विषय-सूची
एक ऑनलाइन व्यवसाय चलाने के लिए, एक शानदार वेबसाइट होना जरूरी है जो दर्शकों को आकर्षित करे और अच्छी बिक्री उत्पन्न करे।
आज, वेब पर हमारे पास एलिमेंट और डिवि जैसे लोकप्रिय वर्डप्रेस पेज बिल्डर प्लगइन्स हैं, ये दो बेहतरीन हैं और कई वेबसाइट बिल्डरों द्वारा सबसे अधिक उपयोग किए जाते हैं।
दोनों पेज बिल्डरों की तुलना करें, और विश्लेषण करें कि आपके व्यवसाय के लिए कौन सा सही विकल्प है। चूंकि ये दोनों अपनी सेवाओं में अच्छे हैं, और एक ही समय में कुछ समानताएं होने के कारण हम कुछ अंतर भी देख सकते हैं।
एलिमेंट क्या है?
Elementor में से एक है सर्वश्रेष्ठ वेबसाइट पेज निर्माता दुनिया भर में 5+ मिलियन इंस्टॉलेशन वाले कई पेशेवरों द्वारा पसंद किया गया। यह एक संपूर्ण ऑल-इन-वन समाधान है जो एक अद्भुत वेबसाइट बनाने के लिए आवश्यक हर तत्व प्रदान करता है।
यह आपको वेबसाइट को आसानी से डिजाइन करने की अनुमति देता है क्योंकि यह ड्रैग एंड ड्रॉप विकल्प प्रदान करता है, और यहां तक कि अनुकूलन प्रक्रिया भी बहुत आसान है।
पेज लोडिंग स्पीड बहुत महत्वपूर्ण है और एलिमेंटर वेब पेज बनाता है जो आपकी वेबसाइट की लोडिंग को तेज कर सकता है। यहां तक कि आप PageSpeed Insights की मदद से पेज की लोडिंग स्पीड भी चेक कर सकते हैं।
इसके विभिन्न तत्वों के कारण, डिजाइनिंग विकल्प एक उत्कृष्ट और आकर्षक वेबसाइट बना सकते हैं।
अब तक, एलिमेंटर के साथ, 8M+ वेबसाइटें बनाई गई हैं, वैश्विक समुदाय के सदस्य 140K+ के हैं, 2020 में मीट-अप इवेंट 400+ हैं, और 330 से अधिक पाठ्यक्रम, ट्यूटोरियल, वेबिनार, और बहुत कुछ बनाए गए हैं।
तत्व के पेशेवरों और विपक्ष
फ़ायदे
- ड्रैग एंड ड्रॉप बिल्डर
- इंटरफ़ेस उपयोगकर्ता के अनुकूल है
- WooCommerce और थीम निर्माण विकल्पों के साथ आता है
- किसी भी प्रकार के विषय के साथ संगत
- विभिन्न तृतीय-पक्ष प्लगइन्स को एकीकृत करता है
- वेबसाइट बनाना आसान और दर्द रहित है
- नई सुविधाओं को नियमित रूप से अपडेट करें
- उत्कृष्ट वैश्विक विजेट
- न्यूनतम सीखने की अवस्था
- ग्राहकों को एलिमेंट टीम का समर्थन
- ऑफर फ्री प्लान
नुकसान
- केवल कुछ मार्केटिंग सुविधाएँ उपलब्ध हैं
- पेज टेम्प्लेट कम हैं
- मार्जिन और पैडिंग को एडजस्ट करना थोड़ा मुश्किल है
- मुफ्त योजना में सीमित विशेषताएं हैं
दिवि क्या है?
Divi भी सबसे लोकप्रिय वर्डप्रेस पेज बिल्डरों में से एक है क्योंकि यह वेबसाइट को एक नए स्तर पर ले जाता है।
यह एक वर्डप्रेस थीम से अधिक है और वेबसाइट के फ्रंटएंड पर, आप अपनी इच्छानुसार कर सकते हैं क्योंकि यह संपादित करने के लिए विभिन्न तत्व प्रदान करता है। इसके सहज दृश्य नियंत्रण की मदद से, वेबपेज डिज़ाइन करें और तुरंत इसकी समीक्षा करें।
