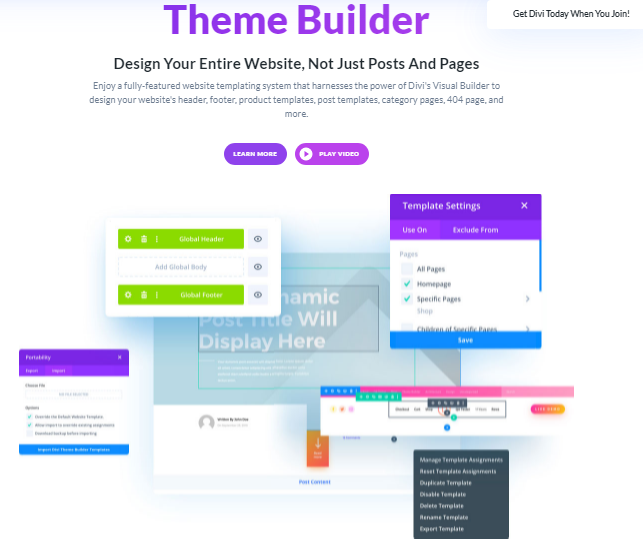
Konstruktor motywów
W Divi nie tylko projektujesz posty lub strony, ale także możesz zaprojektować całą swoją witrynę. System szablonów pozwala zaprojektować stronę internetową i cieszyć się projektowaniem nagłówka, stopki, stron 404, stron kategorii itp.
Podsumowując funkcje Divi, oferuje pełny zestaw opcji motywów, a dla Ciebie zarządzanie witryną jest bezbolesne. Za pomocą jednego kliknięcia możesz zalogować się do zespołu wsparcia, aby rozwiązać problemy.
❣️ Elementor vs Divi – Opinie klientów
Firmy internetowe prawdopodobnie wybiorą najlepszego kreatora stron, który pomoże rozwijać ich działalność. Teraz Elementor i Divi to dwie wtyczki do tworzenia stron WordPress, które są używane przez różne firmy internetowe, a większość z nich jest zadowolona z tych wtyczek. Zapoznaj się z poniższymi recenzjami, aby dowiedzieć się, jak wywierają one wpływ po utworzeniu witryny internetowej z tymi wtyczkami.
Referencje Elementora
Elementor jest przeznaczony dla projektantów stron internetowych, programistów, małych i średnich firm, marketerów i agencji. Jeden z klientów, Brandon Duncan – właściciel i dyrektor kreatywny Regent Web Design napisał „Za tym oprogramowaniem programiści i społeczność zapewniają wsparcie i dają pewność, że pozostanie na wiele lat”.
Referencje Divi
Wielu użytkowników podzieliło się z Divi swoimi doświadczeniami, patrz poniższy obrazek, co mówią ludzie.
⭐ Plany cenowe (porównanie) – Elementor vs Divi
Przechodząc do planów cenowych Elementor vs Divi, istnieje bezpłatny plan z ograniczonymi funkcjami dla miłośników Elementor. Możesz zbudować jedną witrynę, korzystając z ponad 30 szablonów i ponad 40 podstawowych widżetów. Nawet ty możesz odkryć funkcję edycji na żywo przeciągnij i upuść w bezpłatnej wersji i możesz z niej korzystać za darmo na zawsze.
Z drugiej strony Divi nie oferuje żadnego bezpłatnego planu, wybierz dowolny plan i kup, ponieważ oferuje 30-dniową gwarancję zwrotu pieniędzy. Przyjrzyjmy się teraz wersji premium tych wtyczek
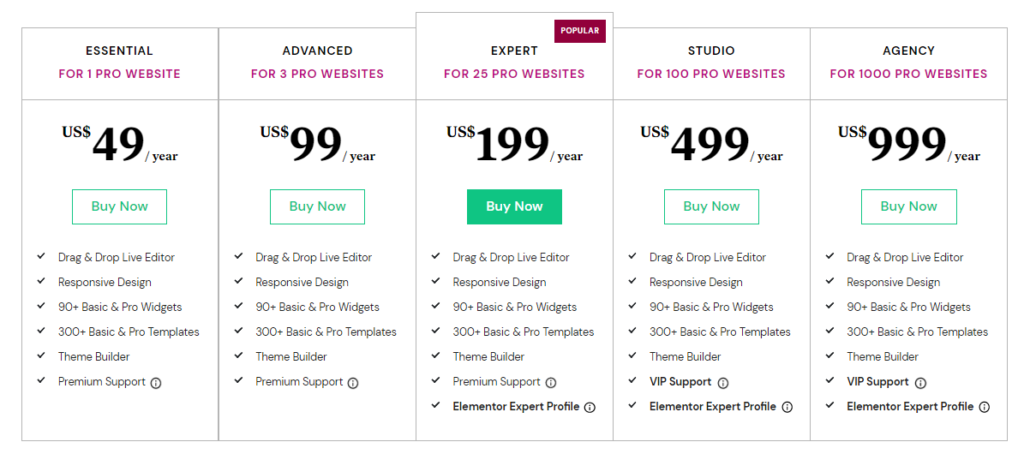
👀 Tabela cen Elementora
W przypadku podstawowego planu kosztuje 49 USD rocznie i dotyczy tylko jednej profesjonalnej witryny. W tej wersji uzyskaj funkcje takie jak
- Interfejsy przeciągnij i upuść
- Responsywny projekt, który działa na wszystkich urządzeniach
- Pro i podstawowe widżety ponad 90
- Ponad 300 profesjonalnych i podstawowych szablonów
- Oferuje kreator motywów
- Zapewnia niesamowite wsparcie premium
Koszt wersji zaawansowanej wynosi 99 USD rocznie i działa na 3 profesjonalnych stronach internetowych i możesz korzystać z funkcji dostępnych w podstawowej wersji.
