Table des matières
Si vous recherchez un cours en ligne qui vous aidera à apprendre les bases du développement Web, il existe littéralement des centaines, voire des milliers de cours disponibles sur Internet.
Choisir et étudier le bon cours qui vous aidera à créer et à développer des sites Web et des applications Web est une tâche extrêmement difficile. Le site Web sur lequel vous achetez votre cours est également un facteur important si vous souhaitez étudier le développement Web.

Dans cette revue, nous couvrirons l'un des cours les plus vendus sur Udemy, le "Web Developer Bootcamp" de Colt Steele. Avant de plonger pour voir ce que le cours de Colt a à offrir, examinons qui est Colt Steele.
À propos de Colt Steele : instructeur de cours
Colt Steele est un développeur de logiciels et un instructeur Bootcamp qui a actuellement 9 cours sous son nom sur Udemy. Cinq des neuf cours qu'il a développés ont été les cours les plus vendus d'Udemy. En 2016, Colt Steele a été élu meilleur nouvel instructeur d'Udemy.

Actuellement, il a enseigné à plus de 933,223 301,837 étudiants et a reçu XNUMX XNUMX avis sur ses cours. Le cours Bootcamp de développeur Web sur Udemy fait également partie de cela et a reçu une évaluation positive de nombreux étudiants. Colt Steele a également travaillé comme instructeur principal, développeur de cours principal et directeur de programme pour une entreprise nommée Galvanize. Il a également travaillé chez Udacity en tant que développeur de cours senior.
Qui devrait acheter ce cours ?
Pour tous ceux qui ont hâte de tout apprendre sur le développement Web, ce cours est le meilleur endroit où commencer. Peu importe si vous avez une expérience préalable en matière de développement Web, ce cours est conçu pour s'adresser aux personnes qui ne connaissent même pas les bases du codage.

Ce cours est parfait si vous souhaitez commencer à apprendre à coder et élargir vos connaissances techniques. Même si vous avez une idée du HTML et du CSS, vous pouvez suivre le cours pour apprendre beaucoup de nouvelles choses. Colt Steele a développé un cours de développement Web tout-en-un dont vous aurez besoin.
Le cours est constamment mis à jour, avec la dernière mise à jour le 12 octobre 2020. Le cours a été entièrement refait pour aider les étudiants à se préparer au marché du travail 2021. La dernière mise à jour a ajouté plus de 60 heures de nouveau contenu. C'est vraiment utile si vous voulez travailler en tant que développeur à temps plein.

