Sisällys
Jos etsit verkkokurssia, joka auttaa sinua oppimaan verkkokehityksen perusteet, Internetissä on kirjaimellisesti satoja ellei tuhansia kursseja.
Oikean kurssin valitseminen ja opiskelu, joka auttaa sinua luomaan ja kehittämään verkkosivustoja ja verkkopohjaisia sovelluksia, on erittäin vaikea tehtävä. Verkkosivusto, jolta ostat kurssisi, on myös tärkeä tekijä, jos haluat opiskella verkkokehitystä.

Tässä katsauksessa käsittelemme yhtä Udemyn myydyimmistä kursseista, Colt Steelen "Web Developer Bootcampista". Ennen kuin lähdet katsomaan, mitä Coltin kurssilla on tarjota, katsotaanpa, kuka Colt Steele on.
Tietoja Colt Steelestä: Kurssinohjaaja
Colt Steele on ohjelmistokehittäjä ja Bootcamp-ohjaaja, jolla on tällä hetkellä 9 kurssia nimellään Udemyssä. Viisi hänen kehittämästä yhdeksästä kurssista on ollut Udemyn myydyimmät kurssit. Vuonna 2016 Colt Steele äänestettiin Udemyn parhaaksi uudeksi ohjaajaksi.

Tällä hetkellä hän on opettanut yli 933,223 301,837 opiskelijaa ja hänellä on XNUMX XNUMX arvostelua kursseistaan. Web Developer Bootcamp -kurssi Udemysta on myös osa sitä ja sai monet opiskelijat myönteisen arvion. Colt Steele on myös työskennellyt pääohjaajana, kurssien kehittäjänä ja opetussuunnitelmajohtajana Galvanize-nimisessä yrityksessä. Hän on myös työskennellyt Udacityssä Senior Course Developerina.
Kenen pitäisi ostaa tämä kurssi?
Kaikille, jotka haluavat oppia kaiken verkkokehityksestä, tämä kurssi on paras paikka aloittaa. Sillä ei ole väliä, onko sinulla aikaisempaa kokemusta verkkokehityksestä, tämä kurssi on suunniteltu palvelemaan ihmisiä, jotka eivät ole täysin perehtyneet koodauksen perusteisiin.

Tämä kurssi on täydellinen, jos haluat aloittaa koodaamisen oppimisen ja laajentaa teknistä osaamistasi. Vaikka sinulla olisi käsitys HTML:stä ja CSS:stä, voit käydä kurssin läpi oppiaksesi paljon uusia asioita. Colt Steele on kehittänyt All-in-one-verkkokehityskurssin, jota tulet koskaan tarvitsemaan.
Kurssia päivitetään jatkuvasti, viimeisin päivitys on 12. Kurssi uusittiin kokonaan auttamaan opiskelijoita valmistautumaan vuoden 2020 työmarkkinoille. Viimeisin päivitys lisäsi yli 2021 tuntia uutta sisältöä. Se on todella hyödyllistä, jos haluat työskennellä kokopäiväisenä kehittäjänä.

