内容
あなたがその方法であなたがウェブ開発の基本を学ぶのを助けるであろうオンラインコースを探しているなら、インターネット上で利用可能な何千とは言わないまでも文字通り何百ものコースがあります。
WebサイトやWebベースのアプリケーションの作成と開発に役立つ適切なコースを選択して学習することは、非常に難しい作業です。 あなたがあなたのコースを購入するウェブサイトはまたあなたがウェブ開発を研究したいならば重要な要素です。

このレビューでは、Udemyで最も売れているコースのXNUMXつである、ColtSteeleによる「WebDeveloperBootcamp」について説明します。 コルトのコースが提供するものを確認するために飛び込む前に、コルトスティールが誰であるかを見てみましょう。
コルトスティールについて:コースインストラクター
Colt Steeleは、ソフトウェア開発者であり、Bootcampのインストラクターであり、現在Udemyで彼の名前で9つのコースを受講しています。 彼が開発した2016つのコースのうちXNUMXつは、Udemyのベストセラーコースです。 XNUMX年、ColtSteeleはUdemyのベストニューインストラクターに選ばれました。

現在、彼は933,223人以上の学生に教えており、彼のコースについて301,837件のレビューがあります。 UdemyのWebDeveloper Bootcampコースもその一部であり、多くの学生の肯定的なレビューを受けました。 Colt Steeleは、Galvanizeという名前の会社で、リードインストラクター、リードコース開発者、およびカリキュラムディレクターとしても働いてきました。 彼はまた、Udacityでシニアコース開発者として働いてきました。
誰がこのコースを購入する必要がありますか?
Web開発についてすべてを学ぶことを楽しみにしている人にとって、このコースはあなたが始めることができる最高の場所です。 Web開発の経験があるかどうかは関係ありません。このコースは、コーディングの基本さえまったく知らない人を対象としています。

このコースは、コーディングの方法を学び、技術的な知識を広げる方法を学びたい場合に最適です。 HTMLとCSSについてある程度のアイデアがあったとしても、コースを受講して多くの新しいことを学ぶことができます。 Colt Steeleは、あなたが必要とするオールインワンのWeb開発コースを開発しました。
コースは常に更新されており、最終更新は12年2020月2021日です。このコースは、学生が60年の就職市場に備えるために完全に作り直されました。 前回の更新では、XNUMX時間以上の新しいコンテンツが追加されました。 フルタイムの開発者として働きたい場合に非常に便利です。

