내용
온라인 비즈니스를 운영하려면 청중을 끌어들이고 좋은 매출을 올릴 수 있는 멋진 웹사이트를 만드는 것이 중요합니다.
오늘날 웹에는 Elementor & Divi와 같은 인기 있는 WordPress 페이지 빌더 플러그인이 있습니다. 이 플러그인은 많은 웹사이트 빌더가 가장 일반적으로 사용하는 가장 훌륭하고 가장 널리 사용되는 플러그인입니다.
두 페이지 빌더를 비교하고 귀하의 비즈니스에 가장 적합한 페이지 빌더를 분석하십시오. 둘 다 서비스에 능숙하고 동시에 몇 가지 유사점을 가지고 있기 때문에 몇 가지 차이점도 볼 수 있습니다.
😍 엘리멘터란?
Elementor는 다음 중 하나입니다. 최고의 웹사이트 페이지 빌더 전 세계적으로 5만 개 이상의 설치가 있는 많은 전문가들이 좋아합니다. 멋진 웹사이트를 구축하는 데 필요한 모든 요소를 제공하는 완벽한 올인원 솔루션입니다.
드래그 앤 드롭 옵션을 제공하므로 웹 사이트를 쉽게 디자인할 수 있으며 사용자 정의 프로세스도 너무 쉽습니다.
그 페이지 로딩 속도는 매우 중요하며 Elementor는 웹사이트 로딩 속도를 높일 수 있는 웹 페이지를 생성합니다. PageSpeed Insights의 도움으로 페이지의 로딩 속도도 확인할 수 있습니다.
다양한 요소로 인해 옵션을 디자인하면 훌륭하고 매력적인 웹 사이트를 만들 수 있습니다.
현재 Elementor를 사용하여 8백만 개 이상의 웹 사이트가 구축되고 글로벌 커뮤니티 회원이 140만 명이 넘고 2020년의 모임 이벤트는 400개 이상이며 330개 이상의 코스, 튜토리얼, 웨비나 등이 구축되었습니다.
🤞 Elementor의 장단점
장점
- 드래그 앤 드롭 빌더
- 사용자 친화적 인 인터페이스
- WooCommerce 및 테마 구축 옵션과 함께 제공
- 모든 유형의 테마와 호환
- 다양한 타사 플러그인과 통합
- 쉽고 고통스러운 웹 사이트 제작
- 새로운 기능을 정기적으로 업데이트
- 우수한 글로벌 위젯
- 최소 학습 곡선
- 고객에 대한 Elementor 팀 지원
- 무료 요금제 제공
단점
- 몇 가지 마케팅 기능만 사용할 수 있습니다.
- 페이지 템플릿이 적습니다.
- 여백 및 패딩 조정이 약간 어렵습니다.
- 무료 요금제에는 기능이 제한되어 있습니다.
😍 디비가 뭐야?
Divi는 웹사이트를 시각적으로 새로운 차원으로 끌어올리는 가장 인기 있는 WordPress 페이지 빌더 중 하나이기도 합니다.
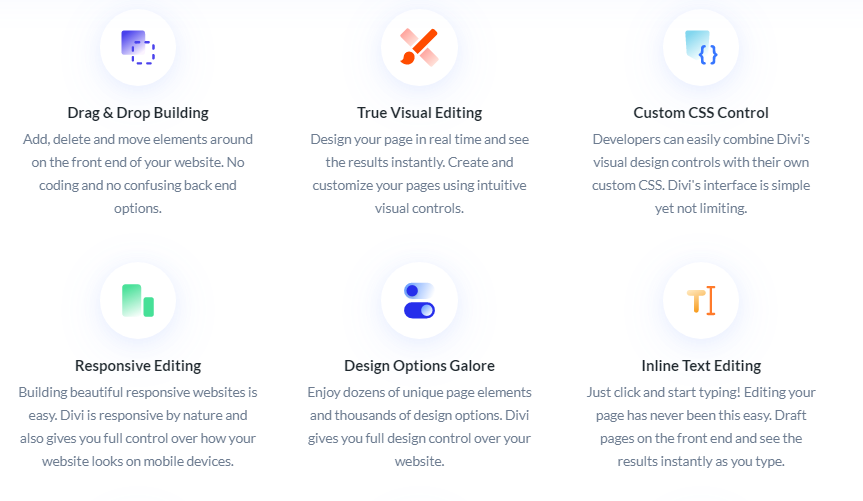
그것은 WordPress 테마 이상이며 웹 사이트의 프론트 엔드에서 편집 할 다양한 요소를 제공하므로 원하는대로 할 수 있습니다. 직관적인 시각적 컨트롤 덕분에 웹 페이지를 디자인하고 즉시 검토할 수 있습니다.
