Съдържание
За да управлявате онлайн бизнес, е важно да имате зашеметяващ уебсайт, който привлича публика и генерира добри продажби.
Днес в мрежата имаме популярни плъгини за създаване на страници на WordPress като Elementor & Divi, това са двете най-добри и най-често използвани от много създатели на уебсайтове.
Сравнете и двата конструктора на страници и анализирайте кой е идеалният избор за вашия бизнес. Тъй като и двамата са добри в услугите си, а също така имат някои прилики в същото време, можем да видим и някои разлики.
😍 Какво е Elementor?
Elementor е един от най-добрите създатели на страници за уебсайтове харесван от много професионалисти с 5+ милиона инсталации по целия свят. Това е цялостно решение „всичко в едно“, което предоставя всеки елемент, необходим за изграждането на прекрасен уебсайт.
Позволява ви да проектирате уебсайта лесно, тъй като предлага опции за плъзгане и пускане, а също така дори процесът на персонализиране е твърде лесен.
Страницата скоростта на зареждане е много важна и Elementor създава уеб страници, които могат да ускорят зареждането на вашия уебсайт. Дори можете да проверите скоростта на зареждане на страницата с помощта на PageSpeed Insights.
Поради различните си елементи, опции за проектиране, можете да създадете отличен и атрактивен уебсайт.
Към момента с Elementor са изградени 8 милиона+ уебсайтове, членовете на световната общност са от 140 2020+, събитията за срещи през 400 г. са 330+ и са създадени над XNUMX курса, уроци, уебинари и други.
🤞 Плюсове и минуси на Elementor
Професионалисти
- Конструктор за плъзгане и пускане
- Интерфейсът е удобен за потребителя
- Предлага се с опции за изграждане на WooCommerce и теми
- Съвместим с всякакъв тип тема
- Интегрира се с различни плъгини на трети страни
- Създаването на уебсайтове е безпроблемно и безболезнено
- Актуализира редовно новите функции
- Отлични глобални джаджи
- Минимална крива на обучение
- Поддръжка на екипа на Elementor за клиентите
- Предлага безплатен план
Против
- Налични са само няколко маркетингови функции
- Шаблоните на страници са по-малко
- Регулирането на полето и подложката е малко трудно
- Безплатният план има ограничени функции
😍 Какво е Divi?
Divi също е един от най-популярните създатели на страници на WordPress, тъй като извежда уебсайта на ново ниво визуално.
Това е повече от тема на WordPress и в предната част на уебсайта можете да правите каквото желаете, тъй като предлага различни елементи за редактиране. С помощта на своя интуитивен визуален контрол, проектирайте уеб страницата и я прегледайте незабавно.
Технологичните специалисти могат лесно да интегрират Divi в персонализирания CSS и освен това дава пълен контрол върху изграждането на уебсайт.
Създавайте красиви уебсайтове, които реагират на всяко устройство, а вграденото редактиране на текст ви помага да пишете съдържанието, да проектирате страниците, да ги проверявате незабавно от гледна точка на посетителя.
🤞 Плюсове и минуси на Divi
Професионалисти
- Визуален конструктор от предния край
- Предлага над 40 елемента
- Лесен за употреба
- Повече от 100 пълни пакета за уебсайтове
- Готови проекти – 800+
- Проектиране и персонализиране на всичко под контрол
- N тестова функция
- Отзивчив към всяко устройство
- Различни маркетингови елементи
- Интегрирайте се с WooCommerce
- Предоставя опции за тема, които поддържат всеки уебсайт
- Може да преведе вашия уебсайт на 32 езика
- Той дава достъп до 100 разширения
- 24 / 7 носител
- 30-дневна гаранция за връщане на парите
Против
- Няма безплатен пробен период или безплатен план
- Липса на конструктор на изскачащи прозорци
- Липса на скорост на зареждане въз основа на размера на страницата
✅ Сравнение на функции [Elementor срещу Divi]
За да създадат уебсайт, Elementor и Divi предлагат различни функции от проектиране на уебсайта до скорост на зареждане на страницата. Най-добрата част е, без да имате нужда от умения за кодиране и опит в дизайна, да създадете уебсайт лесно и бързо. Нека сравним списъка с функции на Divi срещу Elementor и да анализираме леките разлики в ръбовете между тях.