Koszt popularnej wersji Elementora to koszt eksperta 199 USD rocznie i obejmuje funkcje podstawowego planu wraz z profilem eksperta Elementora.
W przypadku 100 profesjonalnych witryn oferuje plan studyjny, który kosztuje 499 USD rocznie, który ma te same funkcje, co wersja ekspercka, w tym wsparcie VIP. Wreszcie, wersja Agency jest odpowiednia do zarządzania 1000 profesjonalnych stron internetowych, które kosztują 999 USD rocznie i mają te same funkcje, co wersja studyjna. Akceptuje metody płatności wszystkich głównych kart kredytowych, PayPal i Stripe.
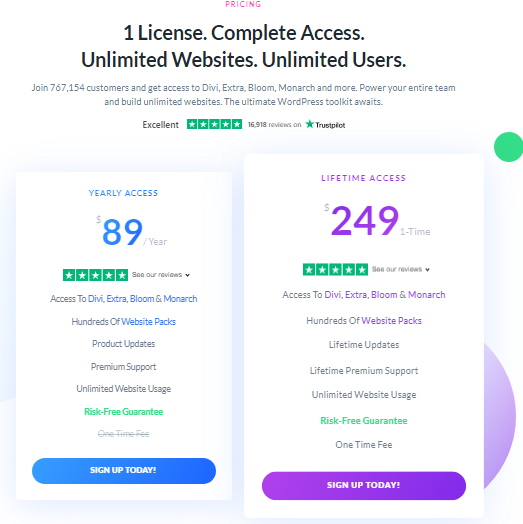
👀Cennik Divi
Plany cenowe Divi oferują jedną licencję z pełnym dostępem do wszystkich funkcji z nieograniczoną liczbą stron internetowych i użytkowników.
Roczny plan licencyjny kosztuje 89 USD rocznie, z dostępem do Divi, Extra, Monarch & Bloom.
- Zapewnia dostęp do setek pakietów witryn
- Regularnie aktualizuje produkty
- Świetne wsparcie premium
- Zapewnia pełną gwarancję bez ryzyka
- Oferuje nieograniczone korzystanie ze strony internetowej
Dożywotni dostęp kosztuje 249 USD – wystarczy zapłacić jednorazową opłatę z dożywotnimi aktualizacjami i nieograniczonym korzystaniem ze wszystkich funkcji. Doświadcz wszystkich funkcji dostępnych w rocznym planie płatności jednym kliknięciem, płacąc za tę wersję wtyczki. Zaletą po zarejestrowaniu się w dowolnym planie jest to, że możesz anulować plan w dowolnym momencie.
💥 Elementor kontra Divi – ostateczny werdykt
Kiedy porównujemy wtyczki do tworzenia stron Elementor i Divi, obie oferują dużą elastyczność w tworzeniu doskonałych stron internetowych. Wybierz więc wtyczkę, która spełnia wymagania firmy.
Wybierz Elementora, jeśli:
- Ma darmową wersję z kilkoma funkcjami
- Świetne opcje edycji
- Różne plany projektowania w zależności od liczby stron internetowych
- Tworzenie strony internetowej jest łatwe
- Placówka integracyjna Graet
- Zespół wsparcia to dodatkowy czynnik
Wybierz Divi, jeśli:
- Nie posiadam żadnego darmowego abonamentu
- Stwórz stronę, która przyciąga wizualnie
- Posiada różne intuicyjne opcje
- Wydajność Graeta
- Opcja płatności na czas
- 30 dni gwarancji zwrotu pieniędzy
- Różne szablony do projektowania pre-mde
🤠 Często zadawane pytania
Elementor Pro zawiera profesjonalne, dostosowane szablony, które pomagają zaprojektować witrynę jak profesjonalista. Nawet bez umiejętności kodowania można łatwo stworzyć stronę internetową, a wersja premium jest warta zakupu.
Elementor lub Divi, obie wtyczki do tworzenia stron są dobre w celach SEO, ale występują niewielkie różnice w ładowaniu stron. Nawet nie ma o czym dyskutować na temat celów SEO, ponieważ oba są dobre w zapewnianiu najlepszych usług na stronie internetowej
Jeśli porównamy Elementor vs Divi, oba są doskonałe w świadczeniu usług, które pomagają w tworzeniu strony internetowej. Od edycji, projektowania po dostosowywanie, wszystko jest w porządku. Ale chodzi o to, że istnieją różne podejścia do wykonywania wszystkich czynności.
Elementor Pro można łatwo nauczyć się, ponieważ oferuje instrukcje krok po kroku, jak stworzyć stronę internetową w formie samouczków wideo. Nawet osoba bez wiedzy technicznej może łatwo zbudować stronę internetową, postępując zgodnie ze wszystkimi tymi przewodnikami.
Divi ma świetny intuicyjny interfejs, a motywy są elastyczne do projektowania strony internetowej. Ogólnie rzecz biorąc, ma elastyczne opcje, dzięki czemu osoba niewykwalifikowana w kodowaniu również może z łatwością korzystać z Divi.