기술에 정통한 사람은 Divi를 사용자 정의 CSS에 쉽게 통합할 수 있으며 웹 사이트 구축을 완벽하게 제어할 수 있습니다.
모든 장치에 반응하는 아름다운 웹사이트를 만들고 인라인 텍스트 편집을 통해 콘텐츠 작성, 페이지 초안 작성, 방문자 관점에서 즉시 확인할 수 있습니다.
🤞 Divi의 장단점
장점
- 프론트엔드 비주얼 빌더
- 40개 이상의 요소 제공
- 사용 용이성
- 100개 이상의 전체 웹사이트 팩
- 미리 만들어진 디자인 – 800+
- 모든 것을 제어할 수 있도록 설계 및 사용자 지정
- N 테스트 기능
- 모든 장치에 반응
- 다양한 마케팅 요소
- WooCommerce와 통합
- 모든 웹사이트를 지원하는 테마 옵션 제공
- 귀하의 웹사이트를 32개 언어로 번역할 수 있습니다
- 100개의 확장에 대한 액세스를 제공합니다.
- 24 / 7 지원
- 30 일 환불 보장
단점
- 무료 평가판 또는 무료 요금제 없음
- 팝업 빌더 부족
- 페이지 크기에 따른 로딩 속도 부족
✅ 기능 비교 [Elementor vs Divi]
웹사이트를 만들기 위해 Elementor와 Divi는 웹사이트 디자인부터 페이지 속도 로딩까지 다양한 기능을 제공합니다. 가장 좋은 점은 코딩 기술 및 디자인 경험이 없어도 웹 사이트를 쉽고 빠르게 만들 수 있다는 것입니다. Divi 대 Elementor의 기능 목록을 비교하고 그들 사이의 약간의 가장자리 차이점을 분석해 보겠습니다.
✨ 엘리멘터 기능
Elementor의 인터페이스는 사용하기가 매우 간편하여 어려운 작업 없이도 전문가처럼 웹 페이지를 디자인하여 훌륭한 웹사이트를 만들 수 있습니다. 웹사이트 제작 및 웹페이지 제작에 많은 시간이 소요되지 않아도 페이지 제작을 위한 다양한 기성 템플릿을 제공합니다.
드래그 앤 드롭 페이지 빌더 옵션
끌어서 놓기 기능을 사용하여 페이지를 쉽게 사용자 정의할 수 있으며 쉬운 사용자 인터페이스를 통해 원하는 대로 웹사이트를 디자인할 수 있습니다. 심지어 그것이 어떻게 보이는지 즉시 미리 볼 수 있으므로 필요할 때마다 변경할 수 있습니다.
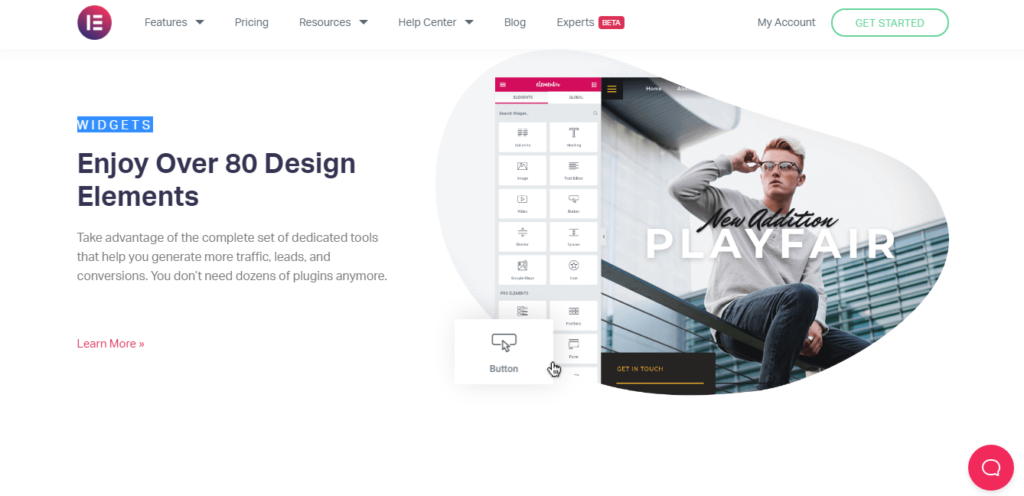
고유한 위젯 및 템플릿
Elementor는 300개가 넘는 다양한 템플릿을 제공하며 이러한 템플릿은 모든 틈새 시장에 쉽게 적합할 수 있습니다. 요구 사항에 맞는 템플릿을 선택하기만 하면 콘텐츠를 생성할 수 있는 버튼, FAQ, 양식, 헤드라인, 표 등과 같은 다양한 위젯이 있습니다.
