विषय-सूची
यदि आप एक ऑनलाइन पाठ्यक्रम की तलाश कर रहे हैं जो आपको वेब विकास की मूल बातें सीखने में मदद करेगा, तो इंटरनेट पर हजारों नहीं तो सैकड़ों पाठ्यक्रम उपलब्ध हैं।
वेबसाइट और वेब-आधारित एप्लिकेशन बनाने और विकसित करने में आपकी मदद करने वाले सही पाठ्यक्रम का चयन और अध्ययन करना एक बहुत ही कठिन काम है। यदि आप वेब विकास का अध्ययन करना चाहते हैं तो जिस वेबसाइट से आप अपना पाठ्यक्रम खरीदते हैं वह भी एक महत्वपूर्ण कारक है।

इस समीक्षा में, हम उदमी पर सबसे अधिक बिकने वाले पाठ्यक्रमों में से एक, कोल्ट स्टील द्वारा "वेब डेवलपर बूटकैंप" को कवर करेंगे। यह देखने से पहले कि कोल्ट के पाठ्यक्रम में क्या पेशकश है, आइए एक नज़र डालते हैं कि कोल्ट स्टील कौन है।
कोल्ट स्टील के बारे में: कोर्स इंस्ट्रक्टर
Colt Steele एक सॉफ्टवेयर डेवलपर और बूटकैम्प प्रशिक्षक है, जिसके पास वर्तमान में Udemy पर उसके नाम से 9 पाठ्यक्रम हैं। उनके द्वारा विकसित नौ पाठ्यक्रमों में से पांच उडेमी के सर्वाधिक बिकने वाले पाठ्यक्रम हैं। वर्ष 2016 में, Colt Steele को Udemy के सर्वश्रेष्ठ नए प्रशिक्षक के रूप में वोट दिया गया था।

वर्तमान में, उन्होंने 933,223 से अधिक छात्रों को पढ़ाया है और उनके पाठ्यक्रमों के बारे में 301,837 समीक्षाएं हैं। उडेमी पर वेब डेवलपर बूटकैंप कोर्स भी उसी का हिस्सा है और कई छात्रों ने इसकी समीक्षा की। Colt Steele ने Galvanize नाम की कंपनी के लिए लीड इंस्ट्रक्टर, लीड कोर्स डेवलपर और करिकुलम डायरेक्टर के रूप में भी काम किया है। उन्होंने उडेसिटी में सीनियर कोर्स डेवलपर के रूप में भी काम किया है।
यह कोर्स किसे खरीदना चाहिए?