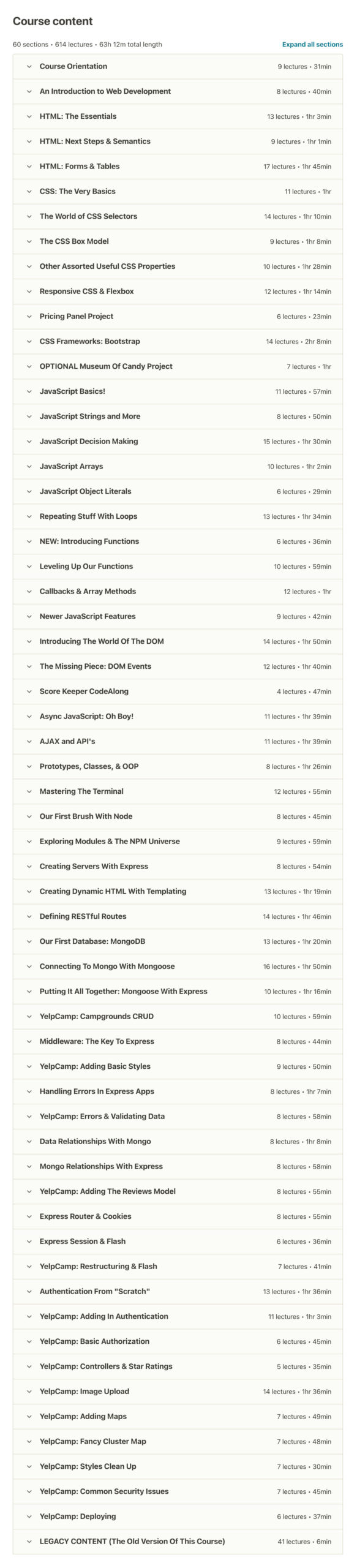
Kurssin sisältö
Nyt kun olet perehtynyt kurssin ohjaajaan ja selvittänyt, minkä tyyppiset ihmiset voivat käyttää Bootcamp-ohjelmaa, katsotaanpa osa sisällöstä, jota "The Web Developer Bootcamp 2021" tarjoaa Udemyssä.
Koska kurssin avulla käyttäjät voivat oppia sekä käyttöliittymästä että taustajärjestelmästä, katsokaamme kurssi käyttöliittymästä alkaen.
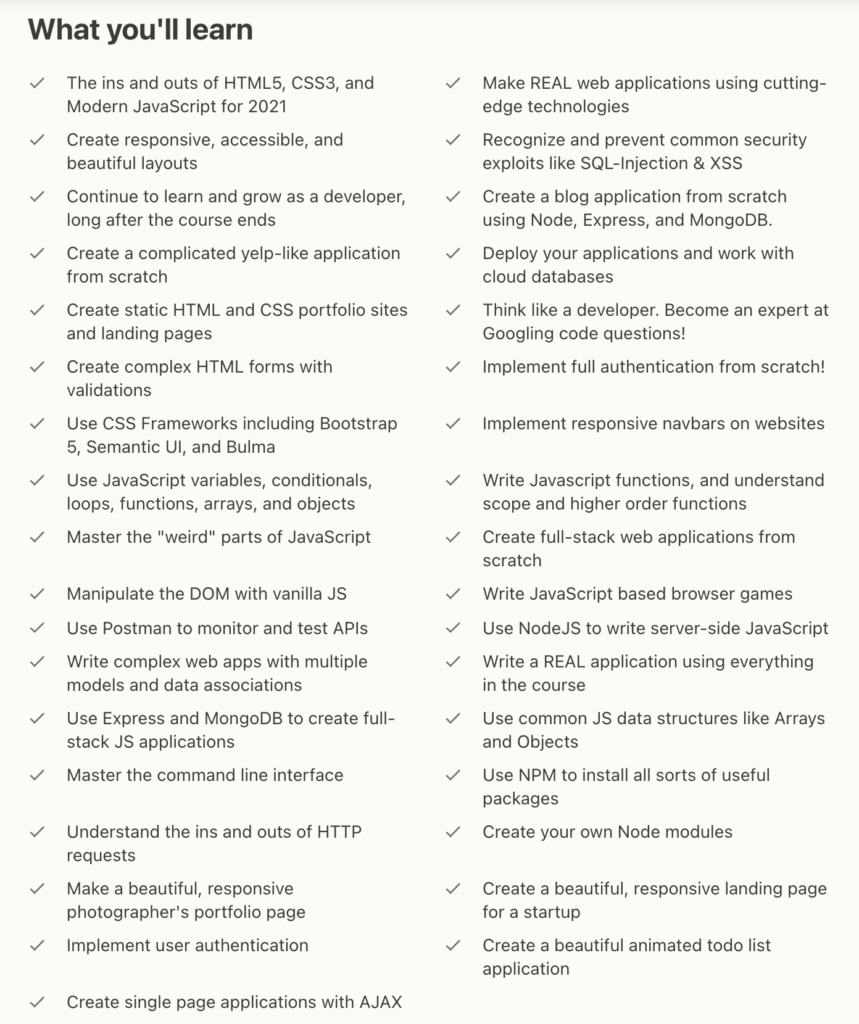
Mitä opit Frontendille?