तकनीक की समझ रखने वाला दिवि को कस्टम सीएसएस में आसानी से एकीकृत कर सकता है और इसके अलावा, यह वेबसाइट बनाने पर पूरा नियंत्रण देता है।
सुंदर वेबसाइटें बनाएं जो किसी भी डिवाइस के लिए उत्तरदायी हों और इनलाइन टेक्स्ट एडिटिंग आपको सामग्री लिखने, पृष्ठों का मसौदा तैयार करने, आगंतुक के दृष्टिकोण से उन्हें तुरंत जांचने में मदद करती है।
Divi के पक्ष और विपक्ष
फ़ायदे
- फ्रंट-एंड विजुअल बिल्डर
- 40 से अधिक तत्वों की पेशकश
- उपयोग की आसानी
- 100 से अधिक पूर्ण वेबसाइट पैक
- पूर्व-निर्मित डिज़ाइन – 800+
- डिजाइनिंग और अनुकूलन सब कुछ नियंत्रण में है
- एन परीक्षण सुविधा
- किसी भी डिवाइस के लिए उत्तरदायी
- विभिन्न विपणन तत्व
- WooCommerce के साथ एकीकृत करें
- थीम विकल्प प्रदान करता है जो किसी भी वेबसाइट का समर्थन करता है
- अपनी वेबसाइट का 32 भाषाओं में अनुवाद कर सकते हैं
- यह 100 के एक्सटेंशन तक पहुंच प्रदान करता है
- 24 / 7 वाहक
- 30 दिन पैसे वापस गारंटी
नुकसान
- कोई नि: शुल्क परीक्षण या मुफ्त योजना नहीं
- पॉपअप बिल्डर की कमी
- पृष्ठ आकार के आधार पर लोडिंग की गति में कमी
✅ सुविधाओं की तुलना [एलिमेंट बनाम दिवि]
वेबसाइट बनाने के लिए, Elementor और Divi वेबसाइट डिजाइन करने से लेकर लोडिंग पेज स्पीड तक विभिन्न सुविधाएँ प्रदान करते हैं। सबसे अच्छा हिस्सा कोडिंग कौशल और डिजाइन अनुभव की आवश्यकता के बिना है, आसानी से और जल्दी से एक वेबसाइट बनाएं। आइए Divi बनाम Elementor की फीचर सूची की तुलना करें और उनके बीच मामूली बढ़त के अंतर का विश्लेषण करें।
तत्व विशेषताएं
एलिमेंटर का इंटरफ़ेस उपयोग करना बहुत आसान है, बिना किसी कड़ी मेहनत के कोई भी वेब पेजों को प्रो की तरह डिजाइन करके एक उत्कृष्ट वेबसाइट बना सकता है। यहां तक कि वेबसाइट बनाने और वेब पेज बनाने में भी ज्यादा समय नहीं लगता है, यह पेज बनाने के लिए विभिन्न तैयार किए गए टेम्पलेट प्रदान करता है।
पेज बिल्डर विकल्प खींचें और छोड़ें
इसके ड्रैग एंड ड्रॉप फीचर की मदद से पेज को आसानी से कस्टमाइज़ किया जा सकता है और आसान यूजर इंटरफेस आपको वेबसाइट को अपनी इच्छानुसार डिजाइन करने में मदद करता है। यहां तक कि यह आपको पूर्वावलोकन करने की अनुमति देता है कि यह तुरंत कैसा दिखता है ताकि आप जहां भी आवश्यक हो, परिवर्तन कर सकें।
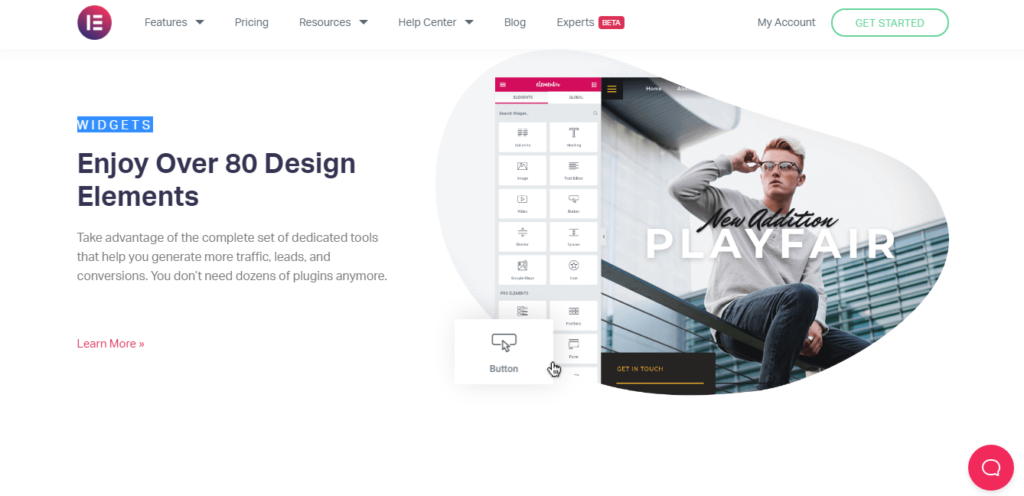
अद्वितीय विजेट और टेम्पलेट
एलिमेंट 300 से अधिक के विभिन्न टेम्पलेट प्रदान करता है, और ये टेम्पलेट आसानी से किसी भी जगह के लिए उपयुक्त हो सकते हैं। आपको केवल उस टेम्पलेट को चुनना है जो आपकी आवश्यकता को पूरा करता है और सामग्री बनाने के लिए बटन, एफएक्यू, फॉर्म, हेडलाइन, टेबल जैसे विभिन्न विजेट हैं।
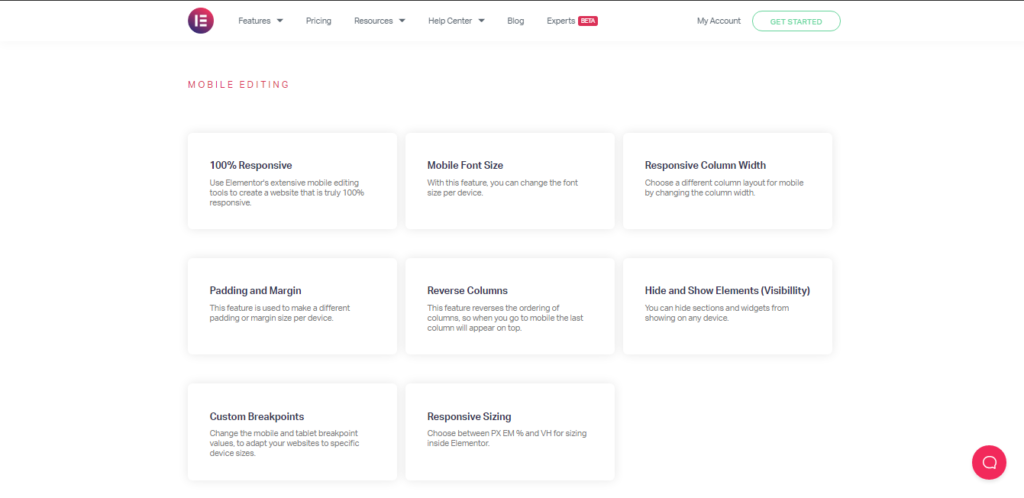
उत्तरदायी संपादन विकल्प