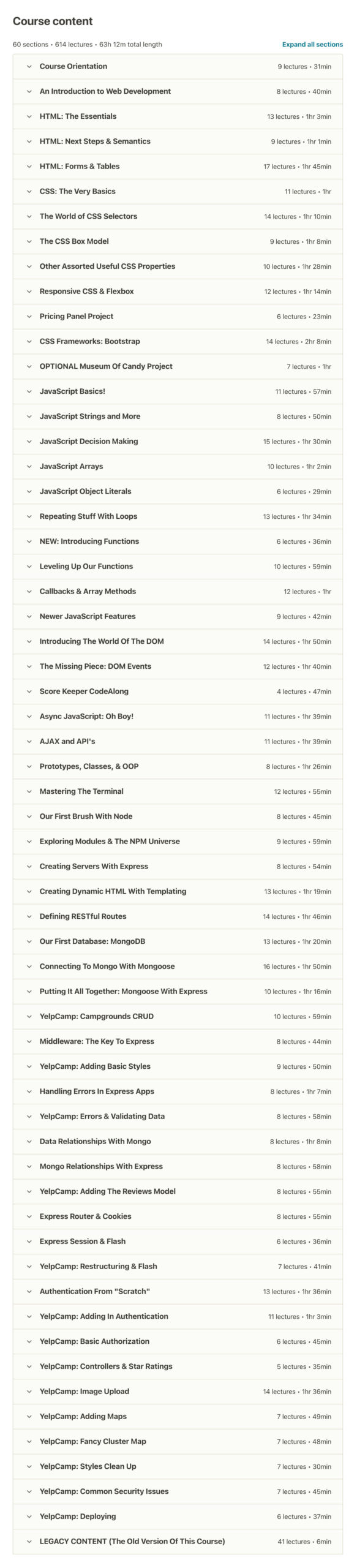
コースの内容
これで、コースのインストラクターに精通し、どのタイプの人がBootcampを利用できるかを確認できました。次に、「Web DeveloperBootcamp2021」がUdemyで提供するコンテンツの一部を確認しましょう。
このコースでは、ユーザーはフロントエンドとバックエンドの両方について学ぶことができるので、フロントエンドから始めてコースを復習しましょう。
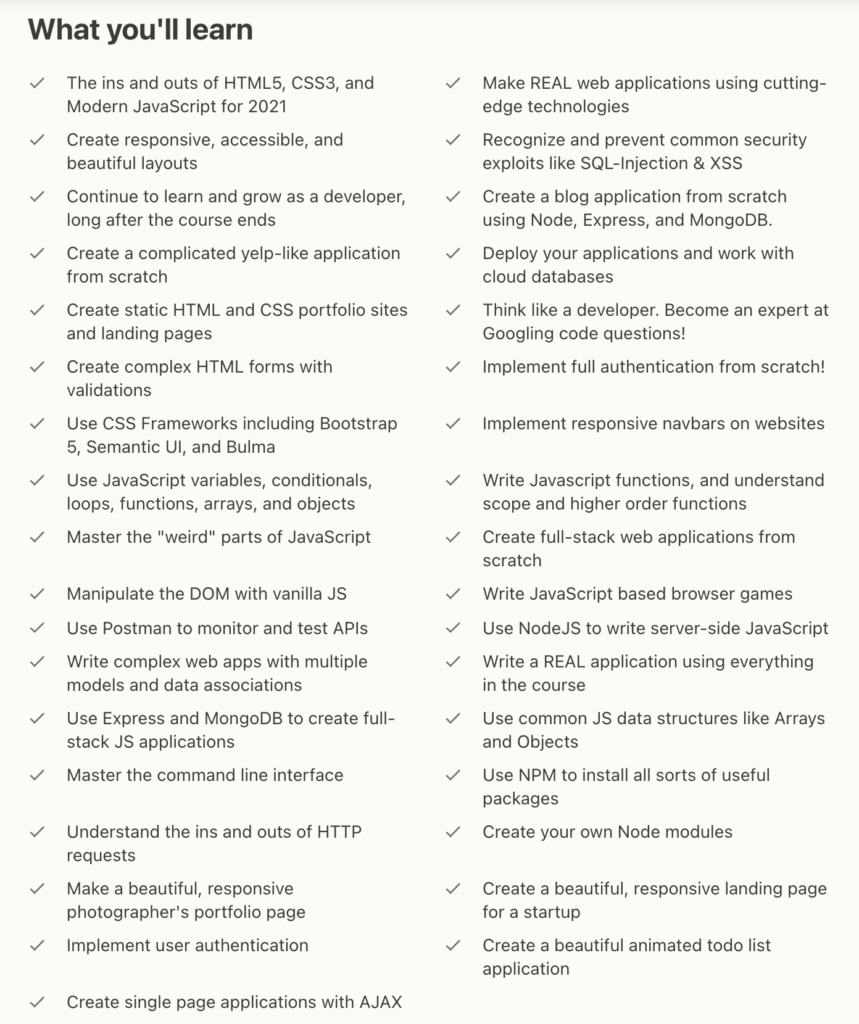
フロントエンドについて何を学びますか?
JavaScriptを
学習を開始すると最初に聞こえるのは JavaScriptを 高水準プログラミング言語であるJavaと混同しないでください。 JavaScriptは、「Webの言語」と呼ばれることがよくあります。
Colt Steeleは、JavaScriptの基本から始めて、ユーザーが構文の意味とその機能を理解できるようにします。 構文に慣れたら、コースは条件文やforループやwhileループなどのループなどの制御フローに移ります。
言語の基本と制御フローの仕組みに精通している場合、このコースでは、配列や高度なループ(ネスト)などのより高度なトピックについて説明します。 オブジェクトもコースカリキュラムの対象となります。
これはすべて、年齢計算機や簡単なゲームなどの簡単なアプリを作成するようにユーザーをガイドしながら、段階的に説明されています。 特に技術的な知識がない場合は、インストラクターによる指示と指示が非常に役立ちます。