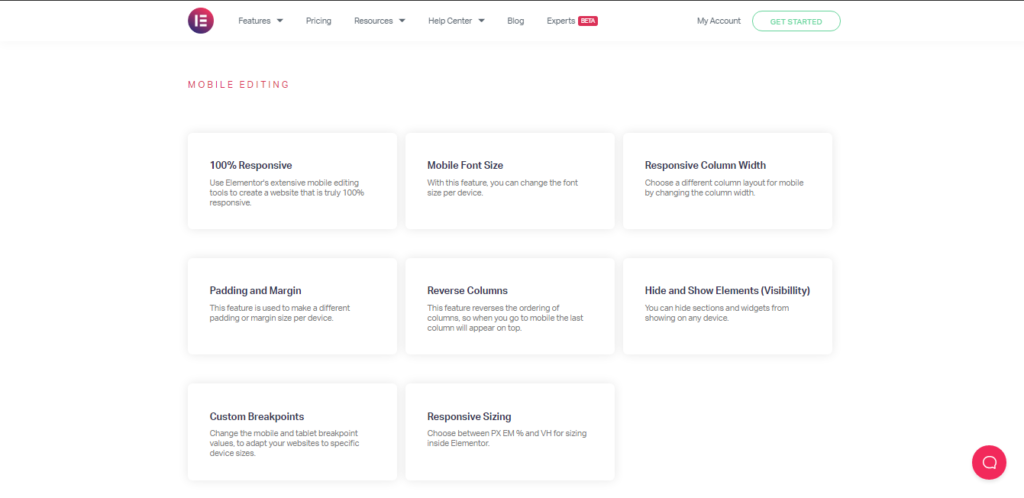
반응형 편집 옵션
모바일 편집 도구 Elementor 프로 100% 모바일 반응형 웹사이트를 만드는 데 도움이 됩니다. 글꼴 크기, 열 너비 변경, 완벽한 열 너비 선택 등 웹 사이트에 맞지 않는 경우에도 변경할 수 있습니다.
전자 장치의 손익분기점을 변경하기만 하면 귀하의 웹사이트가 모든 웹사이트에서 자동으로 훌륭하고 매력적으로 보입니다.
WooCommerce, 팝업 및 테마 빌더
Elementor를 사용하여 WooCommerce 스토어를 만들 수 있으며 스토어 디자인 및 사용자 정의를 제어할 수 있습니다.
Elementor 팝업 빌더를 사용하면 타겟팅 옵션에 따라 팝업을 생성할 수 있으며 테마 빌더의 도움으로 Elementor 플러그인의 요소를 사용하여 웹사이트를 쉽게 사용자 정의할 수 있습니다. 이 모든 작업을 수행하려면 기술적인 기술에 대한 약간의 경험이 필요합니다.
Navigations
네비게이터 옵션은 모든 웹사이트 페이지를 쉽게 탐색하는 것입니다. 심지어 매우 간단하기 때문에 웹사이트의 레이어를 빠르게 볼 수 있습니다. Elementor의 표시기 옵션을 사용하면 원하는 페이지로 이동할 수 있습니다.
웹 사이트 설정
예제 테마 템플릿 부분, 라이트박스 설정, 페이지 콘텐츠, 스타일, 아카이브 페이지, 레이아웃 팩 등과 같은 요소에 대한 액세스를 제공하므로 웹사이트를 완벽하게 제어할 수 있습니다.
청중의 인식에 따라 더 매력적으로 보이도록 웹사이트를 디자인할 때 가장 중요한 단계이기 때문에 중요한 기능입니다.
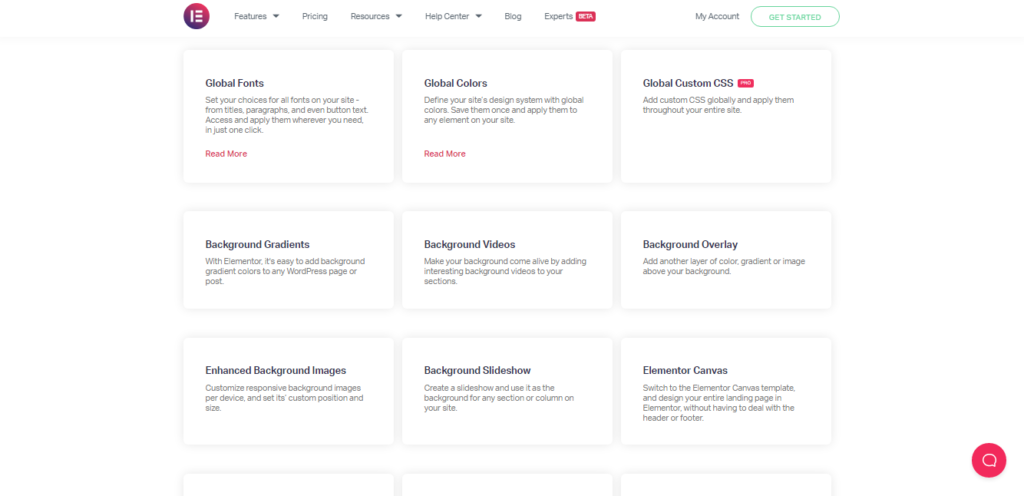
전역 색상, 글꼴 및 기타 요소
Elementor는 전역 글꼴에 대한 액세스를 제공하므로 웹사이트 제목, 텍스트에서 단락에 이르기까지 글꼴 정렬을 완벽하게 제어할 수 있습니다. 글꼴을 클릭하고 웹 사이트에 필요한 모든 곳에 적용하십시오.