✨ Характеристики на Elementor
Интерфейсът на Elementor е много лесен за използване, без упорита работа човек може да създаде отличен уебсайт, като проектира уеб страниците като професионалист. Дори не отнема много време за създаване на уебсайтове и за създаване на уеб страници, той предоставя различни готови шаблони за създаване на страници.
Опции за създаване на страници с плъзгане и пускане
Човек може лесно да персонализира страниците с помощта на неговата функция за плъзгане и пускане, а лесният потребителски интерфейс ви помага да проектирате уебсайта, както желаете. Дори ви позволява да визуализирате как изглежда незабавно, за да можете да правите промени, където е необходимо.
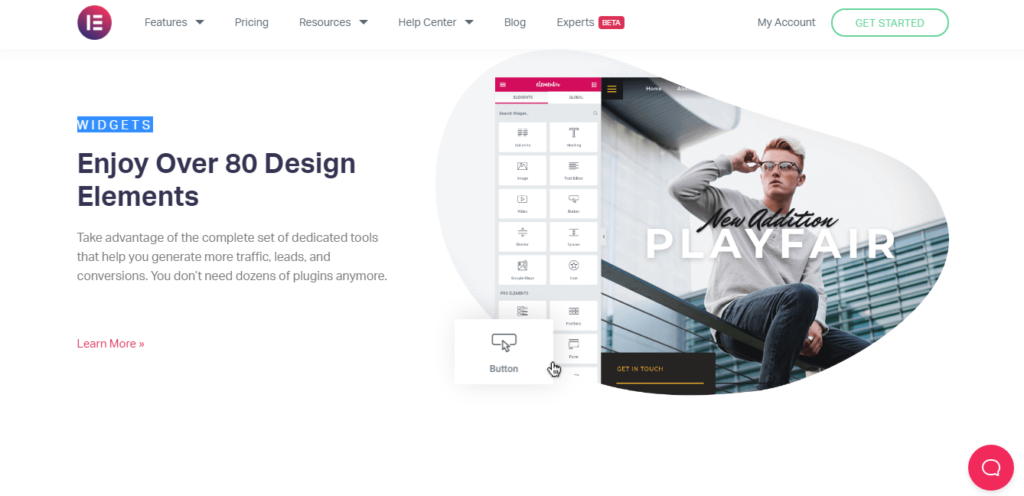
Уникални джаджи и шаблони
Elementor предлага различни шаблони от над 300 и тези шаблони могат лесно да бъдат подходящи за всяка ниша. Всичко, от което се нуждаете, е да изберете шаблона, който отговаря на вашите изисквания и различните джаджи като бутони, често задавани въпроси, формуляри, заглавия, таблици и други са там, за да създавате съдържание.
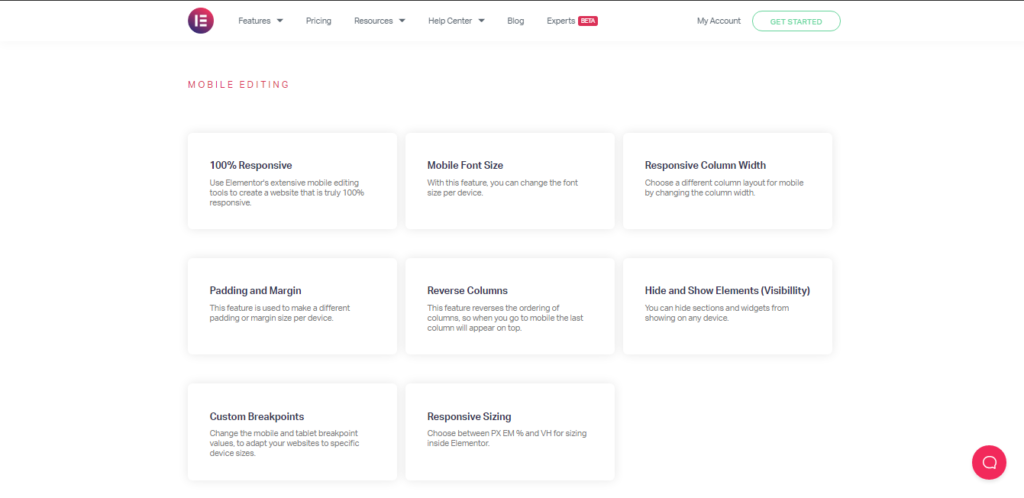
Отзивчива опция за редактиране
Мобилните инструменти за редактиране на Elementor Pro помагат за създаването на 100% адаптивни за мобилни устройства уебсайтове. Дори можете да правите промени, ако не е подходящ за уебсайта, като например промяна на размерите на шрифта, ширината на колоната, избора на идеалната ширина на колоната и други.