जो कोई भी वेब डेवलपमेंट के बारे में सब कुछ सीखने के लिए उत्सुक है, उसके लिए यह कोर्स सबसे अच्छी जगह है जहां से आप शुरुआत कर सकते हैं। इससे कोई फर्क नहीं पड़ता कि आपके पास वेब विकास के संबंध में कोई पूर्व अनुभव है, यह पाठ्यक्रम उन लोगों को पूरा करने के लिए डिज़ाइन किया गया है जो कोडिंग की मूल बातें भी पूरी तरह से अपरिचित हैं।

यदि आप अपने तकनीकी ज्ञान को कोड और विस्तारित करना सीखना शुरू करना चाहते हैं तो यह पाठ्यक्रम एकदम सही है। यहां तक कि अगर आपको HTML और CSS के बारे में कुछ जानकारी है, तो भी आप बहुत सी नई चीजें सीखने के लिए पाठ्यक्रम को पूरा कर सकते हैं। Colt Steele ने एक ऑल-इन-वन वेब डेवलपमेंट कोर्स विकसित किया है जिसकी आपको कभी भी आवश्यकता होगी।
पाठ्यक्रम को लगातार अद्यतन किया जा रहा है, 12 अक्टूबर, 2020 को अंतिम अपडेट के साथ। छात्रों को 2021 नौकरी बाजार के लिए तैयार करने में मदद करने के लिए पाठ्यक्रम को पूरी तरह से फिर से तैयार किया गया था। अंतिम अपडेट में 60 घंटे से अधिक की नई सामग्री जोड़ी गई। यदि आप पूर्णकालिक डेवलपर के रूप में काम करना चाहते हैं तो यह वास्तव में उपयोगी है।

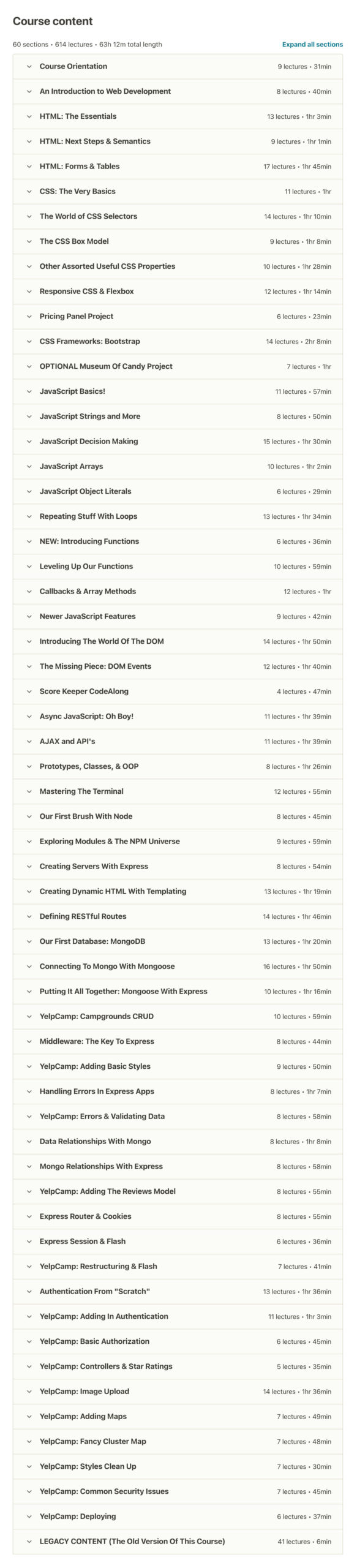
पाठ्यक्रम की सामग्री
अब आप पाठ्यक्रम के प्रशिक्षक से परिचित हैं और स्थापित कर चुके हैं कि किस प्रकार के लोग बूटकैंप का उपयोग कर सकते हैं, आइए हम कुछ सामग्री की समीक्षा करें "द वेब डेवलपर बूटकैंप 2021" जो उडेमी पर पेश करना है।
चूंकि पाठ्यक्रम उपयोगकर्ताओं को फ्रंटएंड और बैकएंड दोनों के बारे में जानने देता है, आइए हम फ्रंटएंड से शुरू होने वाले पाठ्यक्रम की समीक्षा करें।
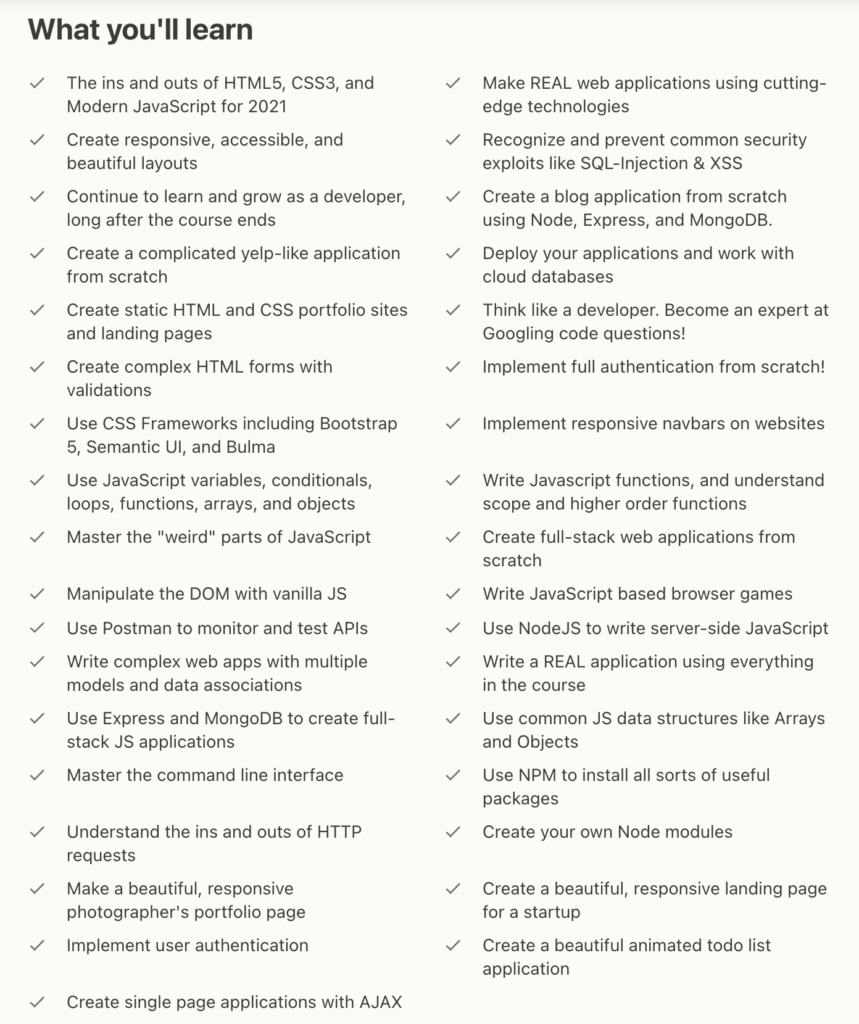
आप फ्रंटएंड के लिए क्या सीखेंगे?