के मोबाइल संपादन उपकरण Elementor प्रो 100% मोबाइल उत्तरदायी वेबसाइट बनाने में मदद करें। यहां तक कि आप परिवर्तन भी कर सकते हैं यदि यह वेबसाइट के लिए उपयुक्त नहीं है जैसे फ़ॉन्ट आकार बदलना, कॉलम चौड़ाई, सही कॉलम चौड़ाई चुनना, और अन्य।
बस इलेक्ट्रॉनिक उपकरणों के ब्रेकइवन पॉइंट्स को बदल दें, तो आपकी वेबसाइट किसी भी वेबसाइट पर अपने आप अच्छी और आकर्षक लगती है।
WooCommerce, पॉप अप और थीम बिल्डर्स
कोई एलिमेंटर के साथ WooCommerce स्टोर बना सकता है और आप स्टोर को डिजाइन और कस्टमाइज़ करने का नियंत्रण ले सकते हैं।
एलिमेंट पॉपअप बिल्डर आपको अपने लक्ष्यीकरण विकल्पों के अनुसार पॉपअप बनाने की अनुमति देता है और थीम बिल्डर की मदद से, एलिमेंटर प्लगइन के तत्वों का उपयोग करके वेबसाइट को आसानी से अनुकूलित किया जा सकता है। इन सभी चीजों को करने के लिए, आपको तकनीकी कौशल में कुछ अनुभव की आवश्यकता है।
Navigations
नेविगेटर विकल्प हर वेबसाइट पेज को आसानी से देखना है और यहां तक कि यह इतना आसान भी है, ताकि आप अपनी वेबसाइट की परतों को जल्दी से देख सकें। एलीमेंटर पर संकेतक विकल्प आपको उस पृष्ठ पर नेविगेट करने में मदद करता है जो आप चाहते हैं।
वेबसाइट सेटिंग्स
वेबसाइट पर आपका पूर्ण नियंत्रण है क्योंकि यह उदाहरण थीम टेम्पलेट भागों, लाइटबॉक्स सेटिंग्स, पृष्ठ सामग्री, शैलियों, संग्रह पृष्ठों, लेआउट पैक, और कई अन्य तत्वों तक पहुंच प्रदान करता है।
यह एक महत्वपूर्ण विशेषता है क्योंकि दर्शकों की धारणाओं के अनुसार इसे और अधिक आकर्षक बनाने के लिए वेबसाइट डिजाइन करते समय यह मुख्य कदम है।
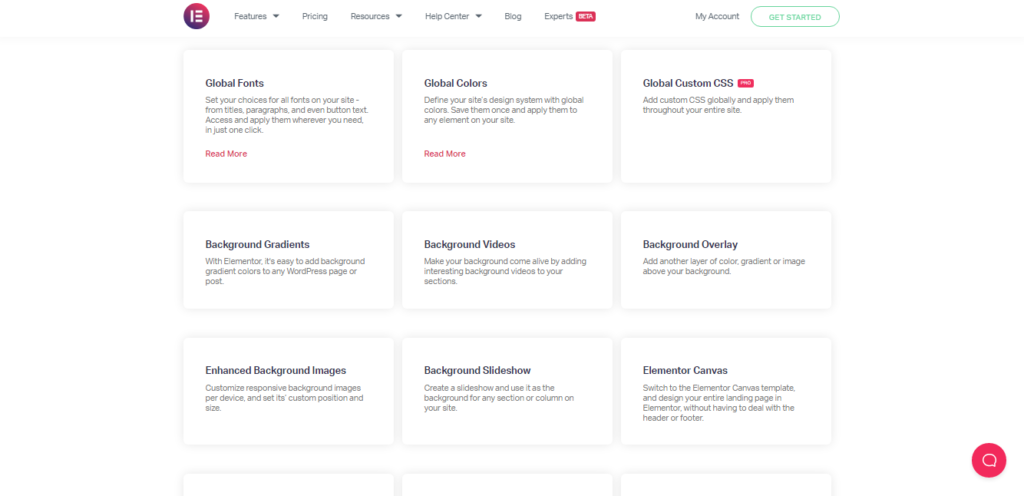
वैश्विक रंग, फ़ॉन्ट और अन्य तत्व
एलिमेंट वैश्विक फोंट तक पहुंच प्रदान करता है ताकि वेबसाइट शीर्षक, टेक्स्ट से पैराग्राफ तक फोंट की व्यवस्था करने पर आपका पूरा नियंत्रण हो। फोंट पर एक क्लिक दें, और वेबसाइट के लिए जहां भी आवश्यक हो, उन्हें लागू करें।
वेबसाइट पर अधिक आकर्षक दिखने के लिए, आप रंग जोड़ सकते हैं और सबसे पहले अपने इच्छित रंगों को सहेज सकते हैं। इसके बाद, जहाँ भी आवश्यक हो, रंगों को अपनी वेबसाइट पर अपलोड करें।
पृष्ठभूमि डिजाइनिंग तत्व
अधिक आकर्षक और प्रभावशाली के लिए, बस पृष्ठभूमि चित्र, पोस्ट जोड़ें। वीडियो, और अन्य जो आप चाहते हैं। एक और विकल्प है यानी, आप रंग, छवि आदि की एक और परत जोड़ सकते हैं, और इसे अनुकूलित करने के बाद।
मोबाइल रिस्पॉन्सिव पेज बनाएं
सभी डिवाइस पर काम करने वाली एक रेस्पॉन्सिव वेबसाइट बनाना एक बड़ा काम है और एलीमेंटर के साथ यह आसान है और आप 100% रेस्पॉन्सिव वेबसाइट बना सकते हैं। समान फ़ॉन्ट आकार, रंग, पृष्ठभूमि और अन्य की एक वेबसाइट बनाएं।
यह विभिन्न उपकरणों पर समान रूप से काम करता है, और यदि इसे कॉलम की चौड़ाई, लेआउट को बदलने की आवश्यकता है, तो इसे उसी के अनुसार करें। जब आप ब्रेक ईवन पॉइंट बदलते हैं, तो आपकी वेबसाइट सभी डिवाइसों के अनुकूल हो जाएगी।