웹 사이트에서 더 매력적으로 보이려면 색상을 추가하고 먼저 원하는 색상을 저장할 수 있습니다. 다음으로 필요한 곳에 색상을 웹사이트에 업로드하십시오.
배경 디자인 요소
더 매력적이고 인상적인 배경 이미지, 게시물을 추가하십시오. 비디오 및 기타 원하는. 또 다른 옵션이 있습니다. 즉, 색상, 이미지 등의 다른 레이어를 추가하고 사용자 정의한 후 추가할 수 있습니다.
모바일 반응형 페이지 만들기
모든 장치에서 작동하는 반응형 웹사이트를 만드는 것은 큰 작업이며 Elementor를 사용하면 쉽고 100% 반응형 웹사이트를 만들 수 있습니다. 동일한 글꼴 크기, 색상, 배경 등의 웹사이트를 만드십시오.
다른 장치에서 동일하게 작동하며 열 너비, 레이아웃을 변경해야 하는 경우 그에 따라 수행합니다. 손익분기점을 변경하면 웹사이트가 모든 장치에 적응할 수 있습니다.
전자상거래 상점
모든 전자 상거래 상점의 경우 가격 섹션, 메뉴, 카탈로그 등을 만드는 것이 중요합니다. Elementor를 사용하면 전자 상거래 상점에 필요한 모든 것을 만들 수 있으며 제품/서비스를 판매하는 경우 필터 옵션을 추가하는 것이 좋습니다.
제품 페이지에 장바구니에 추가 버튼이 포함되어야 하고 모범 사례 및 사용자 경험을 위해 내 계정 페이지, 결제 페이지, 체크아웃 및 추적 페이지를 추가하십시오.
타사 개발자, 양식 및 통합
가입양식, 문의양식, 로그인양식, Elementor로 무엇이든 만들 수 있고 마지막에 고객이 양식을 작성한 후 확인하기 때문에 작업 버튼을 만듭니다. 그런 다음 확인 이메일을 작성하여 양식 작성이 완료된 후 고객에게 보냅니다.
다른 응용 프로그램과 통합하려는 경우 Elemntor를 사용하면 원하는 모든 응용 프로그램과 통합할 수 있습니다. ConvertKit, Zapier, GetResponse, Custom Icon Libraries, Font Awesome 5, Slack, Mailer Lite, MailChimp, Discord 등과 통합할 수 있습니다.
소셜 미디어 아이콘 공유
Blackquotebox를 사용하면 모든 소셜 미디어 플랫폼에 콘텐츠를 공유할 수 있으며 특히 Twitter 플랫폼에서 최고의 라인을 공유할 수 있습니다.
더 많은 상호 작용을 얻으려면 모든 게시물에 소셜 아이콘을 추가하는 것이 좋습니다. Facebook을 예로 들면 더 많은 참여, 좋아요, 공유를 얻을 수 있으며 동시에 귀하의 비즈니스는 전 세계적으로 인정받을 것입니다.
제휴 프로그램
Elementor의 제휴 프로그램은 친구, 가족 및 다른 사람들을 추천하여 수수료를 받는 것입니다. Elementor는 로고 및 배너 키트를 제공하므로 제휴 프로그램 생성에 사용할 수 있습니다.
다른 언어 지원
전 세계에서 비즈니스를 성장시키려면 전 세계에서 사용할 수 있는 다양한 언어로 번역되는 웹사이트를 만들어야 합니다. Elementor는 50개 언어로 번역할 수 있는 능력을 가지고 있으며 다양한 번역가들이 Elementor에 기여하고 있습니다.
비디오 튜토리얼 교육
Elementor는 웹 사이트를 만드는 방법에 대한 단계별 교육을 제공하고 비디오 교사는 자세한 설명을 제공합니다. 따라서 초보자도 쉽게 웹 사이트를 만들 수 있습니다.