जावास्क्रिप्ट
जब आप सीखना शुरू करेंगे तो सबसे पहली बात आप सुनेंगे जावास्क्रिप्ट यह है कि इसे जावा के साथ भ्रमित नहीं होना चाहिए, जो एक उच्च-स्तरीय प्रोग्रामिंग भाषा है। जावास्क्रिप्ट को अक्सर "वेब की भाषा" के रूप में जाना जाता है।
Colt Steele की शुरुआत जावास्क्रिप्ट की मूल बातों से होती है, जिससे उपयोगकर्ता वाक्य रचना का अर्थ समझ पाते हैं और वे क्या करते हैं। सिंटैक्स से परिचित होने के बाद, पाठ्यक्रम प्रवाह को नियंत्रित करने के लिए आगे बढ़ता है जैसे कि सशर्त बयान और लूप जैसे लूप और जबकि लूप।
जब आप भाषा की बुनियादी बातों से परिचित होते हैं और नियंत्रण प्रवाह कैसे काम करता है, तो पाठ्यक्रम में अधिक उन्नत विषयों जैसे कि सरणियाँ और उन्नत लूप (नेस्टेड) शामिल हैं। वस्तुओं को भी पाठ्यक्रम पाठ्यक्रम के अंतर्गत शामिल किया गया है।
यह सब कोल्ट द्वारा चरण-दर-चरण फैशन में समझाया गया है, जबकि उपयोगकर्ताओं को आयु कैलकुलेटर और एक साधारण गेम जैसे सरल ऐप बनाने के लिए मार्गदर्शन किया जाता है। प्रशिक्षक द्वारा दिए गए निर्देश और निर्देश वास्तव में सहायक होते हैं, खासकर यदि आपके पास शून्य तकनीकी ज्ञान है।

एचटीएमएल और सीएसएस
किसी भी वेबपेज की रोटी और मक्खन, ये 2 भाषाएं उन सभी साफ-सुथरे वेब पेजों को आपके डिवाइस पर लाने के लिए हाथ से काम करती हैं। एचटीएमएल या हाइपर टेक्स्ट मार्कअप लैंग्वेज वेबपेज के प्रारूप और संरचना को निर्धारित करने के लिए उपयोग किया जाता है। जबकि CSS, कैस्केडिंग स्टाइल शीट्स के रूप में जाना जाता है, यह परिभाषित करता है कि उपयोगकर्ता को HTML तत्व कैसे प्रदर्शित किए जाएंगे।
चूंकि ये भाषाएं वेब विकास की मूल बातें हैं, कोल्ट उपयोगकर्ताओं को यह समझाने के लिए एक धीमा लेकिन स्थिर दृष्टिकोण अपनाता है कि HTML वास्तव में क्या करता है और वेबसाइट या वेबपेज को बेहतर बनाने के लिए हम CSS का उपयोग कैसे कर सकते हैं।
HTML टैग जैसी मूलभूत बातों से शुरू होकर, पाठ्यक्रम HTML और CSS दोनों के मध्यवर्ती स्तर तक चलता है। कोल्ट द्वारा उपयोगकर्ताओं को टिक-टैक-टो बोर्ड और पोकेमॉन बोर्ड जैसी विभिन्न चीजों का निर्माण करने की अनुमति देकर प्रक्रिया को सरल बनाया गया है।
यहां ध्यान देने वाली एक और बात यह है कि यह पाठ्यक्रम आपको बूटस्ट्रैप से परिचित कराता है, जो एक उपकरण है जो विभिन्न तकनीकों जैसे कि HTML, CSS और JS का उपयोग करता है। बूटस्ट्रैप का उपयोग करके, उपयोगकर्ताओं को एक लैंडिंग पृष्ठ और एक छवि गैलरी बनाने के लिए निर्देशित किया जाता है।
डोम हेरफेर
डोम, दस्तावेज़ ऑब्जेक्ट मॉडल के लिए खड़ा है, यह परिभाषित करता है कि किसी दस्तावेज़ की संरचना कैसे की जाती है और कोड का उपयोग करके इसे कैसे एक्सेस और संशोधित किया जा सकता है। इंटरनेट पर प्रत्येक गतिशील वेबसाइट में प्रयुक्त, इसमें एक जावास्क्रिप्ट कोड शामिल होता है जिसका उपयोग किसी विशेष HTML तत्व का चयन करने और उसे संशोधित करने के लिए किया जाता है।