JavaScript
Ensimmäinen asia, jonka kuulet, kun aloitat oppimisen JavaScript on, että sitä ei pidä sekoittaa Javaan, joka on korkean tason ohjelmointikieli. JavaScriptiä kutsutaan usein "verkon kieleksi".
Colt Steele aloittaa JavaScriptin perusteista, jolloin käyttäjät ymmärtävät syntaksin merkityksen ja mitä he tekevät. Kun olet perehtynyt syntaksiin, kurssi siirtyy ohjausvirtoihin, kuten ehdollisiin lausekkeisiin ja silmukoihin, kuten for loop ja while -silmukka.
Kun olet perehtynyt kielen perusteisiin ja ohjausvirtojen toimintaan, kurssi kattaa edistyneempiä aiheita, kuten taulukoita ja edistyneitä silmukoita (sisätetty). Kohteet kuuluvat myös kurssin opetussuunnitelmaan.
Colt selittää kaiken tämän vaihe vaiheelta ja opastaa käyttäjiä luomaan yksinkertaisia sovelluksia, kuten ikälaskuria ja yksinkertaista peliä. Ohjaajan antamat ohjeet ja ohjeet ovat todella hyödyllisiä, varsinkin jos sinulla ei ole teknistä tietämystä.

HTML ja CSS
Kaikkien verkkosivujen leipä ja voi, nämä kaksi kieltä toimivat käsi kädessä tuodakseen kaikki nuo siistit verkkosivut laitteellesi. HTML tai Hypertekstin merkintäkieli käytetään määrittämään verkkosivun muoto ja rakenne. CSS, joka tunnetaan nimellä Cascading Style Sheets, määrittää, kuinka HTML-elementit näytetään käyttäjälle.
Koska nämä kielet ovat web-kehityksen perusteet, Colt käyttää hidasta mutta vakaata lähestymistapaa selittääkseen käyttäjille, mitä HTML todella tekee ja kuinka voimme hyödyntää CSS:ää parantaaksemme verkkosivustoa tai verkkosivua.
Alkaen perusasioista, kuten HTML-tunnisteista, kurssi etenee sekä HTML:n että CSS:n keskitasolle. Colt yksinkertaistaa prosessia antamalla käyttäjien rakentaa erilaisia asioita, kuten Tic-Tac-Toe Boardin ja Pokémon Boardin.
Toinen huomioitava asia on, että kurssi esittelee Bootstrapiin, työkaluun, joka hyödyntää erilaisia teknologioita, kuten HTML, CSS ja JS. Bootstrapin avulla käyttäjät opastetaan rakentamaan aloitussivu ja kuvagalleria.
DOM-manipulointi
DOM, joka on lyhenne sanoista Document Object Model, määrittää asiakirjan rakenteen ja tavat, joilla sitä voidaan käyttää ja muokata koodien avulla. Kaikilla Internetin dynaamisilla verkkosivustoilla käytettynä se sisältää JavaScript-koodin, jota käytetään tietyn HTML-elementin valitsemiseen ja muokkaamiseen.
Kurssi alkaa siten, että käyttäjät käsittelevät HTML-peruselementtejä ja nostavat haastetta hitaasti siihen pisteeseen, jossa olet vuorovaikutuksessa tapahtumien kanssa ja reagoi niiden mukaisesti.
DOM voi auttaa sinua muokkaamaan tekstin sisältöä, tyyliä, poistamaan tiettyjä HTML-elementtejä, lisäämään uusia HTML-elementtejä ja jopa reagoimaan tapahtumiin, kuten painikkeen painallukseen.