ई-कॉमर्स स्टोर
किसी भी ईकामर्स स्टोर के लिए, मूल्य निर्धारण अनुभाग, मेनू, कैटलॉग और अन्य बनाना महत्वपूर्ण है। एलिमेंटर के साथ आप एक ईकामर्स स्टोर के लिए आवश्यक सभी चीजें बना सकते हैं और यदि आप उत्पादों/सेवाओं को बेच रहे हैं तो इसका मतलब है कि फ़िल्टर विकल्प जोड़ना अच्छा है।
अपने उत्पाद पृष्ठ में कार्ट में जोड़ें बटन शामिल किया जाना चाहिए और सर्वोत्तम प्रथाओं और उपयोगकर्ता अनुभव के लिए मेरा खाता पृष्ठ, भुगतान पृष्ठ, चेकआउट और ट्रैकिंग पृष्ठ जोड़ें।
तृतीय-पक्ष डेवलपर, प्रपत्र और एकीकरण
सब्सक्रिप्शन फॉर्म, कॉन्टैक्ट फॉर्म, लॉग इन फॉर्म, आप एलिमेंट के साथ कुछ भी बना सकते हैं और अंत में एक एक्शन बटन बना सकते हैं क्योंकि ग्राहक फॉर्म भरने के बाद देखते हैं। इसके बाद, एक पुष्टिकरण ईमेल बनाएं और फ़ॉर्म भरने के पूरा होने के बाद इसे अपने ग्राहक को भेजें।
अन्य अनुप्रयोगों के साथ एकीकृत करना चाहते हैं, तो Elemntor के साथ आप अपने इच्छित किसी भी एप्लिकेशन के साथ एकीकृत कर सकते हैं। यह ConvertKit, Zapier, GetResponse, Custom Icon Libraries, Font Awesome 5, Slack, Mailer Lite, MailChimp, Discord, और अन्य के साथ एकीकरण की अनुमति देता है।
सोशल मीडिया के शेयर चिह्न
ब्लैकक्वॉटबॉक्स सभी सोशल मीडिया प्लेटफॉर्म पर सामग्री साझा करने की अनुमति देता है और विशेष रूप से ट्विटर प्लेटफॉर्म पर सबसे अच्छी लाइनें साझा करता है।
अधिक इंटरैक्शन प्राप्त करने के लिए सभी पोस्ट में सामाजिक चिह्न जोड़ना अच्छा है। अगर हम फेसबुक का उदाहरण लें, तो आपको अधिक जुड़ाव, लाइक और शेयर मिलेंगे और साथ ही, आपके व्यवसाय को दुनिया भर में पहचाना जाएगा।
संबद्ध कार्यक्रम
Elementor पर Affiliate Program कमीशन कमाने के लिए दोस्तों, परिवार और अन्य लोगों को रेफर करना है। एलिमेंट लोगो और बैनर की एक किट प्रदान करता है, ताकि आप उनका उपयोग संबद्ध कार्यक्रमों के निर्माण के लिए कर सकें।
विभिन्न भाषाओं का समर्थन करें
यदि आप दुनिया भर में अपना व्यवसाय बढ़ाना चाहते हैं, तो आपको एक ऐसी वेबसाइट बनानी होगी जो दुनिया भर में उपलब्ध विभिन्न भाषाओं में अनुवाद करे। चूंकि एलिमेंटर के पास 50 भाषाओं में अनुवाद करने की क्षमता है और एलिमेंटर में विभिन्न अनुवादकों का योगदान है।
वीडियो ट्यूटोरियल प्रशिक्षण
एलिमेंटर वेबसाइट बनाने के तरीके के बारे में चरण-दर-चरण प्रशिक्षण प्रदान करता है और वीडियो ट्यूटर विस्तृत विवरण देते हैं। तो, शुरुआती भी आसानी से एक वेबसाइट बना सकते हैं।
दिवि विशेषताएं
Divi फ्रीलांसरों, एजेंसियों और वेबसाइट मालिकों के लिए है, और यहां विशेषताएं हैं।
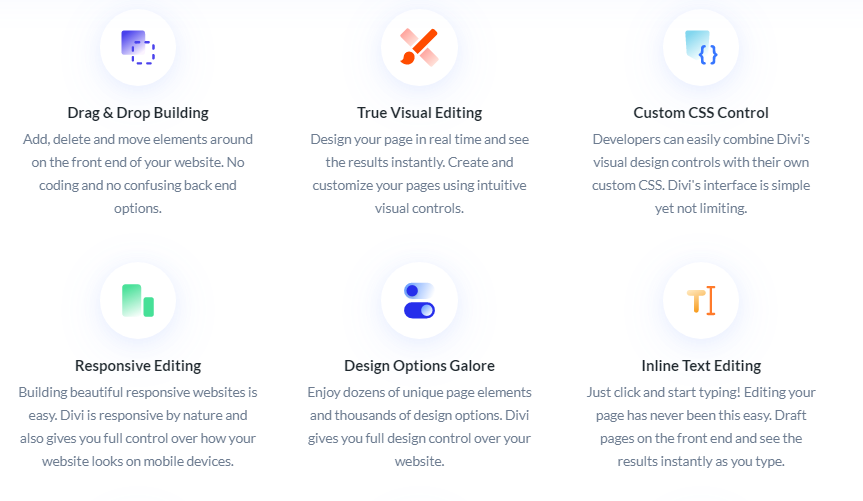
ड्रैग एंड ड्रॉप एडिटिंग फीचर