पाठ्यक्रम की शुरुआत मूल HTML तत्वों में हेरफेर करने वाले उपयोगकर्ताओं के साथ होती है, धीरे-धीरे चुनौती को उस बिंदु तक ले जाते हैं जहां आप घटनाओं के साथ बातचीत करते हैं और तदनुसार प्रतिक्रिया करते हैं।
DOM आपको सामग्री, पाठ की शैली को संशोधित करने, कुछ HTML तत्वों को हटाने, नए HTML तत्वों को जोड़ने और यहां तक कि एक बटन दबाए जाने जैसी घटनाओं पर प्रतिक्रिया करने में मदद कर सकता है।
डायनेमिक वेब पेज बनाने के लिए आपको इसकी आवश्यकता होगी। चूंकि पिछले कुछ वर्षों में वेब बहुत विकसित हुआ है, इसलिए आपके द्वारा देखी जाने वाली प्रत्येक वेबसाइट किसी न किसी तरह से गतिशील सामग्री से संबंधित है। आपके द्वारा बनाई गई प्रत्येक वेबसाइट के लिए, आप या तो सीधे DOM का उपयोग करेंगे या Vue.js जैसे अन्य फ़्रंट-एंड फ़्रेमवर्क की सहायता से या React.js.
यह खंड रंग गेम प्रोजेक्ट जैसे बुनियादी प्रोजेक्ट बनाकर और विकसित करके DOM को समझने के लिए उपयोगकर्ता का मार्गदर्शन करता है, जहां आपको किसी दिए गए RBG कोड से रंग ब्लॉक का मिलान करना होता है और अधिक जटिल प्रोजेक्ट जैसे कि Simple Selector पर आगे बढ़ना होता है।
बैकएंड के लिए आप क्या सीखेंगे?
Node.js और APIs
पाठ्यक्रम का यह खंड HTTP की दुनिया में गहराई से गोता लगाने से शुरू होता है, यह समझाता है कि स्थिति कोड क्या करते हैं, विभिन्न अनुरोध प्रकार, और बहुत कुछ, और अंत में बैकएंड वर्कफ़्लो तक पहुंचता है।

बैकएंड वर्कफ़्लो उपयोगकर्ताओं को डेटाबेस सेट करने और कनेक्ट करने में सक्षम बनाता है, साथ ही इसमें सर्वर बनाने/चलाने के निर्देश भी शामिल हैं। Node.js. यदि आप डेटा तक पहुंचना चाहते हैं और विभिन्न प्रकार के अनुरोधों को संभालना चाहते हैं तो यह खंड प्रशिक्षक के साथ समाप्त होता है कि मार्ग कैसे बनाया जाए।
Colt फिर Node.js के परिचय के साथ शुरू होता है, यह क्या करता है और उपयोगकर्ताओं को यह समझाने के लिए आगे बढ़ता है कि पैकेज प्रबंधक के साथ कैसे बातचीत करें जिसे अक्सर NPM कहा जाता है। फिर हम Node. के कुछ सबसे उपयोगी पुस्तकालयों पर एक नज़र डालते हैं। आप सीखेंगे कि आगे के विकास के लिए Express.js को कैसे सेट अप और उपयोग करना है।
अंतिम खंड एपीआई (एप्लिकेशन प्रोग्रामिंग इंटरफेस) की दुनिया की खोज करता है। आप एक साधारण एपीआई बनाकर शुरू करते हैं और तीसरे पक्ष के एपीआई की दुनिया का पता लगाते हैं और उनका उपयोग कैसे करते हैं। ट्यूटोरियल में याहू वेदर एपीआई और ओपन मूवी डेटाबेस मूवी एपीआई का उपयोग करना शामिल है ताकि यह दिखाया जा सके कि आप थर्ड-पार्टी एपीआई के साथ क्या कर सकते हैं।