Tätä tarvitset dynaamisten verkkosivujen luomiseen. Koska verkko on kehittynyt paljon viime vuosien aikana, jokainen näkemäsi verkkosivusto käsittelee tavalla tai toisella dynaamista sisältöä. Käytät jokaisessa rakentamassasi verkkosivustossa joko DOM:ia suoraan tai muiden käyttöliittymäkehysten, kuten Vue.js:n tai React.js.
Tämä osio opastaa käyttäjää ymmärtämään DOM:ia luomalla ja kehittämällä perusprojekteja, kuten väripeliprojektia, jossa sinun on sovitettava värilohko annettuun RBG-koodiin ja siirryttävä monimutkaisempiin projekteihin, kuten Simple Selector.
Mitä opit taustajärjestelmää varten?
Node.js ja API:t
Tämä kurssin osio alkaa sukeltamalla syvälle HTTP:n maailmaan, selittämällä, mitä tilakoodit tekevät, eri pyyntötyyppejä ja paljon muuta, ja lopulta päästään taustatyönkulkuun.

Taustatyönkulun avulla käyttäjät voivat määrittää ja muodostaa yhteyden tietokantoihin, ja se sisältää ohjeet palvelimien luomiseen/käyttöön Node.js. Osio päättyy siihen, että ohjaaja selittää, kuinka reittejä luodaan, jos haluat käyttää tietoja ja käsitellä erityyppisiä pyyntöjä.
Colt aloittaa tämän jälkeen Node.js:n esittelyllä, mitä se tekee, ja selittää käyttäjille, kuinka NPM:ksi kutsuttua paketinhallintaa voidaan käyttää. Sitten tarkastellaan joitain Noden hyödyllisimmistä kirjastoista. Opit määrittämään Express.js:n ja käyttämään sitä jatkokehitystä varten.
Viimeinen osa tutkii API:n (Application Programming Interface) maailmaa. Aloitat luomalla yksinkertaisen sovellusliittymän ja tutustut kolmannen osapuolen sovellusliittymien maailmaan ja niiden käyttöön. Oppaat sisältävät Yahoo Weather API:n ja Open Movie Database Movie API:n käytön esitelläksesi, mitä voit tehdä kolmansien osapuolien API:illa.
Kuten HTML:n ja CSS:n, API:n käyttö on yksi niistä asioista, jotka jokaisen verkkokehittäjän tulisi tietää.
jQuery
Pohjimmiltaan jQuery on JavaScript-kirjasto, jossa on monia hyödyllisiä ominaisuuksia, joiden avulla käyttäjät voivat auttaa manipuloimaan DOM:ia, animaatioita, AJAXia ja tapahtumien käsittelyä. Tämä osio alkaa antamalla käyttäjille syitä, miksi heidän pitäisi käyttää jQueryä ja miksi se on huono.
Sitten se etenee esittelemällä käyttäjälle jQueryn perusteet. Kurssi vain siirtyy eteenpäin ja opettaa käyttäjille kuinka käsitellä DOM:ia jQueryn avulla. Se päättyy siihen, että käyttäjä oppii luokkamanipulaatiosta ja tapahtumista ja antaa heille esimerkkejä näiden käsitteiden käytöstä.
YelpCamp
Colt on säästänyt parhaan viimeiseksi. Yelpcamp on verkkosovellus, joka testaa laajasti kaikkea kurssilla oppimaasi. Colt on kärsivällinen ja avulias koko prosessin ajan auttaen käyttäjiä luomaan verkkosovelluksen alusta alkaen askel askeleelta.
Osio alkaa antamalla käyttäjien luoda itse projektin, määrittää sitten reitit, yhdistää tietokannat ja lopuksi tietojen pysyvyyden.
Käytät suosittua ORM:ää, jota käytetään Node.js:ssä, eli Mongoose-kirjastoa. Jatkossa opit hyödyntämään RESTful-reititystä, käyttämään sitä yksinkertaisessa blogissa ja integroimaan sen projektiin. Matkan varrella opit myös todentamisesta, tietojen yhdistämisestä ja käyttöliittymän luomisesta.
