змест
Калі вы шукаеце онлайн-курс, які дапаможа вам вывучыць асновы вэб-распрацоўкі, у Інтэрнэце даступныя літаральна сотні, калі не тысячы курсаў.
Выбар і вывучэнне правільнага курса, які дапаможа вам ствараць і распрацоўваць вэб-сайты і вэб-прыкладанні, - надзвычай цяжкая задача. Вэб-сайт, на якім вы купляеце курс, таксама з'яўляецца важным фактарам, калі вы хочаце вывучаць вэб-распрацоўку.

У гэтым аглядзе мы разгледзім адзін з самых прадаваных курсаў па Udemy, «Навучальны лагер для вэб-распрацоўшчыкаў» Кольта Стыла. Перш чым пагрузіцца ў курс, які прапануе курс Кольта, давайце паглядзім, хто такі Кольт Стыл.
Пра Кольта Стыла: выкладчык курса
Кольт Стыл - распрацоўшчык праграмнага забеспячэння і інструктар Bootcamp, які зараз мае 9 курсаў пад сваім імем на Udemy. Пяць з дзевяці курсаў, якія ён распрацаваў, былі самымі прадаванымі курсамі Udemy. У 2016 годзе Кольт Стыл быў прызнаны лепшым новым інструктарам Udemy.

У цяперашні час ён выкладаў больш за 933,223 301,837 студэнтаў і мае XNUMX XNUMX водгукаў аб сваіх курсах. Курс Web Developer Bootcamp на Udemy таксама з'яўляецца часткай гэтага і атрымаў станоўчыя водгукі многіх студэнтаў. Кольт Стыл таксама працаваў вядучым інструктарам, вядучым распрацоўшчыкам курсаў і дырэктарам навучальных праграм у кампаніі пад назвай Galvanize. Ён таксама працаваў у Udacity у якасці старэйшага распрацоўшчыка курсаў.
Каму варта набыць гэты курс?
Для ўсіх, хто хоча даведацца ўсё пра вэб-распрацоўку, гэты курс - лепшае месца, з якога вы можаце пачаць. Не мае значэння, ці ёсць у вас папярэдні досвед вэб-распрацоўкі, гэты курс прызначаны для людзей, якія зусім не знаёмыя нават з асновамі кадавання.

Гэты курс ідэальны, калі вы жадаеце пачаць навучанне кадаванню і пашырыць свае тэхнічныя веды. Нават калі ў вас ёсць уяўленне аб HTML і CSS, вы можаце прайсці курс, каб даведацца шмат новага. Colt Steele распрацаваў комплексны курс вэб-распрацоўкі, які вам калі-небудзь спатрэбіцца.
Курс пастаянна абнаўляецца, апошняе абнаўленне адбылося 12 кастрычніка 2020 г. Курс быў цалкам перароблены, каб дапамагчы студэнтам падрыхтавацца да рынку працы ў 2021 г. Апошняе абнаўленне дадало больш за 60 гадзін новага кантэнту. Гэта сапраўды карысна, калі вы хочаце працаваць штатным распрацоўшчыкам.