एचटीएमएल और सीएसएस की तरह, एपीआई का उपयोग करना उन चीजों में से एक है जो हर वेब डेवलपर को पता होना चाहिए।
jQuery
मूल रूप से, jQuery एक जावास्क्रिप्ट लाइब्रेरी है जिसमें कई उपयोगी विशेषताएं हैं जो उपयोगकर्ताओं को DOM, एनीमेशन, AJAX और ईवेंट हैंडलिंग में हेरफेर करने में मदद करती हैं। यह खंड उपयोगकर्ताओं को कारण बताता है कि उन्हें jQuery का उपयोग क्यों करना चाहिए और यह खराब क्यों है।
यह तब उपयोगकर्ता को jQuery की मूल बातें पेश करके आगे बढ़ता है। पाठ्यक्रम तब बस आगे बढ़ता है और उपयोगकर्ताओं को सिखाता है कि jQuery का उपयोग करके DOM में हेरफेर कैसे करें। यह उपयोगकर्ता द्वारा वर्ग हेरफेर और घटनाओं के बारे में सीखने के साथ समाप्त होता है, उन्हें इन अवधारणाओं का उपयोग करने के तरीके के बारे में उदाहरण देता है।
येल्प कैंप
कोल्ट ने आखिरी के लिए सर्वश्रेष्ठ बचाया है। येल्पकैंप एक वेब एप्लिकेशन है जो पाठ्यक्रम में आपके द्वारा सीखी गई हर चीज का व्यापक परीक्षण करेगा। कोल्ट पूरी प्रक्रिया के दौरान धैर्यवान और मददगार है, जिससे उपयोगकर्ताओं को चरण दर चरण स्क्रैच से वेब एप्लिकेशन बनाने में मदद मिलती है।
यह खंड उपयोगकर्ताओं को अपने दम पर एक प्रोजेक्ट बनाने देता है, फिर मार्ग सेट करता है, डेटाबेस कनेक्ट करता है, और अंत में डेटा दृढ़ता देता है।
आप Node.js, यानी Mongoose लाइब्रेरी में उपयोग किए जाने वाले एक लोकप्रिय ORM का उपयोग करेंगे। आगे बढ़ते हुए, आप सीखेंगे कि रेस्टफुल रूटिंग का उपयोग कैसे करें, इसे एक साधारण ब्लॉग में उपयोग करें और इसे प्रोजेक्ट में एकीकृत करें। साथ ही, आप प्रमाणीकरण, डेटा संबद्धता और उपयोगकर्ता इंटरफ़ेस बनाने के तरीके के बारे में भी जानेंगे।
यह खंड उपयोगकर्ताओं को ऐप को लागू करने में मदद करके समाप्त होता है, कुछ अन्य पाठ्यक्रम अनदेखी करते हैं। यदि आप Colt Steele के निर्देशों का पालन करते हैं, तो आप ऐप को Heroku में परिनियोजित कर सकते हैं।
पाठ्यक्रम का मूल्य निर्धारण
अन्य वेब विकास पाठ्यक्रमों की तुलना में, उडेमी पर वेब डेवलपमेंट बूटकैंप इसमें शामिल प्रौद्योगिकियों की विस्तृत श्रृंखला को देखते हुए वास्तव में सस्ता है।
त्वरित सम्पक: उडेमी कूपन कोड: 95% तक की छूट [नवीनतम]
ऑफर के आधार पर कोर्स की कीमत आमतौर पर $6 से $10 के बीच होती है।
आप Udemy पर वेब डेवलपर बूटकैंप कोर्स की चल रही कीमत की समीक्षा कर सकते हैं।
उडेमी वेब डेवलपर बूटकैंप के पेशेवरों और विपक्षों की समीक्षा
अच्छा और बुरा
अब जब हम पाठ्यक्रम के सभी वर्गों के बारे में पढ़ चुके हैं और वे क्या कवर करते हैं, तो आइए हम पाठ्यक्रम के पेशेवरों और विपक्षों की समीक्षा करें।
पेशेवरों:
शुरुआत के अनुकूल