HTMLとCSS
これらの2つの言語は、あらゆるWebページの基本であり、連携して機能し、これらすべての優れたWebページをデバイスにもたらします。 HTMLまたは ハイパーテキストマークアップ言語 Webページの形式と構造を規定するために使用されます。 一方、カスケードスタイルシートと呼ばれるCSSは、HTML要素がユーザーにどのように表示されるかを定義します。
これらの言語はWeb開発の基本であるため、Coltは、HTMLが実際に何を行うのか、CSSを使用してWebサイトまたはWebページの見栄えを良くする方法をユーザーに説明するために、ゆっくりですが着実なアプローチを取ります。
HTMLタグなどの基本から始めて、コースはHTMLとCSSの両方の中間レベルに進みます。 Coltは、ユーザーがTic-Tac-ToeボードやPokémonボードなどのさまざまなものを作成できるようにすることで、プロセスを簡素化します。
ここでもうXNUMXつ注意すべき点は、このコースでは、HTML、CSS、JSなどのさまざまなテクノロジーを利用するツールであるBootstrapを紹介していることです。 Bootstrapを使用すると、ユーザーはランディングページと画像ギャラリーを作成するようにガイドされます。
DOM操作
DOMは、Document Object Modelの略で、ドキュメントの構造と、コードを使用してドキュメントにアクセスおよび変更する方法を定義します。 インターネット上のすべての動的Webサイトで使用され、特定のHTML要素を選択して変更するために使用されるJavaScriptコードが含まれます。
このコースは、ユーザーが基本的なHTML要素を操作することから始まり、イベントを操作してそれに応じて反応するところまでチャレンジをゆっくりとレベルアップします。
DOMは、コンテンツの変更、テキストのスタイルの変更、特定のHTML要素の削除、新しいHTML要素の追加、さらにはボタンが押されたなどのイベントへの対応に役立ちます。
これは、動的なWebページを作成するために必要なものです。 Webはここ数年で大きく進化したため、表示されるすべてのWebサイトは何らかの方法で動的コンテンツを扱っています。 構築するすべてのWebサイトで、DOMを直接使用するか、Vue.jsやVue.jsなどの他のフロントエンドフレームワークを使用して使用します。 React.js.
このセクションでは、カラーゲームプロジェクトなどの基本的なプロジェクトを作成および開発することで、ユーザーがDOMを理解できるようにします。このプロジェクトでは、カラーブロックを特定のRBGコードに一致させ、SimpleSelectorなどのより複雑なプロジェクトに移行する必要があります。
バックエンドについて何を学びますか?
Node.jsとAPI
コースのこのセクションは、HTTPの世界を深く掘り下げ、ステータスコードの機能、さまざまなリクエストタイプなどを説明することから始まり、最終的にバックエンドワークフローに到達します。