अपनी वेबसाइट के सामने के छोर पर, तत्वों को जोड़ने, हटाने और अपनी इच्छानुसार स्थानांतरित करने पर आपका पूरा नियंत्रण होता है। बैकएंड पर किसी भी भ्रम के बिना, सभी तत्वों का प्रबंधन करें, और इन सभी गतिविधियों को करने के लिए आपको किसी भी कोडिंग कौशल की आवश्यकता नहीं है। सहज ज्ञान युक्त दृश्य नियंत्रण आपको पृष्ठ को तुरंत और नेत्रहीन रूप से डिज़ाइन करने में मदद करते हैं।
विजेट और टेम्पलेट
Divi एक प्रणाली है जो विभिन्न विजेट और टेम्पलेट प्रदान करती है, दूसरी ओर यह 800+ पूर्व-निर्मित वेबसाइट लेआउट प्रदान करती है। साप्ताहिक आधार पर, यह नई फ़ोटो, आइकन और अन्य चित्रों को अपडेट करता है क्योंकि यह आपको किसी भी प्रकार के व्यावसायिक स्थान के लिए उनका उपयोग करने की अनुमति देता है।
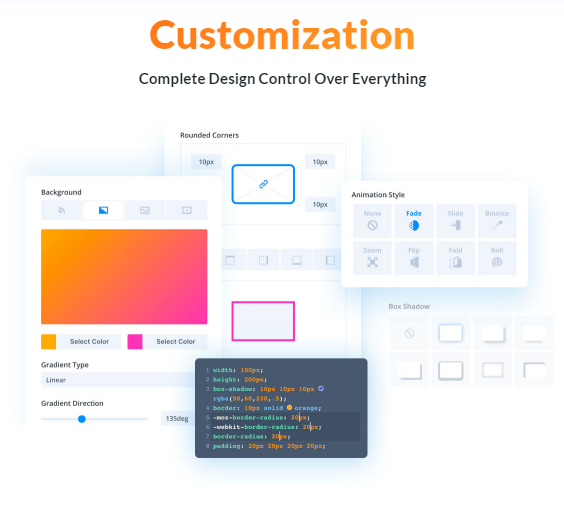
डिजाइन और अनुकूलन
जमीन से, वेबसाइट को डिजाइन और अनुकूलित करने पर आपका पूरा नियंत्रण है। इसमें विभिन्न डिजाइनिंग टूल हैं जो आसानी से वेबसाइट डिजाइनिंग बनाने में मदद करते हैं। निःसंदेह, आप Divi के साथ एक पेशेवर वेबसाइट बना सकते हैं और यही कारण है कि आप वेबसाइट बनाने का चुनाव करते हैं। दिवि की उन्नत डिजाइन प्रणाली शुरुआती लोगों के लिए अधिक फायदेमंद है।
- अपनी साइट पर शानदार होवर प्रभाव बनाएं
- उत्तरदायी संपादन प्रकृति
- वैश्विक फोंट, टेक्स्टिंग, संपादन और स्टाइलिंग प्रदान करता है
- डिवाइडर को आकार दें जो आपके वेब पेजों को प्रभावित कर सकते हैं और संक्रमण प्रभाव भी बना सकते हैं।
- विभिन्न सीमा विकल्प प्रदान करता है
- वेबसाइट के चारों ओर तत्वों को स्थानांतरित करें
- कोड को आसानी से लिखें और संपादित करें।
- प्रभावों को समायोजित करें और फ़िल्टर जोड़ें
- ड्रॉप शैडो बनाएं जो आपको अपने वेब पेजों में अधिक गहराई जोड़ने में मदद करे।
- अधिक आकर्षक दिखने के लिए तत्वों में एनिमेशन जोड़ें।
- कस्टम पृष्ठभूमि रंग, चित्र, वीडियो, जीआईएफ लागू करके अद्वितीय डिजाइन बनाएं। क्लिक सपोर्ट से आप अपनी वेबसाइट पर कुछ भी कर सकते हैं।
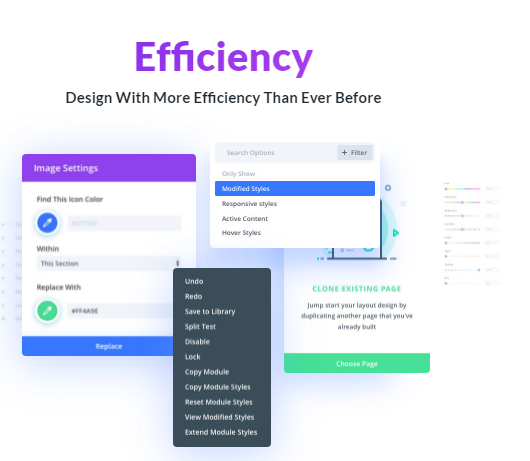
दक्षता
आपके पास पहले से कहीं अधिक दक्षता के साथ वेबसाइट डिजाइन करने का अवसर है। Divi को चुनने का यह मुख्य कारण है, और कुछ अतिरिक्त सुविधाएँ भी हैं जैसे
- बल्क संपादन विकल्पों के साथ बहु-चयन
- स्टाइलिंग विकल्प ढूंढें और बदलें, वेबसाइट के संपूर्ण डिज़ाइन मूल्य को बदल सकते हैं।
- उन्नत रंग सिद्धांत सुझाव देता है कि वेबसाइट के लिए कौन सा रंग उपयुक्त है
- डिज़ाइन सेटिंग्स को बार-बार खोलने की आवश्यकता नहीं है, क्योंकि यह कॉपी और पेस्ट शैलियों के साथ काम करने की अनुमति देता है
- वेबसाइट को एकदम नई दक्षता के रूप में देखने के लिए, Divi विस्तार योग्य स्टाइल प्रदान करता है।
- Divi कुछ त्वरित क्रियाएं प्रदान करता है जैसे तत्वों को जोड़ना, लेआउट लोड करना, और बहुत कुछ