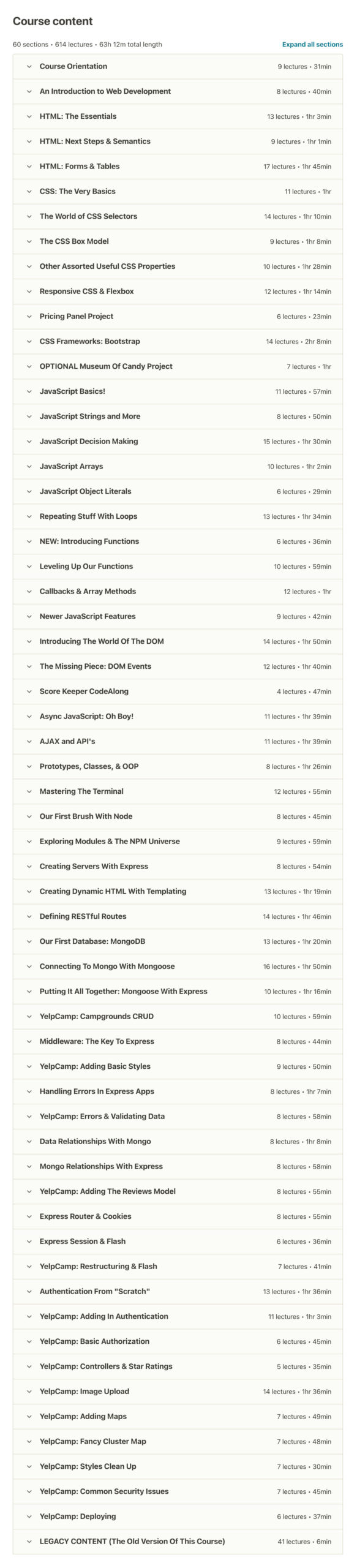
Contenu du cours
Maintenant que vous connaissez l'instructeur du cours et que vous avez déterminé quel type de personnes peut utiliser le Bootcamp, examinons une partie du contenu que "Le Web Developer Bootcamp 2021" a à offrir sur Udemy.
Étant donné que le cours permet aux utilisateurs d'en savoir plus sur Frontend et Backend, examinons le cours en commençant par le frontend.
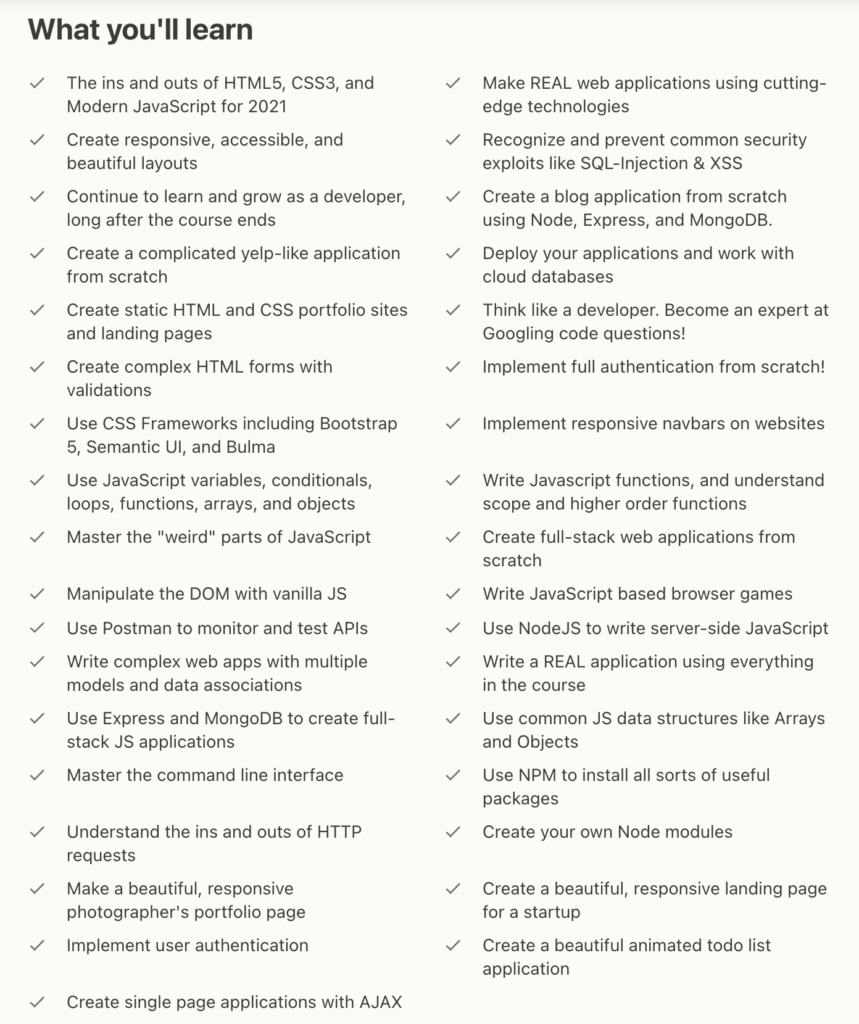
Qu'allez-vous apprendre pour le frontend ?
JavaScript
La première chose que vous entendrez lorsque vous commencerez à apprendre JavaScript est qu'il ne faut pas le confondre avec Java, qui est un langage de programmation de haut niveau. JavaScript est souvent appelé le « langage du Web ».
Colt Steele commence par les bases de JavaScript, permettant aux utilisateurs de comprendre le sens de la syntaxe et ce qu'ils font. Une fois que vous vous êtes familiarisé avec la syntaxe, le cours passe aux flux de contrôle tels que les instructions conditionnelles et les boucles comme la boucle for et la boucle while.
Lorsque vous êtes familiarisé avec les bases du langage et le fonctionnement des flux de contrôle, le cours couvre des sujets plus avancés tels que les tableaux et les boucles avancées (imbriquées). Les objets sont également couverts dans le programme de cours.
Tout cela est expliqué par Colt étape par étape tout en guidant les utilisateurs à créer des applications simples telles qu'une calculatrice d'âge et un jeu simple. La direction et les instructions données par l'instructeur sont vraiment utiles, surtout si vous n'avez aucune connaissance technique.