Просто променете точките на рентабилност на електронните устройства, тогава вашият уебсайт автоматично изглежда добре и привлекателен на всеки уебсайт.
WooCommerce, изскачащи прозорци и конструктори на теми
Човек може да създаде WooCommerce магазин с Elementor и можете да поемете контрола върху проектирането и персонализирането на магазина.
Създателят на изскачащи прозорци на Elementor ви позволява да създавате изскачащи прозорци според вашите опции за насочване и с помощта на създател на теми можете лесно да персонализирате уебсайта, като използвате елементите на приставката Elementor. За да направите всички тези неща, имате нужда от известен опит в техническите умения.
Навигационни
Опцията за навигатор е лесно да преминавате през всяка страница на уебсайта и дори е толкова проста, за да можете бързо да разгледате слоевете на вашия уебсайт. Опцията за индикатор в Elementor ви помага да се придвижите до страницата, която искате.
Настройки на уебсайта
Имате пълен контрол върху уебсайта, тъй като той дава достъп до елементи като примерни части за шаблон на тема, настройки за светлинна кутия, съдържание на страницата, стилове, архивни страници, пакети за оформление и много други.
Това е важна характеристика, защото е основната стъпка при проектирането на уебсайт, за да го направи по-привлекателен според възприятията на публиката.
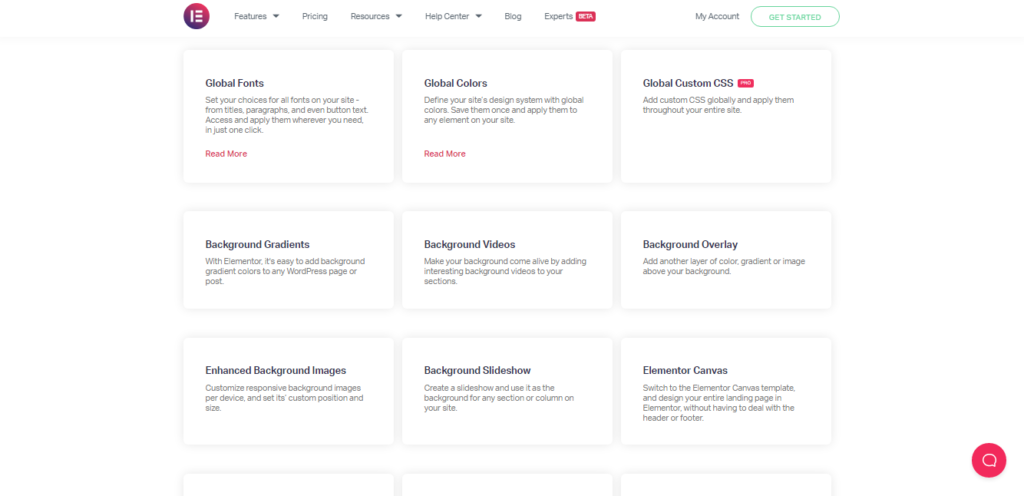
Глобални цветове, шрифтове и други елементи
Elementor дава достъп до глобални шрифтове, така че да имате пълен контрол върху подреждането на шрифтовете от заглавието на уебсайта, текстовете до абзаците. Щракнете върху шрифтовете и ги приложете навсякъде, където е необходимо за уебсайта.
За да изглеждате по-привлекателно на уебсайта, можете да добавите цветовете и първо да запазите цветовете, които искате. След това качете цветовете на вашия уебсайт, където е необходимо.