चाहे आप वेब विकास में कुछ अनुभवी हों या शून्य ज्ञान हो, पाठ्यक्रम को समझना आसान है और हर कोई अपने तकनीकी ज्ञान की परवाह किए बिना इसे ले सकता है।
वास्तविक दुनिया के अनुप्रयोग बनाना
अन्य पाठ्यक्रमों के विपरीत, जो आपको केवल प्रोग्रामिंग भाग सिखाते हैं, Colt Steele उपयोगकर्ताओं को पाठ्यक्रम के दौरान सीखे गए ज्ञान का उपयोग करके अनुप्रयोगों को लागू करने और बनाने के लिए मार्गदर्शन और प्रेरित करता है। सीखते समय ऐप्स विकसित करने से आपको चलते-फिरते व्यावहारिक ज्ञान प्राप्त करने में मदद मिलेगी।

Colt Steele पूरे पाठ्यक्रम में सहायक है
जबकि प्रत्येक उडेमी पाठ्यक्रम में वीडियो होते हैं, कोल्ट स्टील एक शिक्षक के बजाय एक दोस्त के रूप में सामने आता है, उपयोगकर्ताओं को वास्तविक जीवन के उदाहरणों का उपयोग करके पढ़ाता है और उन्हें डाउनलोड, असाइनमेंट और व्याख्यान सहित विभिन्न इंटरैक्टिव पाठ प्रदान करता है।
नवीनतम तकनीकों को शामिल करने के लिए अपडेट किया गया
जबकि मूल पाठ्यक्रम 2015 में बहुत पहले अपलोड किया गया था, तब से पाठ्यक्रम को नियमित आधार पर अपडेट किया गया है। आखिरी अपडेट 12 अक्टूबर, 2020 को हुआ था, जो 60+ घंटे से अधिक की नई सामग्री लेकर आया था।
इन वर्षों में, पाठ्यक्रम ने उन छोटी-छोटी कमियों को दूर किया है जो इसे पेश करनी थीं, जैसे कि ES6 जैसी विशिष्ट तकनीकों की अनदेखी करना।
विपक्ष:
कुछ के लिए बहुत लंबा हो सकता है
चूंकि यह एक बूटकैंप है, पाठ्यक्रम काफी लंबा है, लेकिन जब आप वेब विकास के बारे में सब कुछ सीखना चाहते हैं तो आपको यही मिलता है। सभी असाइनमेंट और एप्लिकेशन के अलावा, वीडियो सामग्री को देखने में 63 घंटे से अधिक का समय लगता है। इसमें आपको काफी समय लग सकता है, और ईमानदार होने के लिए, यह ठीक है यदि आप एक नज़र डालते हैं कि इसमें क्या पेश करना है।
निष्कर्ष: क्या यह कोर्स करने लायक है?
कोल स्टील का वेब डेवलपर बूटकैंप काफी लंबे समय से इंटरनेट पर है। मूल रूप से 2015 में लॉन्च किया गया, इस पाठ्यक्रम ने नए लोगों को वेब विकास की मूल बातें सिखाने के लिए अन्य पाठ्यक्रमों के लिए एक बेंचमार्क सेट किया है।
कोल स्टील इस तरह से उपयोगकर्ताओं के साथ जुड़ता है जो उन्हें पाठ्यक्रम की अवधि में अर्जित ज्ञान का व्यावहारिक रूप से उपयोग करने के लिए प्रेरित करता है। पाठ्यक्रम उपयोगकर्ताओं को उनके द्वारा सीखी गई हर चीज का उपयोग करने में मदद करता है, जिससे उन्हें वास्तविक जीवन के परिदृश्यों में उपयोग किए जा सकने वाले एप्लिकेशन बनाने में मदद मिलती है।
अक्टूबर 2020 अपडेट के बाद, पाठ्यक्रम फिर से प्रासंगिक हो गया है और इसमें कोई संदेह नहीं है कि यदि आप वेब डेवलपमेंट के साथ शुरुआत करना चाहते हैं तो इसे शुरू करने का सबसे अच्छा तरीका है।