✨ 디비 기능
Divi는 프리랜서, 에이전시 및 웹사이트 소유자를 위한 것이며 기능은 다음과 같습니다.
드래그 앤 드롭 편집 기능
웹사이트의 프런트 엔드에서 원하는 대로 요소를 추가, 삭제 및 이동하는 것을 완벽하게 제어할 수 있습니다. 백엔드에서 혼란 없이 모든 요소를 관리하면 이러한 모든 작업을 수행하는 데 코딩 기술이 필요하지 않습니다. 직관적인 시각적 컨트롤을 통해 페이지를 즉시 시각적으로 디자인할 수 있습니다.
위젯 및 템플릿
Divi는 다양한 위젯과 템플릿을 제공하는 시스템이며 다른 한편으로는 800개 이상의 미리 만들어진 웹사이트 레이아웃을 제공합니다. 매주 새로운 사진, 아이콘 및 기타 일러스트레이션을 업데이트하므로 모든 유형의 비즈니스 틈새 시장에 사용할 수 있습니다.
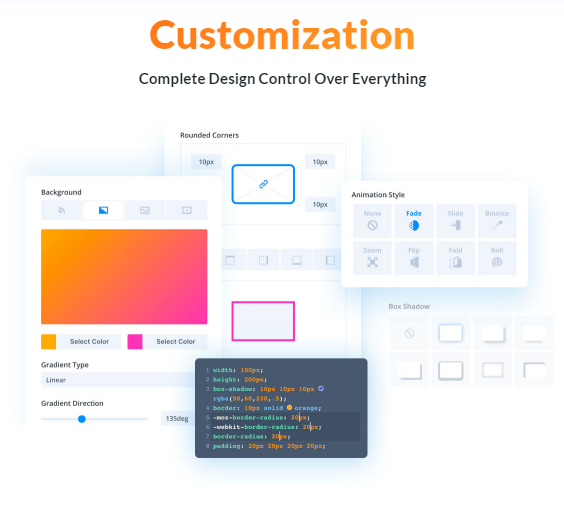
디자인 및 사용자 정의
처음부터 웹 사이트 디자인 및 사용자 정의를 완벽하게 제어할 수 있습니다. 웹 사이트 디자인을 쉽게 만드는 데 도움이되는 다양한 디자인 도구가 있습니다. 의심의 여지없이 Divi로 전문적인 웹사이트를 만들 수 있으며 이것이 웹사이트를 구축하기로 선택한 이유입니다. Divi의 고급 디자인 시스템은 초보자에게 더 유리합니다.
- 사이트에 멋진 호버 효과 만들기
- 반응형 편집 특성
- 글로벌 글꼴, 문자 메시지, 편집 및 스타일 제공
- 웹 페이지에 깊은 인상을 주고 전환 효과를 만들 수 있는 모양 구분선입니다.
- 다양한 테두리 옵션 제공
- 웹사이트에서 요소 이동
- 코드를 쉽게 작성하고 편집하십시오.
- 효과 조정 및 필터 추가
- 웹 페이지에 깊이를 더하는 데 도움이 되는 그림자를 만드십시오.
- 더 매력적으로 보이도록 요소에 애니메이션을 추가합니다.
- 사용자 정의 배경 색상, 이미지, 비디오, gif를 적용하여 독특한 디자인을 만듭니다. 클릭 지원을 사용하면 웹사이트에서 무엇이든 할 수 있습니다.
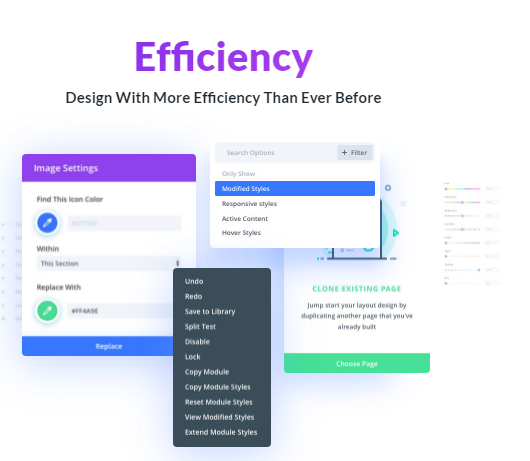
효율성
그 어느 때보다 효율적으로 웹사이트를 디자인할 수 있습니다. 이것이 Divi를 선택하는 주된 이유이며 다음과 같은 몇 가지 추가 기능도 있습니다.
- 일괄 편집 옵션으로 다중 선택
- 스타일 옵션 찾기 및 바꾸기는 웹사이트의 전체 디자인 가치를 변경할 수 있습니다.