HTML et CSS
Le pain et le beurre de n'importe quelle page Web, ces 2 langues fonctionnent main dans la main pour apporter toutes ces pages Web soignées à votre appareil. HTML ou Langage Signalétique Hyper Text est utilisé pour définir le format et la structure d'une page Web. Alors que CSS, connu sous le nom de feuilles de style en cascade, définit la manière dont les éléments HTML seront affichés pour l'utilisateur.
Étant donné que ces langages sont les bases du développement Web, Colt adopte une approche lente mais constante pour expliquer aux utilisateurs ce que fait réellement HTML et comment nous pouvons utiliser CSS pour améliorer l'apparence du site Web ou de la page Web.
À partir de bases telles que les balises HTML, le cours passe au niveau intermédiaire de HTML et CSS. Le processus est simplifié par Colt en permettant aux utilisateurs de créer diverses choses telles qu'un Tic-Tac-Toe Board et un Pokémon Board.
Une autre chose à noter ici est que le cours vous présente Bootstrap, un outil qui utilise diverses technologies telles que HTML, CSS et JS. À l'aide de Bootstrap, les utilisateurs sont guidés pour créer une page de destination et une galerie d'images.
Manipulation DOM
DOM, pour Document Object Model, définit la structure d'un document et les moyens d'y accéder et de le modifier à l'aide de codes. Utilisé dans tous les sites Web dynamiques sur Internet, il implique un code JavaScript qui est utilisé pour sélectionner un élément HTML particulier et le modifier.
Le cours commence par les utilisateurs manipulant des éléments HTML de base, augmentant lentement le défi au point où vous interagissez avec les événements et réagissez en conséquence.
DOM peut vous aider à modifier le contenu, le style du texte, supprimer certains éléments HTML, ajouter de nouveaux éléments HTML et même réagir à des événements tels qu'un bouton enfoncé.
C'est ce dont vous aurez besoin pour créer des pages Web dynamiques. Étant donné que le Web a beaucoup évolué au cours des dernières années, chaque site Web que vous voyez traite du contenu dynamique d'une manière ou d'une autre. Pour chaque site Web que vous créez, vous utiliserez DOM directement ou à l'aide d'autres frameworks frontaux tels que Vue.js ou React.js.
Cette section guide l'utilisateur pour comprendre DOM en créant et en développant des projets de base comme le projet de jeu Color, où vous devez faire correspondre le bloc de couleur à un code RBG donné et passer à des projets plus complexes tels que Simple Selector.
Qu'allez-vous apprendre pour le backend ?
Node.js et API
Cette section du cours commence par une plongée profonde dans le monde de HTTP, expliquant ce que font les codes d'état, les différents types de requêtes et bien plus encore, et atteint enfin le flux de travail backend.