- ड्रैग एंड ड्रॉप एलिमेंट्स, कीबोर्ड शॉर्टकट ऑप्शन, एलिमेंट स्टाइलिंग, सर्चेबल सेटिंग्स आदि वेबसाइट को आसानी से डिजाइन करने में मदद करते हैं।
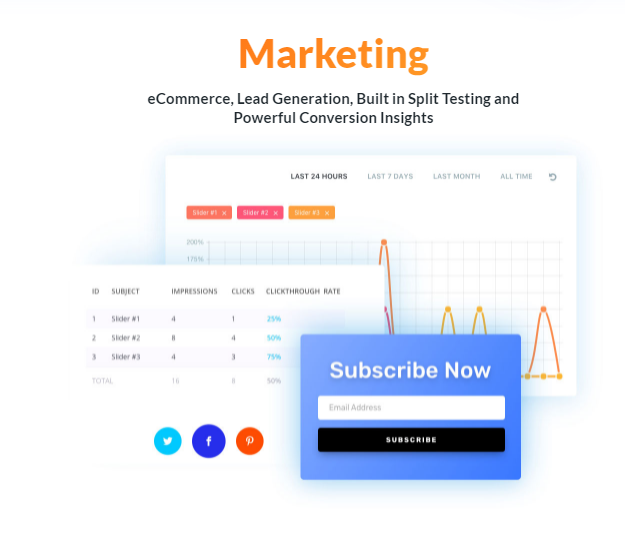
विपणन (मार्केटिंग)
इस Divi बिल्डर प्लगइन में लीड जनरेशन, ईकामर्स, स्प्लिट टेस्टिंग और अन्य मार्केटिंग सुविधाएँ उपलब्ध हैं। इसके साथ ही, आप यह जानने के लिए हर मार्केटिंग अंतर्दृष्टि का प्रबंधन कर सकते हैं कि यह कैसा प्रदर्शन करता है।
- Divi का ईमेल ऑप्ट-इन ईमेल समर्थन ईमेल मार्केटिंग सूचियाँ बनाने में मदद करता है
- Divi . के साथ बिक्री पृष्ठ, मूल्य निर्धारण विकल्प बनाएं
- कॉन्टैक्ट फॉर्म बिल्डर विकल्प के साथ कस्टम फॉर्म बिल्डिंग बनाएं
- सोशल फॉलोइंग और बिल्ट-इन स्प्लिट टेस्टिंग आपके प्रचार को सहजता से बनाता है
वूबिल्डर
Divi ईकामर्स के साथ संगत है, बिना किसी अतिरिक्त शुल्क के आप आसानी से उत्पाद बेच सकते हैं। WooCommerce बिल्डर आकर्षक उत्पाद लेआउट बनाने में सहायता करता है। Divi आपके ईकामर्स स्टोर को एक नए स्तर पर ले जाता है, इसलिए स्टोर को उसके द्वारा प्रदान किए जाने वाले तत्वों के अनुसार बनाएं।
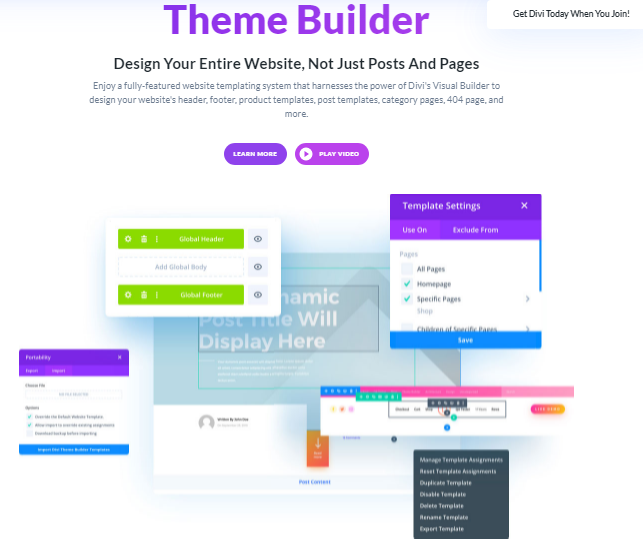
थीम बिल्डर
दिवि में, आप केवल पोस्ट या पेज ही नहीं डिजाइन कर रहे हैं, जैसा कि आप अपनी पूरी वेबसाइट को डिजाइन कर सकते हैं। टेम्प्लेट सिस्टम आपको वेबसाइट डिजाइन करने की अनुमति देता है और आप हेडर, फुटर, 404 पेज, कैटेगरी पेज आदि डिजाइन करने का आनंद ले सकते हैं।
Divi सुविधाओं के निष्कर्ष के रूप में, यह थीम विकल्पों का एक पूरा सेट प्रदान करता है और आपके लिए, अपनी वेबसाइट का प्रबंधन करना दर्द रहित है। एक क्लिक के साथ, आप समस्याओं को ठीक करने के लिए सहायता टीम में लॉग इन कर सकते हैं।
️ एलीमेंटर बनाम दिवि – ग्राहक समीक्षा
ऑनलाइन व्यवसायों को सबसे अच्छा पेज बिल्डर चुनने की संभावना है जो उनके व्यवसाय को बढ़ाने में मदद करता है। अब, एलिमेंटर और डिवि, दो वर्डप्रेस पेज बिल्डर प्लगइन्स हैं जो विभिन्न ऑनलाइन व्यवसायों द्वारा उपयोग किए जाते हैं और उनमें से अधिकांश इन प्लगइन्स से संतुष्ट हैं। इन प्लगइन्स के साथ वेबसाइट बनाने के बाद ये कैसे प्रभाव डालते हैं, यह जानने के लिए नीचे दी गई समीक्षाओं को देखें।
तत्व प्रशंसापत्र
एलिमेंट वेब डिज़ाइनर, डेवलपर्स, एसएमबी, मार्केटर्स और एजेंसियों के लिए है। ग्राहकों में से एक, ब्रैंडन डंकन - रीजेंट वेब डिज़ाइन के मालिक और रचनात्मक निदेशक ने लिखा "इस सॉफ़्टवेयर के पीछे, डेवलपर्स और समुदाय समर्थन प्रदान करते हैं और आत्मविश्वास देते हैं क्योंकि यह आने वाले वर्षों तक रहता है"।
दिव्य प्रशंसापत्र
Divi को कई यूजर्स ने अपने अनुभव शेयर किए हैं, नीचे देखें तस्वीर में लोग क्या कहते हैं.