Елементи за дизайн на фона
За по-привлекателни и впечатляващи, просто добавете фонови изображения, публикации. видеоклипове и други, които искате. Има и друга опция, т.е. можете да добавите друг слой цвят, изображение и т.н. и след като го персонализирате.
Създаване на адаптивни мобилни страници
Създаването на отзивчив уебсайт, който работи на всички устройства, е голяма задача и с Elementor е лесно и можете да създавате 100% отзивчиви уебсайтове. Създайте уебсайт със същите размери на шрифта, цветове, фонове и други.
Работи еднакво на различни устройства и ако трябва да промени ширината на колоната, оформлението, направете го съответно. Когато промените точките на рентабилност, вашият уебсайт ще бъде адаптивен към всички устройства.
Магазини за електронна търговия
За всеки магазин за електронна търговия е важно да създавате ценообразуващи секции, менюта, каталози и други. С Elementor можете да създадете всичко необходимо за магазин за електронна търговия и ако продавате продуктите/услугите означава, че е добре да добавите опции за филтриране.
Към вашата продуктова страница трябва да бъде включен бутонът за добавяне в количката и за най-добри практики и потребителско изживяване добавете страницата на моя акаунт, страницата за плащане, страниците за плащане и проследяване.
Разработчици, формуляри и интеграции на трети страни
Формуляри за абонамент, формуляри за контакт, формуляри за вход, можете да създавате всичко с Elementor и накрая да създадете бутон за действие, защото клиентите гледат след попълването на формуляра. След това създайте имейл за потвърждение и го изпратете на клиента си след приключване на попълването на формуляра.
Ако искате да се интегрирате с други приложения, тогава с Elemntor можете да се интегрирате с всяко приложение, което искате. Позволява интегриране с ConvertKit, Zapier, GetResponse, Персонализирани библиотеки с икони, Font Awesome 5, Slack, Mailer Lite, MailChimp, Discord и други.
Споделете икони на социалните медии
Blackquotebox позволява споделяне на съдържанието на всички социални медийни платформи и особено на платформата Twitter споделяне на най-добрите реплики.
Добре е да добавите социални икони към всички публикации, за да получите повече взаимодействия. Ако вземем за пример Facebook, вие ще получите повече ангажименти, харесвания, както и споделяния и в същото време вашият бизнес ще бъде признат в целия свят.
Партньорски програми
Партньорската програма в Elementor е да препоръча приятели, семейство и други, за да спечелите комисионна. Elementor предлага комплект от лога и банери, така че можете да ги използвате за създаване на партньорски програми.
Поддръжка на различни езици
Ако искате да развиете бизнеса си по целия свят, тогава трябва да създадете уебсайт, който да се превежда на различни езици, които са достъпни по целия свят. Тъй като Elementor има капацитет да превежда на 50 езика и различните преводачи са допринесли за Elementor.
Видео уроци за обучение
Elementor предоставя обучение стъпка по стъпка как да създадете уебсайт, а видеоучителите дават подробно обяснение. Така че дори и начинаещите могат лесно да създадат уебсайт.
✨ Характеристики на Divi
Divi е за хора на свободна практика, агенции и собственици на уебсайтове, а ето и функциите.
Функция за редактиране с плъзгане и пускане
В предния край на вашия уебсайт имате пълен контрол върху добавянето, изтриването и преместването на елементите, както желаете. Без никакво объркване в бекенда, управлявайте всички елементи и нямате нужда от умения за кодиране, за да извършвате всички тези дейности. Интуитивните визуални контроли ви помагат да проектирате страницата незабавно и визуално.
Уиджети и шаблони
Divi е система, която предлага различни джаджи и шаблони, от друга страна предлага 800+ предварително направени оформления на уебсайтове. На седмична база той актуализира нови снимки, икони и други илюстрации, тъй като ви позволява да ги използвате за всякакъв вид бизнес ниша.
Дизайн и персонализиране
От земята имате пълен контрол върху проектирането и персонализирането на уебсайта. Той има различни инструменти за проектиране, които помагат за лесното създаване на дизайн на уебсайт. Без съмнение можете да създадете професионален уебсайт с Divi и това е причината да изберете да създадете уебсайт. Усъвършенстваната система за проектиране на Divi е по-полезна за начинаещи.