バックエンドワークフローを使用すると、ユーザーはデータベースをセットアップして接続できます。また、でサーバーを作成/実行する方法についての説明も含まれています。 Node.js。 このセクションは、データにアクセスしてさまざまなタイプのリクエストを処理する場合にルートを作成する方法を説明するインストラクターで終わります。
次に、ColtはNode.jsの概要から始め、その機能を説明し、NPMと呼ばれることが多いパッケージマネージャーとの対話方法をユーザーに説明します。 次に、Nodeで最も便利なライブラリのいくつかを見てみましょう。 さらなる開発のためにExpress.jsをセットアップして使用する方法を学びます。
最後のセクションでは、API(アプリケーションプログラミングインターフェイス)の世界について説明します。 まず、シンプルなAPIを作成し、サードパーティのAPIの世界とその使用方法を探ります。 チュートリアルには、Yahoo WeatherAPIとOpenMovie Database Movie APIを使用して、サードパーティのAPIで何ができるかを紹介することが含まれています。
HTMLやCSSと同様に、APIの使用はすべてのWeb開発者が知っておくべきことのXNUMXつです。
jQueryの
基本的に、jQueryは、ユーザーがDOM、アニメーション、AJAX、およびイベント処理を操作するのに役立つ多くの便利な機能を備えたJavaScriptライブラリです。 このセクションは、ユーザーがjQueryを使用する必要がある理由とそれが悪い理由を説明することから始まります。
次に、jQueryの基本をユーザーに紹介します。 次に、コースは単純に進み、jQueryを使用してDOMを操作する方法をユーザーに教えます。 最後に、ユーザーがクラスの操作とイベントについて学習し、これらの概念の使用方法の例を示します。
イェルプキャンプ
コルトは最後まで最善を尽くしました。 Yelpcampは、コースで学んだことすべてを広範囲にテストするWebアプリケーションです。 Coltは、プロセス全体を通して忍耐強く、役立つため、ユーザーがWebアプリケーションを最初から段階的に作成するのに役立ちます。
このセクションでは、ユーザーが自分でプロジェクトを作成し、ルートを設定し、データベースに接続し、最後にデータの永続性を確立できるようにすることから始めます。
Node.jsで使用されている一般的なORM、つまりマングースライブラリを利用します。 次に、RESTfulルーティングを利用する方法、簡単なブログで使用する方法、およびプロジェクトに統合する方法を学習します。 その過程で、認証、データの関連付け、およびユーザーインターフェイスの作成方法についても学習します。
このセクションは、他のコースでは見落とされている、ユーザーがアプリをデプロイするのを支援することで終了します。 Colt Steeleの指示に従うと、アプリをHerokuにデプロイできます。
コースの価格
他のWeb開発コースと比較すると、UdemyのWeb開発ブートキャンプは、カバーするテクノロジーの範囲が広いことを考えると、非常に安価です。
クイックリンク: Udemyクーポンコード:最大95%オフ[最新]
コースの価格は、オファーに応じて通常 6 ドルから 10 ドルの範囲です。
Udemy で Web 開発者ブートキャンプ コースの継続価格を確認できます。
Udemy Web DeveloperBootcampの長所と短所のレビュー
良い点と悪い点
コースのすべてのセクションとその内容を確認したので、コースが提供する長所と短所を確認しましょう。
長所:
初心者フレンドリー
Web開発の経験がある程度ある場合でも、知識がまったくない場合でも、コースは理解しやすく、技術的な知識に関係なく誰でも受講できます。
実世界のアプリケーションの作成
プログラミングの部分だけを教える他のコースとは異なり、Colt Steeleは、コース中に学んだ知識を使用してアプリケーションを適用および構築するようにユーザーをガイドおよび動機付けます。 学習しながらアプリを開発すると、外出先で実践的な知識を得るのに役立ちます。

コルトスティールはコース全体を通して役立ちます
すべてのUdemyコースには動画が含まれていますが、Colt Steeleは教師ではなく友人として参加し、実際の例を使用してユーザーに教え、ダウンロード、課題、講義などのさまざまなインタラクティブなレッスンを提供しています。
最新のテクノロジーを含むように更新
元のコースは2015年にアップロードされましたが、それ以降、コースは定期的に更新されています。 最後の更新は12年2020月60日で、XNUMX時間以上の新しいコンテンツが追加されました。
何年にもわたって、このコースは、ES6などの特定のテクノロジーを無視するなど、提供しなければならなかった小さな欠点を克服してきました。
短所:
一部の人には長すぎるかもしれません
これはブートキャンプであるため、コースはかなり長いですが、Web開発についてすべてを学びたいときに得られるものです。 ビデオコンテンツ自体は、すべての割り当てとアプリケーションを除いて、視聴するのに63時間以上かかります。 これにはかなり時間がかかるかもしれませんが、正直なところ、それが提供するものを見てみれば問題ありません。
結論:このコースは価値がありますか?
ColeSteeleによるWebDeveloper Bootcampは、かなり長い間インターネット上にありました。 もともと2015年に開始されたこのコースは、新しい人々にWeb開発の基本を教える方法に関する他のコースのベンチマークを設定しました。
Cole Steeleは、コース期間中に得た知識を実際に使用することを楽しみにする方法でユーザーと関わります。 このコースは、実際のシナリオで使用できるアプリケーションを作成できるようにすることで、ユーザーが学んだことをすべて活用できるようにします。
2020年XNUMX月の更新後、コースは再び関連性を持ち、Web開発を開始したい場合は間違いなく最良の開始方法です。