- 고급 색상 이론은 웹사이트에 적합한 색상을 제안합니다.
- 복사 및 붙여넣기 스타일로 작업할 수 있으므로 디자인 설정을 반복해서 열 필요가 없습니다.
- 웹사이트를 새로운 효율성으로 보기 위해 Divi는 확장 가능한 스타일을 제공합니다.
- Divi는 요소 추가, 레이아웃 로드 등과 같은 몇 가지 빠른 작업을 제공합니다.
- 드래그 앤 드롭 요소, 키보드 단축키 옵션, 요소 스타일, 검색 가능한 설정 등은 웹 사이트를 쉽게 디자인하는 데 도움이 됩니다.
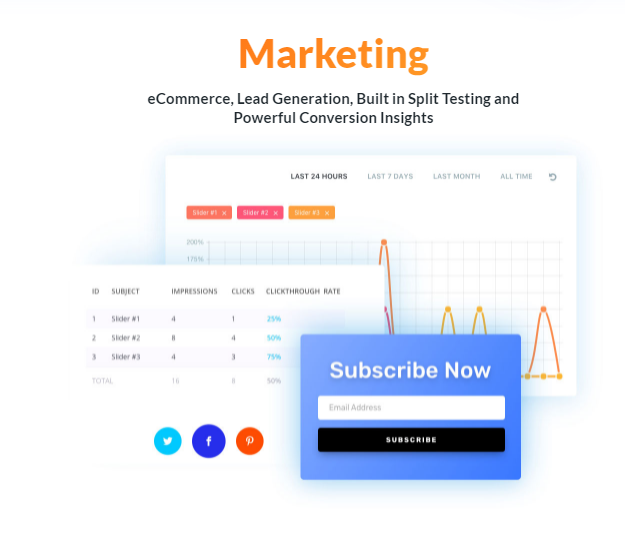
마케팅
리드 생성, 전자 상거래, 분할 테스트 및 기타 마케팅 기능은 이 Divi 빌더 플러그인에서 사용할 수 있습니다. 이와 함께 모든 마케팅 통찰력을 관리하여 성과를 알 수 있습니다.
- Divi의 이메일 수신 동의 이메일 지원은 이메일 마케팅 목록을 작성하는 데 도움이 됩니다.
- Divi로 판매 페이지, 가격 옵션 생성
- 연락처 양식 빌더 옵션을 사용하여 사용자 정의 양식 작성
- 소셜 팔로잉 및 내장된 분할 테스트를 통해 손쉽게 프로모션
우빌더
Divi는 전자 상거래와 호환되므로 추가 비용 없이 쉽게 제품을 판매할 수 있습니다. WooCommerce 빌더는 매력적인 제품 레이아웃을 만드는 데 도움이 됩니다. Divi는 전자 상거래 상점을 새로운 차원으로 끌어 올렸으므로 제공하는 요소에 따라 상점을 만드십시오.
테마 빌더
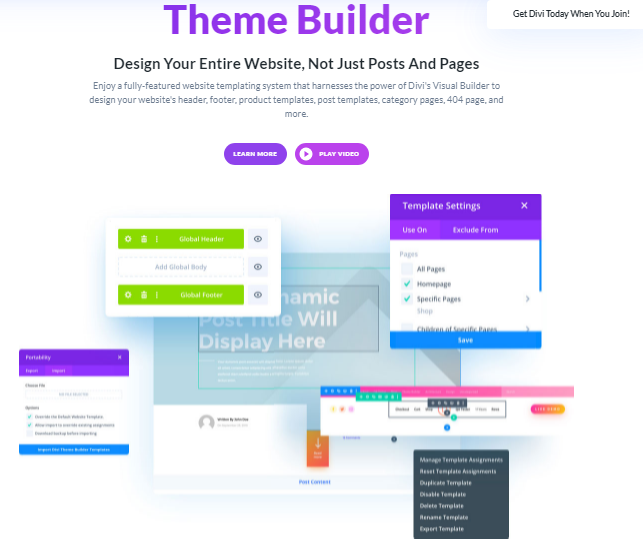
Divi에서는 전체 웹사이트를 디자인할 수 있는 것처럼 게시물이나 페이지만 디자인하는 것이 아닙니다. 템플릿 시스템을 사용하면 웹사이트를 디자인할 수 있으며 머리글, 바닥글, 404페이지, 카테고리 페이지 등을 디자인할 수 있습니다.
Divi 기능의 결론에 따르면 전체 테마 옵션 세트를 제공하며 웹 사이트를 관리하는 데 어려움이 없습니다. 클릭 한 번으로 지원 팀에 로그인하여 문제를 해결할 수 있습니다.