- Създайте зашеметяващи ефекти при задържане на курсора на вашия сайт
- Отзивчив характер на редактиране
- Предлага глобални шрифтове, текстови съобщения, редактиране и стилизиране
- Разделители на форми, които могат да впечатлят вашите уеб страници и също така да създадат ефекти на преход.
- Предлага различни опции за граница
- Преместете елементите из уебсайта
- Напишете и редактирайте кода лесно.
- Коригирайте ефектите и добавете филтри
- Създайте падаща сянка, която ви помага да добавите повече дълбочина към вашите уеб страници.
- Добавете анимации към елементите, за да изглеждат по-привлекателни.
- Създавайте уникални дизайни, като прилагате персонализирани цветове на фона, изображения, видеоклипове, gif. С поддръжка за щракване можете да правите всичко с вашия уебсайт.
Ефективност
Имате възможност да проектирате уебсайта с по-голяма ефективност от всякога. Това е основната причина да изберете Divi, а освен това има и някои допълнителни функции като
- Множествен избор с опции за групово редактиране
- Намирането и замяната на опциите за стил може да промени цялата стойност на дизайна на уебсайта.
- Разширената теория на цветовете дава предложения кой цвят е подходящ за уебсайта
- Няма нужда да отваряте настройките за дизайн отново и отново, тъй като позволява да се работи със стилове за копиране и поставяне
- За да изглежда уебсайтът като чисто нова ефективност, Divi предоставя разширяеми стилове.
- Divi предлага някои бързи действия като добавяне на елементи, зареждане на оформления и други
- Плъзгане и пускане на елементи, опции за клавишни комбинации, стил на елементи, настройки за търсене и т.н. помагат за лесното проектиране на уебсайта.
маркетинг
Генериране на потенциални клиенти, електронна търговия, разделно тестване и други маркетингови функции са налични в този плъгин за създаване на Divi. Заедно с това можете да управлявате всяко маркетингово прозрение, за да знаете как се представя.
- Поддръжката на Divi за избиране по имейл помага за изграждането на имейл маркетингови списъци
- Създавайте страници за продажби, опции за ценообразуване с Divi
- Създайте персонализирано изграждане на формуляр с опция за създаване на формуляри за контакт
- Следенето на социални мрежи и вграденото разделно тестване правят вашите промоции без усилие
WooBuilder
Divi е съвместим с електронната търговия, без никакви допълнителни такси можете лесно да продавате продукти. Създателят на WooCommerce помага за създаване на атрактивни продуктови оформления. Divi извежда вашия магазин за електронна търговия на чисто ново ниво, така че създайте магазина според елементите, които предоставя.
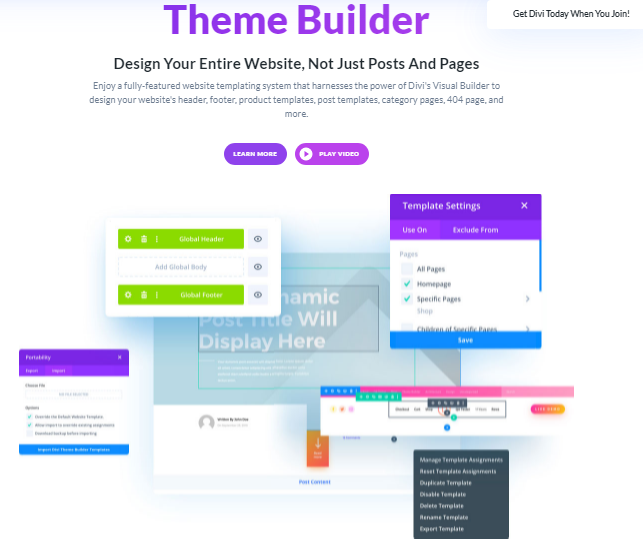
Създател на теми
В Divi вие не просто проектирате публикациите или страниците, но и целия си уебсайт. Системата за шаблони ви позволява да проектирате уебсайта и можете да се насладите на проектирането на горен колонтитул, долен колонтитул, 404 страници, страници с категории и т.н.