मूल्य निर्धारण योजनाएं (तुलना) - एलीमेंटर बनाम डिवि
Elementor vs Divi के प्राइसिंग प्लान की बात करें तो एलिमेंटर लवर्स के लिए लिमिटेड फीचर्स के साथ एक फ्री प्लान है। आप 30+ टेम्प्लेट का उपयोग करके और 40 से अधिक मूल विजेट के साथ एकल साइट बना सकते हैं। यहां तक कि आप मुफ्त संस्करण में ड्रैग एंड ड्रॉप लाइव संपादन सुविधा का पता लगा सकते हैं और आप इसे हमेशा के लिए मुफ्त में उपयोग कर सकते हैं।
दूसरी ओर, Divi कोई मुफ्त योजना प्रदान नहीं करता है, किसी भी योजना का चयन करें और खरीदें क्योंकि यह 30 दिनों की मनी-बैक गारंटी प्रदान करता है। अब, आइए इन प्लगइन्स के प्रीमियम संस्करण को देखें
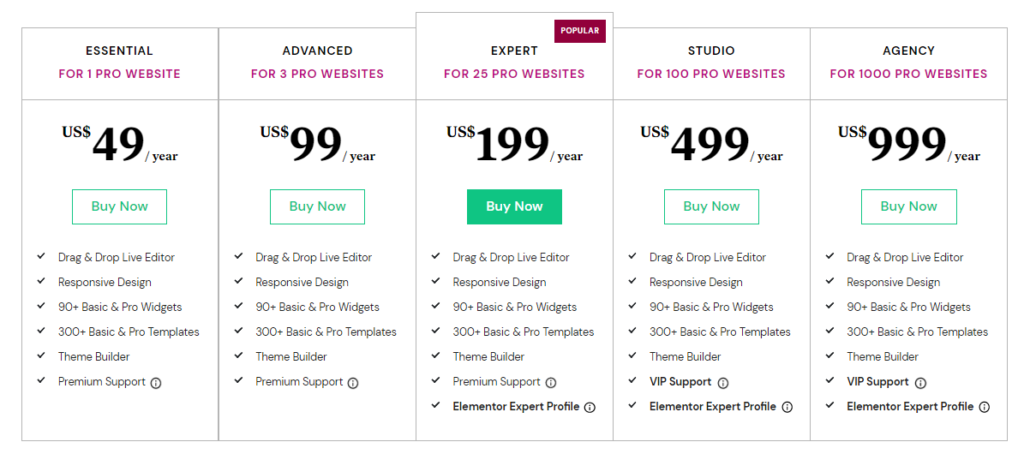
👀 तत्व मूल्य निर्धारण तालिका
आवश्यक योजना के लिए, इसकी लागत $49/वर्ष है और यह केवल एक समर्थक वेबसाइट के लिए है। इस संस्करण में, जैसी सुविधाएं प्राप्त करें
- ड्रैग एंड ड्रॉप इंटरफेस
- उत्तरदायी डिजाइन जो सभी उपकरणों पर काम करता है
- 90 . से अधिक के प्रो और बुनियादी विजेट
- 300 से अधिक समर्थक और बुनियादी टेम्पलेट
- थीम बिल्डर प्रदान करता है
- शानदार प्रीमियम सहायता प्रदान करता है
उन्नत संस्करण की लागत $99/वर्ष है और यह 3 प्रो वेबसाइटों के लिए काम करती है और आप उन सुविधाओं का अनुभव कर सकते हैं जो आवश्यक संस्करण में उपलब्ध हैं।
एलिमेंटर के लोकप्रिय संस्करण की लागत विशेषज्ञ लागत $199/वर्ष है और इसमें एलिमेंटर विशेषज्ञ प्रोफ़ाइल के साथ आवश्यक योजना की विशेषताएं शामिल हैं।
100 प्रो वेबसाइटों के लिए, यह एक स्टूडियो योजना प्रदान करता है जिसकी लागत $499/वर्ष है जिसमें वीआईपी समर्थन सहित विशेषज्ञ संस्करण के समान विशेषताएं हैं। अंत में, एजेंसी संस्करण 1000 प्रो वेबसाइटों का प्रबंधन करने के लिए उपयुक्त है जिनकी लागत $999/वर्ष है और स्टूडियो संस्करण के समान सुविधाओं का अनुभव करते हैं। यह सभी मुख्य क्रेडिट कार्ड, पेपाल और स्ट्राइप के भुगतान के तरीकों को स्वीकार करता है।
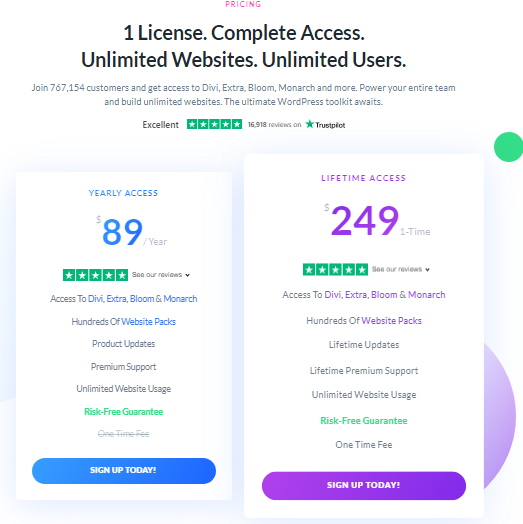
दिवि मूल्य निर्धारण
Divi मूल्य निर्धारण योजनाएं असीमित वेबसाइटों और उपयोगकर्ताओं के साथ सभी सुविधाओं तक पूर्ण पहुंच के साथ एक लाइसेंस प्रदान करती हैं।
Divi, Extra, Monarch & Bloom तक पहुंच के साथ एक वर्षीय लाइसेंस योजना की लागत $89/वर्ष है।
- सैकड़ों वेबसाइट पैक तक पहुंच प्रदान करता है
- यह उत्पादों को नियमित रूप से अपडेट करता है
- शानदार प्रीमियम समर्थन
- यह पूरी तरह से जोखिम मुक्त गारंटी प्रदान करता है
- असीमित वेबसाइट उपयोग प्रदान करता है