❣️ Elementor vs Divi – 고객 리뷰
온라인 비즈니스는 비즈니스 성장에 도움이 되는 최고의 페이지 빌더를 선택할 가능성이 높습니다. 이제 Elementor와 Divi는 서로 다른 온라인 비즈니스에서 사용되는 두 개의 WordPress 페이지 빌더 플러그인이며 대부분이 플러그인에 만족합니다. 이 플러그인으로 웹사이트를 만든 후 이것이 어떻게 영향을 미치는지 알아보려면 아래 리뷰를 살펴보십시오.
엘리멘터 후기
Elementor는 웹 디자이너, 개발자, SMB, 마케터 및 대행사를 위한 것입니다. 고객 중 한 분, Brandon Duncan – Regent Web Design의 소유자이자 크리에이티브 디렉터 "이 소프트웨어 뒤에는 개발자와 커뮤니티가 지원을 제공하고 향후 몇 년 동안 신뢰를 줍니다."라고 썼습니다.
디비 사용후기
Divi에게 많은 사용자가 경험을 공유했습니다. 사람들이 말하는 아래 그림을 참조하십시오.
⭐ 가격 계획(비교) - Elementor 대 Divi
Elementor vs Divi의 가격 책정 계획에 오면 Elementor Lovers를 위한 기능이 제한된 무료 계획이 있습니다. 30개 이상의 템플릿과 40개 이상의 기본 위젯을 사용하여 단일 사이트를 구축할 수 있습니다. 무료 버전에서도 드래그 앤 드롭 라이브 편집 기능을 탐색할 수 있으며 영원히 무료로 사용할 수 있습니다.
반면에 Divi는 30일 환불 보장을 제공하므로 무료 요금제를 제공하지 않으며 요금제를 선택하고 구매합니다. 이제 이 플러그인의 프리미엄 버전을 살펴보겠습니다.
👀 엘리멘터 가격표
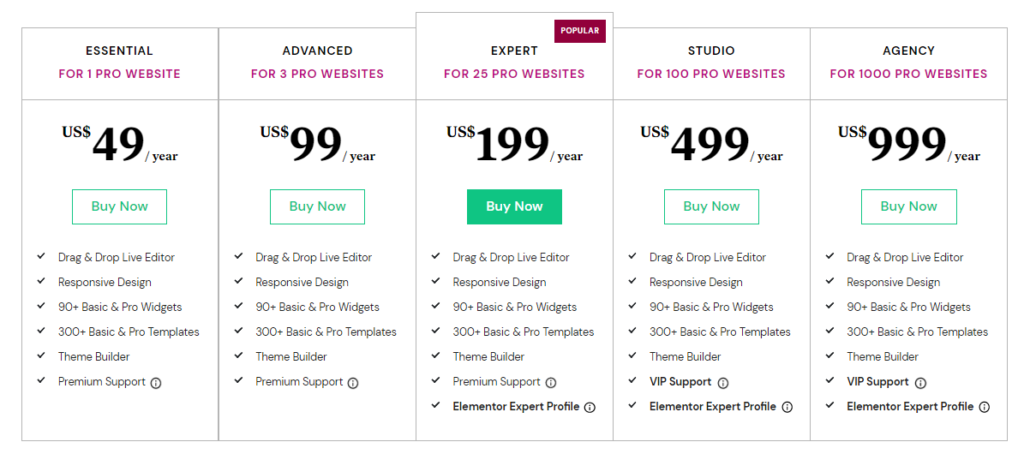
필수 플랜의 경우 연간 $49의 비용이 들며 단 하나의 프로 웹사이트를 위한 것입니다. 이 버전에서는 다음과 같은 기능을 얻을 수 있습니다.
- 드래그 앤 드롭 인터페이스
- 모든 기기에서 작동하는 반응형 디자인
- 90개 이상의 프로 및 기본 위젯
- 300개 이상의 프로 및 기본 템플릿
- 테마 빌더 제공
- 놀라운 프리미엄 지원 제공
고급 버전의 비용은 연간 $99이며 3개의 프로 웹사이트에서 작동하며 필수 버전에서 사용 가능한 기능을 경험할 수 있습니다.
Elementor의 인기 있는 버전의 비용은 전문가 비용 $199/년이며 Elementor 전문가 프로필과 함께 필수 계획의 기능을 포함합니다.
100개의 프로 웹사이트의 경우 VIP 지원을 포함하여 전문가 버전과 동일한 기능을 가진 연간 $499의 스튜디오 플랜을 제공합니다. 마지막으로 Agency 버전은 연간 $1000의 비용이 드는 999개의 전문 웹사이트를 관리하고 스튜디오 버전과 동일한 기능을 경험하는 데 적합합니다. 모든 주요 신용 카드, PayPal 및 Stripe의 지불 방법을 허용합니다.