В заключение на функциите на Divi, той предлага пълен набор от опции за теми и за вас е безболезнено да управлявате уебсайта си. С едно щракване можете да влезете в екипа за поддръжка, за да отстраните проблемите.
❣️ Elementor срещу Divi – Отзиви на клиенти
Онлайн фирмите вероятно ще изберат най-добрия конструктор на страници, който помага за разрастването на бизнеса им. Сега Elementor и Divi са две приставки за създаване на страници на WordPress, които се използват от различни онлайн бизнеси и повечето от тях са доволни от тези плъгини. Разгледайте рецензиите по-долу, за да разберете как те оказват влияние след създаването на уебсайт с тези плъгини.
Препоръки на Elementor
Elementor е за уеб дизайнери, разработчици, малки и средни предприятия, маркетолози и агенции. Един от клиентите, Брандън Дънкан – собственик и креативен директор на Regent Web Design написа „Зад този софтуер разработчиците и общността предоставят подкрепата и дават увереност, тъй като той остава за години напред“.
Divi Препоръки
За Divi много потребители споделиха своя опит, вижте снимката по-долу какво казват хората.
⭐ Ценови планове (сравнение) – Elementor срещу Divi
Стигайки до ценовите планове на Elementor срещу Divi, има безплатен план с ограничени функции за любителите на Elementor. Можете да създадете един сайт, като използвате 30+ шаблона и с повече от 40 основни джаджи. Дори можете да изследвате функцията за редактиране на живо с плъзгане и пускане в безплатната версия и можете да я използвате безплатно завинаги.
От друга страна, Divi не предлага никакъв безплатен план, изберете който и да е план и купете, тъй като предлага 30-дневна гаранция за връщане на парите. Сега нека разгледаме премиум версията на тези плъгини
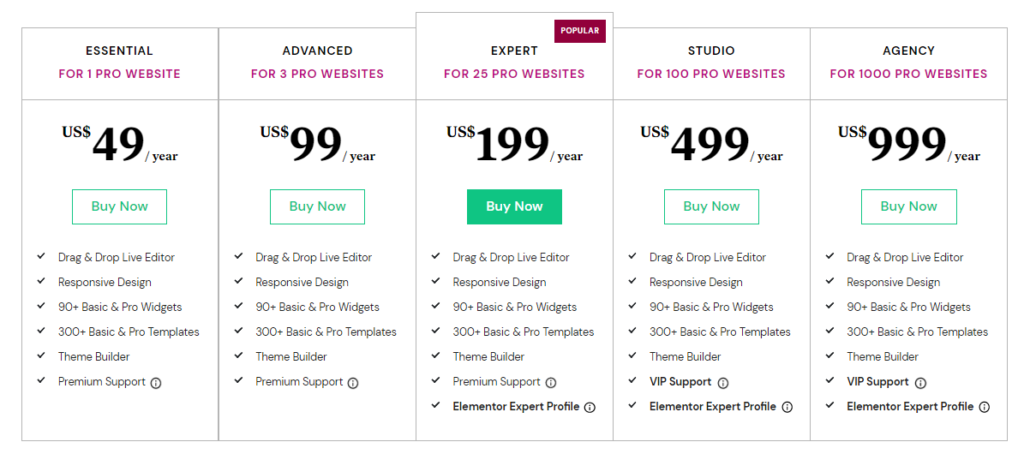
👀 Таблица с цените на Elementor
За основния план струва $49/година и е само за един професионален уебсайт. В тази версия вземете функции като
- Drag & Drop интерфейси
- Отзивчив дизайн, който работи на всички устройства
- Професионални и основни джаджи от повече от 90
- Над 300 професионални и основни шаблона
- Предлага конструктор на теми
- Осигурява страхотна първокласна поддръжка
Цената на разширената версия е $99/година и работи за 3 професионални уебсайта и можете да изпитате функциите, които са налични в основната версия.
Цената на популярната версия на Elementor е експертна цена $199/година и включва характеристиките на основния план заедно с експертния профил на Elementor.