Le flux de travail principal permet aux utilisateurs de configurer et de se connecter aux bases de données, et contient des instructions sur la façon de créer/exécuter des serveurs dans Node.js. La section se termine avec l'instructeur expliquant comment créer des itinéraires si vous souhaitez accéder aux données et gérer les différents types de demandes.
Colt commence ensuite par une introduction à Node.js, ce qu'il fait et explique aux utilisateurs comment interagir avec le gestionnaire de packages souvent appelé NPM. Ensuite, nous examinons certaines des bibliothèques les plus utiles de Node. Vous apprendrez à configurer et à utiliser Express.js pour un développement ultérieur.
La dernière section explore le monde des API (Application Programming Interface). Vous commencez par créer une API simple et explorez le monde des API tierces et comment les utiliser. Les didacticiels incluent l'utilisation de l'API météo de Yahoo et de l'API de film Open Movie Database pour montrer ce que vous pouvez faire avec des API tierces.
Comme HTML et CSS, l'utilisation d'une API est l'une des choses que tout développeur Web doit savoir.
jQuery
Fondamentalement, jQuery est une bibliothèque JavaScript avec de nombreuses fonctionnalités utiles qui permettent aux utilisateurs de manipuler le DOM, l'animation, AJAX et la gestion des événements. Cette section commence par donner aux utilisateurs les raisons pour lesquelles ils devraient utiliser jQuery et pourquoi c'est mauvais.
Il procède ensuite en présentant les bases de jQuery à l'utilisateur. Le cours continue ensuite et enseigne aux utilisateurs comment manipuler DOM à l'aide de jQuery. Il se termine par l'apprentissage de la manipulation de classe et des événements par l'utilisateur, en lui donnant des exemples d'utilisation de ces concepts.
YelpCamp
Colt a gardé le meilleur pour la fin. Yelpcamp est une application Web qui testera de manière approfondie tout ce que vous avez appris au cours. Colt est patient et serviable tout au long du processus, aidant les utilisateurs à créer une application Web à partir de zéro étape par étape.
La section commence par permettre aux utilisateurs de créer eux-mêmes un projet, puis de configurer des itinéraires, de connecter des bases de données et enfin la persistance des données.
Vous utiliserez un ORM populaire utilisé dans Node.js, c'est-à-dire la bibliothèque Mongoose. Ensuite, vous apprendrez à utiliser le routage RESTful, à l'utiliser dans un blog simple et à l'intégrer dans le projet. En cours de route, vous découvrirez également l'authentification, l'association de données et la création d'une interface utilisateur.
Cette section se termine en aidant les utilisateurs à déployer l'application, ce que d'autres cours négligent. Vous pouvez déployer l'application sur Heroku si vous suivez les instructions de Colt Steele.
Prix du cours
Comparé à d'autres cours de développement Web, le Bootcamp de développement Web sur Udemy est vraiment bon marché compte tenu du large éventail de technologies qu'il couvre.
Liens rapides: Code promo Udemy : jusqu'à 95 % de réduction [Dernier]
Le prix du cours varie généralement entre 6 $ et 10 $, selon l'offre.
Vous pouvez consulter le prix actuel du cours Bootcamp pour développeurs Web sur Udemy.
Examen des avantages et inconvénients du bootcamp des développeurs Web Udemy
Le bien et le mal
Maintenant que nous avons parcouru toutes les sections du cours et ce qu'elles couvrent, passons en revue les avantages et les inconvénients du cours.
Avantages:
Débutant Amical
Que vous ayez une certaine expérience en développement Web ou que vous n'ayez aucune connaissance, le cours est facile à comprendre et tout le monde peut le suivre quelles que soient ses connaissances techniques.
Création d'applications du monde réel
Contrairement à d'autres cours qui ne vous enseignent que la partie programmation, Colt Steele guide et motive les utilisateurs à appliquer et à créer des applications en utilisant les connaissances acquises pendant le cours. Développer des applications tout en apprenant vous aidera à acquérir des connaissances pratiques en déplacement.

Colt Steele est utile tout au long du cours
Alors que chaque cours Udemy contient des vidéos, Colt Steele se présente comme un ami plutôt qu'un enseignant, enseignant aux utilisateurs à l'aide d'exemples réels et leur fournissant diverses leçons interactives, notamment des téléchargements, des devoirs et des conférences.
Mise à jour pour inclure les dernières technologies
Alors que le cours d'origine a été téléchargé en 2015, le cours a été mis à jour régulièrement depuis lors. La dernière mise à jour a eu lieu le 12 octobre 2020, ce qui a apporté plus de 60 heures de nouveau contenu.
Au fil des ans, le cours a surmonté les petites lacunes qu'il avait à offrir, comme l'ignorance de technologies spécifiques telles que l'ES6.
Inconvénients:
Peut-être trop long pour certains
Comme il s'agit d'un Bootcamp, le cours est assez long, mais c'est ce que vous obtenez lorsque vous voulez tout apprendre sur le développement Web. Le contenu vidéo lui-même prend plus de 63 heures à regarder, en dehors de tous les devoirs et applications. Cela peut vous prendre un certain temps, et pour être honnête, ce n'est pas grave si vous jetez un œil à ce qu'il a à offrir.
Conclusion : ce cours en vaut-il la peine ?
Le Web Developer Bootcamp de Cole Steele est sur Internet depuis assez longtemps. Lancé à l'origine en 2015, le cours a établi une référence pour d'autres cours sur la façon d'enseigner à de nouvelles personnes les bases du développement Web.
Cole Steele s'engage avec les utilisateurs d'une manière qui les motive à se réjouir d'utiliser pratiquement les connaissances qu'ils ont acquises pendant la durée du cours. Le cours aide les utilisateurs à utiliser tout ce qu'ils ont appris en leur permettant de créer des applications pouvant être utilisées dans des scénarios réels.
Après la mise à jour d'octobre 2020, le cours est redevenu pertinent et est sans aucun doute la meilleure façon de commencer si vous souhaitez vous lancer dans le développement Web.