👀 디비 가격
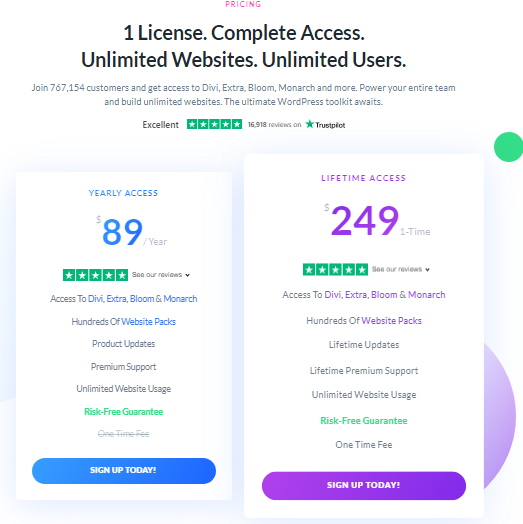
Divi 요금제는 무제한 웹사이트 및 사용자가 포함된 모든 기능에 대한 완전한 액세스와 함께 하나의 라이선스를 제공합니다.
89년 라이선스 플랜 비용은 연간 $XNUMX이며 Divi, Extra, Monarch & Bloom에 액세스할 수 있습니다.
- 수백 개의 웹사이트 팩에 대한 액세스 제공
- 정기적으로 제품을 업데이트합니다.
- 뛰어난 프리미엄 지원
- 완전한 무위험 보증을 제공합니다.
- 무제한 웹사이트 사용 제공
평생 액세스 비용은 $249입니다. 모든 기능을 무제한으로 사용할 수 있는 평생 업데이트로 일회성 요금만 지불하면 됩니다. 이 플러그인 버전에 지불하여 클릭 한 번으로 연간 지불 계획에서 사용할 수 있는 모든 기능을 경험하십시오. 모든 요금제 가입 후의 장점은 언제든지 요금제를 취소할 수 있다는 것입니다.
💥 Elementor 대 Divi – 최종 평결
Elementor와 Divi 페이지 빌더 플러그인을 비교할 때 둘 다 뛰어난 웹 사이트를 만들 수 있는 뛰어난 유연성을 제공합니다. 따라서 비즈니스 요구 사항을 충족하는 플러그인을 선택하십시오.
다음과 같은 경우 Elementor를 선택하십시오.
- 기능이 거의 없는 무료 버전이 있습니다.
- 훌륭한 편집 옵션
- 웹사이트 수에 따라 다른 디자인 계획
- 웹사이트 생성은 쉽습니다.
- 그레이트 통합 시설
- 지원 팀은 추가 요소입니다.
다음과 같은 경우 Divi를 선택합니다.
- 무료 요금제가 없는 경우
- 시각적으로 매력적인 웹사이트 만들기
- 다양한 직관적인 옵션이 있습니다.
- 뛰어난 효율성
- 정시 지불 옵션
- 30 일 환불 보증
- 다양한 pre-mde 디자인 템플릿
🤠 자주 묻는 질문
Elementor Pro는 전문가처럼 웹사이트를 디자인하는 데 도움이 되는 전문적인 맞춤형 템플릿과 함께 제공됩니다. 코딩 기술이 없어도 웹 사이트를 쉽게 만들 수 있으며 프리미엄 버전은 구매할 가치가 있습니다.
Elementor 또는 Divi, 두 페이지 빌더 플러그인 모두 SEO 목적에 적합하지만 로딩 페이지에 약간의 차이가 있습니다. 둘 다 웹 사이트에 최고의 서비스를 제공하는 데 능숙하기 때문에 SEO 목적에 대해 논쟁의 여지가 없습니다.
Elementor와 Divi를 비교하면 둘 다 웹사이트 제작에 도움이 되는 서비스를 제공하는 데 탁월합니다. 편집부터 디자인, 커스터마이징까지 모든 것이 좋습니다. 그러나 문제는 모든 활동을 수행하기 위한 몇 가지 다른 접근 방식이 있다는 것입니다.
Elementor Pro는 비디오 자습서 형식으로 웹 사이트를 만드는 방법에 대한 단계별 지침을 제공하므로 쉽게 배울 수 있습니다. 비기술자도 이 모든 가이드를 따르면 쉽게 웹사이트를 구축할 수 있습니다.
Divi는 매우 직관적인 인터페이스를 가지고 있으며 테마는 웹사이트를 디자인할 수 있도록 유연합니다. 전반적으로 유연한 옵션이 제공되므로 코딩에 익숙하지 않은 사람도 쉽게 Divi를 사용할 수 있습니다.