За 100 професионални уебсайта той предлага студиен план, който струва $499/година, който има същите функции като експертната версия, включително VIP поддръжка. И накрая, версията на агенцията е подходяща за управление на 1000 професионални уебсайта, които струват $999/година и имат същите функции като студийната версия. Той приема методи за плащане на всички основни кредитни карти, PayPal и Stripe.
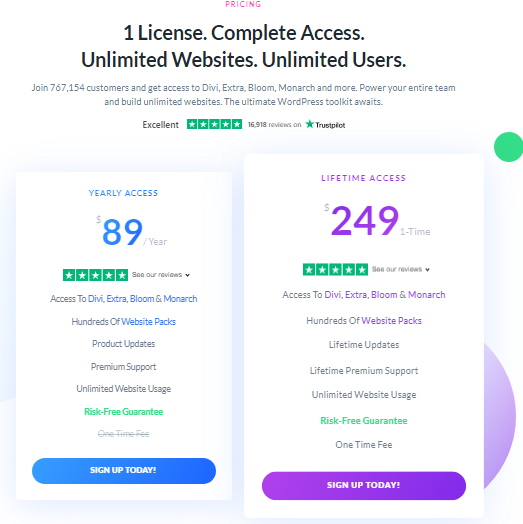
👀 Разделяне на цените
Ценовите планове Divi предлагат един лиценз с пълен достъп до всички функции с неограничен брой уебсайтове и потребители.
Едногодишният лицензионен план струва $89/година, с достъп до Divi, Extra, Monarch & Bloom.
- Осигурява достъп до стотици пакети за уебсайтове
- Той редовно актуализира продуктите
- Страхотна първокласна поддръжка
- Той предоставя пълна безрискова гаранция
- Предлага неограничено използване на уебсайт
Достъпът за цял живот струва $249 – просто платете за еднократно плащане на такса с доживотни актуализации с неограничено използване на всички функции. Насладете се на всички функции, които са налични в годишния план за плащане с едно щракване, като платите към тази версия на приставката. Предимството след като се регистрирате за всеки план е, че можете да отмените плана, когато пожелаете.
💥 Elementor срещу Divi – Окончателна присъда
Когато сравняваме както Elementor, така и Divi приставки за създаване на страници, и двете предлагат голяма гъвкавост за създаване на отлични уебсайтове. Така че изберете плъгин, който отговаря на изискванията на бизнеса.
Изберете Elementor, ако:
- Има безплатна версия с малко функции
- Страхотни опции за редактиране
- Различни планове за проектиране според броя на уебсайтовете
- Създаването на уеб страница е лесно
- Отлично средство за интеграция
- Екипът за поддръжка е допълнителен фактор
Изберете Divi, ако:
- Без никакъв безплатен план
- Създайте уебсайт, който привлича визуално
- Има различни интуитивни опции
- Голяма ефективност
- Опция за навременно плащане
- 30 дни гаранция за връщане на парите
- Различни предварителни шаблони за проектиране
🤠 Често задавани въпроси
Elementor Pro идва с професионални персонализирани шаблони, които помагат да проектирате уебсайта като професионалист. Дори без умения за кодиране, човек може лесно да създаде уебсайт и първокласната версия си струва да се купи.
Elementor или Divi, и двата плъгина за създаване на страници са добри за SEO цели, но има леки разлики при зареждането на страниците. Дори няма какво да се обсъжда за целите на SEO, тъй като и двете са добри в предоставянето на най-добрите услуги на уебсайт
Ако сравним Elementor срещу Divi, и двете са отлични в предоставянето на услугите, които помагат при създаването на уебсайт. От редактиране, проектиране до персонализиране всичко е добре. Но работата е там, че има някои различни подходи за извършване на всички дейности.
Човек може лесно да научи Elementor Pro, тъй като предлага инструкции стъпка по стъпка как да създадете уебсайт под формата на видео уроци. Дори и нетехнически човек може лесно да създаде уебсайт, като следва всички тези ръководства.
Divi има страхотен интуитивен интерфейс и темите са гъвкави за проектиране на уебсайт. Като цяло той се предлага с гъвкави опции, така че човек, който не е квалифициран в кодирането, също може лесно да използва Divi.