Tämä osio päättyy auttamalla käyttäjiä ottamaan sovellus käyttöön, mikä on jotain, mikä muilta kursseilta jää huomiotta. Voit ottaa sovelluksen käyttöön Herokussa, jos noudatat Colt Steelen ohjeita.
Kurssin hinnoittelu
Verrattuna muihin verkkokehityskursseihin, Udemyn Web Development Bootcamp on todella halpa ottaen huomioon sen kattaman laajan teknologiavalikoiman.
Pikalinkit: Udemy-kuponkikoodi: Jopa 95 % alennus [viimeisin]
Kurssin hinta vaihtelee yleensä 6-10 dollarin välillä tarjouksesta riippuen.
Voit tarkistaa verkkokehittäjien Bootcamp-kurssin käynnissä olevan hinnan Udemyssä.
Hyvät ja huonot puolet Katsaus Udemy Web Developer Bootcampista
Hyvät ja pahat
Nyt kun olemme käyneet läpi kaikki kurssin osat ja mitä ne kattavat, katsokaamme kurssin edut ja haitat
Plussat:
Aloittelija ystävällinen
Olitpa jonkin verran kokenut verkkokehityksestä tai sinulla ei ole tietoa, kurssi on helppo ymmärtää ja jokainen voi suorittaa sen teknisestä tietämyksestään riippumatta.
Reaalimaailman sovellusten luominen
Toisin kuin muut kurssit, joissa opetetaan vain ohjelmointiosa, Colt Steele ohjaa ja motivoi käyttäjiä soveltamaan ja rakentamaan sovelluksia kurssin aikana oppimiensa tietojen avulla. Sovellusten kehittäminen oppimisen aikana auttaa sinua saamaan käytännön tietoa liikkeellä ollessasi.

Colt Steele on avuksi koko kurssin ajan
Vaikka jokainen Udemy-kurssi sisältää videoita, Colt Steele toimii ystävänä eikä opettajana, joka opettaa käyttäjiä tosielämän esimerkein ja tarjoaa heille erilaisia interaktiivisia oppitunteja, kuten latauksia, tehtäviä ja luentoja.
Päivitetty sisältämään uusimmat tekniikat
Vaikka alkuperäinen kurssi ladattiin jo vuonna 2015, kurssia on päivitetty sen jälkeen säännöllisesti. Viimeisin päivitys tehtiin 12, mikä toi mukanaan yli 2020 tuntia uutta sisältöä.
Vuosien varrella kurssi on voittanut pienet puutteet, joita sillä oli tarjottavana, kuten jättänyt huomiotta tietyt tekniikat, kuten ES6.
Miinukset:
Saattaa olla joillekin liian pitkä
Koska tämä on Bootcamp, kurssi on melko pitkä, mutta sen saat, kun haluat oppia kaiken verkkokehityksestä. Itse videosisällön katselu kestää yli 63 tuntia kaikkia tehtäviä ja sovelluksia lukuun ottamatta. Tämä saattaa kestää jonkin aikaa, ja ollakseni rehellinen, se ei haittaa, jos katsot, mitä sillä on tarjottavanaan.
Johtopäätös: Onko tämä kurssi arvoinen?
Cole Steelen Web Developer Bootcamp on ollut Internetissä melko pitkään. Alun perin vuonna 2015 käynnistetty kurssi on asettanut vertailukohtana muille kursseille, kuinka opettaa uusille ihmisille verkkokehityksen perusteita.
Cole Steele on tekemisissä käyttäjien kanssa tavalla, joka motivoi heitä odottamaan kurssin aikana keräämiensä tietojen käytännön käyttöä. Kurssi auttaa käyttäjiä hyödyntämään kaikkea oppimaansa antamalla heidän luoda sovelluksia, joita voidaan käyttää tosielämän skenaarioissa.
Lokakuun 2020 päivityksen jälkeen kurssi on tullut jälleen ajankohtaiseksi ja on epäilemättä paras tapa aloittaa, jos haluat aloittaa web-kehityksen.