आजीवन पहुंच की लागत $249 है - सभी सुविधाओं के असीमित उपयोग के साथ आजीवन अपडेट के साथ केवल एकमुश्त शुल्क भुगतान के लिए भुगतान करें। इस प्लगइन संस्करण का भुगतान करके एक क्लिक के साथ वार्षिक भुगतान योजना में उपलब्ध सभी सुविधाओं का अनुभव करें। किसी भी योजना के लिए साइन अप करने के बाद लाभ यह है कि आप जब चाहें योजना को रद्द कर सकते हैं।
एलिमेंटर बनाम दिवि – अंतिम फैसला
जब हम एलीमेंटर और डिवि पेज बिल्डर प्लगइन्स दोनों की तुलना करते हैं, तो दोनों उत्कृष्ट वेबसाइट बनाने के लिए बहुत लचीलापन प्रदान करते हैं। इसलिए, वह प्लगइन चुनें जो व्यवसाय की आवश्यकता को पूरा करता हो।
एलिमेंट का चयन करें यदि:
- कुछ सुविधाओं के साथ मुफ़्त संस्करण है
- बढ़िया संपादन विकल्प
- वेबसाइटों की संख्या के अनुसार डिजाइन करने के लिए विभिन्न योजनाएं
- वेबिस्ट बनाना आसान है
- ग्रेट इंटीग्रेशन फैसिलिटी
- सहायता टीम एक अतिरिक्त कारक है
दिवि का चयन करें यदि:
- कोई फ्री प्लान नहीं होना
- एक ऐसी वेबसाइट बनाएं जो नेत्रहीन को आकर्षित करे
- विभिन्न सहज विकल्प हैं
- ग्रेट दक्षता
- समय पर भुगतान का विकल्प
- 30 दिन पैसे वापस गारंटी
- विभिन्न प्री-एमडीई डिजाइनिंग टेम्प्लेट
🤠 अक्सर पूछे जाने वाले प्रश्न
एलिमेंटर प्रो पेशेवर अनुकूलित टेम्प्लेट के साथ आता है जो वेबसाइट को प्रो की तरह डिजाइन करने में मदद करता है। कोडिंग कौशल के बिना भी, कोई भी आसानी से एक वेबसाइट बना सकता है और प्रीमियम संस्करण खरीदने लायक है।
एलीमेंटर या डिवि, दोनों पेज बिल्डर प्लगइन्स एसईओ उद्देश्यों में अच्छे हैं, लेकिन पेज लोड करने में थोड़ा अंतर है। यहां तक कि SEO उद्देश्यों पर बहस करने के लिए कुछ भी नहीं है क्योंकि दोनों ही एक वेबसाइट को सर्वोत्तम सेवाएं प्रदान करने में अच्छे हैं
यदि हम Elementor बनाम Divi की तुलना करते हैं, तो दोनों वेबसाइट बनाने में मदद करने वाली सेवाएँ प्रदान करने में उत्कृष्ट हैं। एडिटिंग, डिजाइनिंग से लेकर कस्टमाइजेशन तक सब कुछ अच्छा है। लेकिन बात यह है कि सभी गतिविधियों को करने के लिए कुछ अलग दृष्टिकोण हैं।
एलीमेंटर प्रो को कोई भी आसानी से सीख सकता है, क्योंकि यह वीडियो ट्यूटोरियल के रूप में वेबसाइट बनाने के बारे में चरण-दर-चरण निर्देश प्रदान करता है। यहां तक कि एक गैर-तकनीकी व्यक्ति भी इन सभी गाइडों का पालन करके आसानी से एक वेबसाइट बना सकता है।
Divi के पास एक महान सहज ज्ञान युक्त अंतरफलक है और वेबसाइट डिजाइन करने के लिए विषय लचीले हैं। कुल मिलाकर, यह लचीले विकल्पों के साथ आता है, इसलिए एक गैर-कोडिंग कुशल व्यक्ति भी दिवि का आसानी से उपयोग कर सकता है।