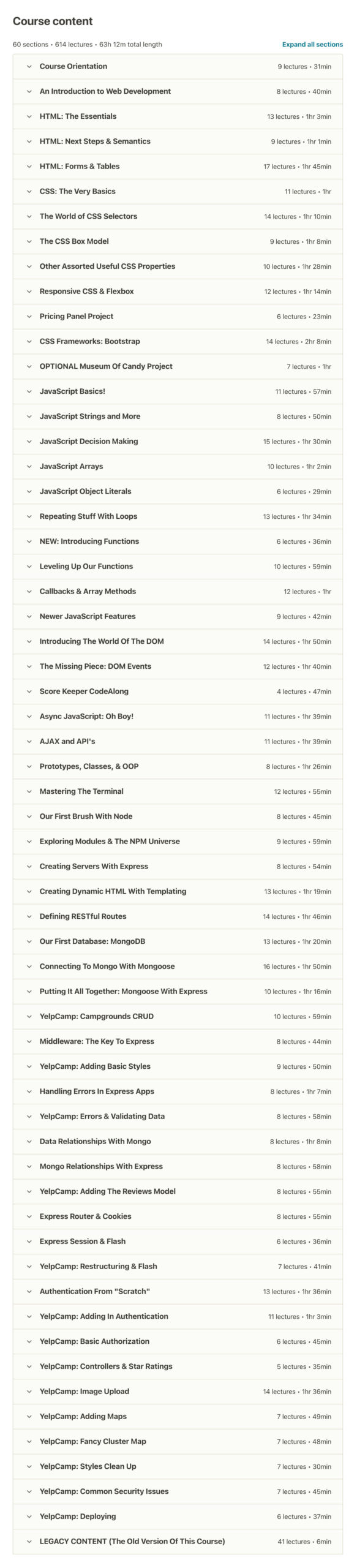
Змест курса
Цяпер вы знаёмыя з выкладчыкам курса і вызначылі, якія людзі могуць карыстацца Bootcamp, давайце разгледзім некаторыя матэрыялы «The Web Developer Bootcamp 2021», якія прапануе Udemy.
Паколькі курс дазваляе карыстальнікам даведацца як аб Frontend, так і Backend, давайце разгледзім курс, пачынаючы з інтэрфейсу.
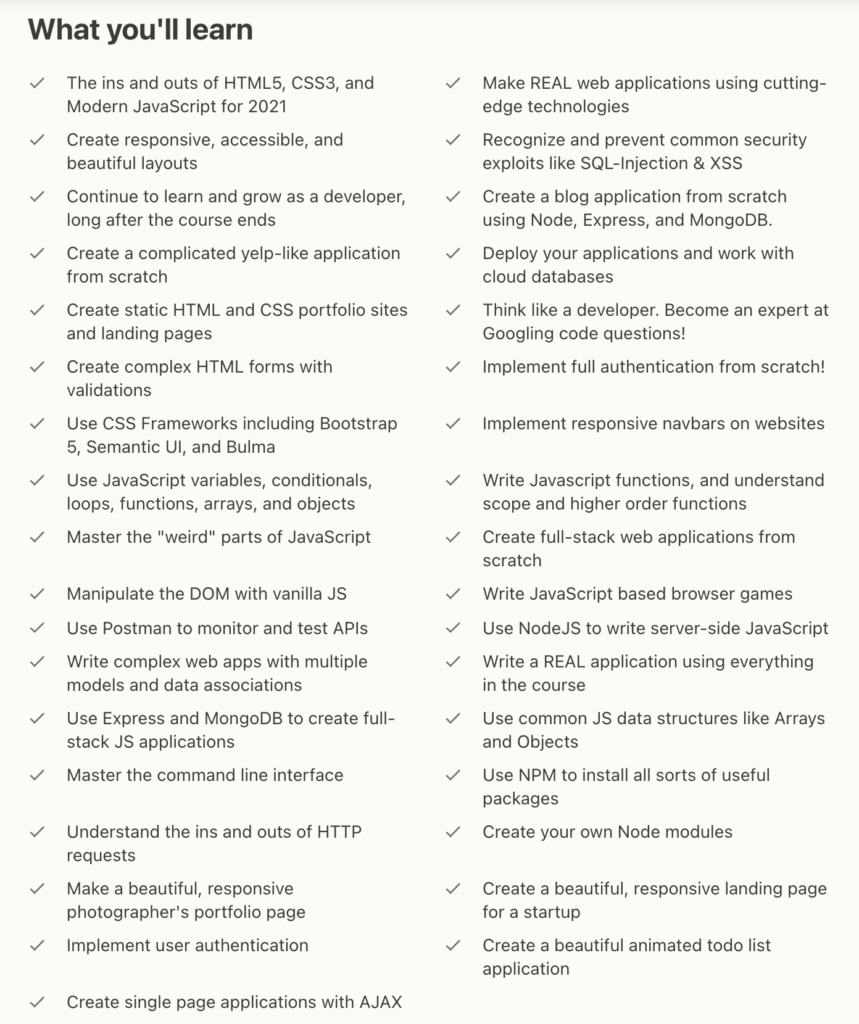
Што вы даведаецеся для інтэрфейсу?
JavaScript
Першае, што вы пачуеце, калі пачнеце вучыцца JavaScript заключаецца ў тым, што яго не варта блытаць з Java, якая з'яўляецца мовай праграмавання высокага ўзроўню. JavaScript часта называюць «мовай Інтэрнэту».
Colt Steele пачынае з асноў JavaScript, дазваляючы карыстальнікам зразумець значэнне сінтаксісу і тое, што яны робяць. Пасля таго як вы азнаёміцеся з сінтаксісам, курс пераходзіць да кіравання патокамі, такімі як умоўныя аператары і цыклы, такія як цыкл for і while.
Калі вы знаёмыя з асновамі мовы і з тым, як працуюць патокі кіравання, курс ахоплівае больш складаныя тэмы, такія як масівы і складаныя цыклы (укладзеныя). Аб'екты таксама разглядаюцца ў рамках вучэбнай праграмы курса.
Усё гэта растлумачана Colt крок за крокам, адначасова накіроўваючы карыстальнікаў да стварэння простых праграм, такіх як калькулятар узросту і простая гульня. Кіраўніцтва і інструкцыі інструктара вельмі карысныя, асабліва калі ў вас няма тэхнічных ведаў.

HTML і CSS
Гэтыя 2 мовы, як хлеб з маслам любой вэб-старонкі, працуюць рука аб руку, каб перанесці ўсе гэтыя акуратныя вэб-старонкі на вашу прыладу. HTML або Мова разметкі гіпертэксту выкарыстоўваецца, каб задаць фармат і структуру вэб-старонкі. У той час як CSS, вядомы як каскадныя табліцы стыляў, вызначае, як элементы HTML будуць адлюстроўвацца для карыстальніка.
Паколькі гэтыя мовы з'яўляюцца асновамі вэб-распрацоўкі, Colt выкарыстоўвае павольны, але цвёрды падыход, каб растлумачыць карыстальнікам, што насамрэч робіць HTML і як мы можам выкарыстоўваць CSS, каб вэб-сайт або вэб-старонка выглядалі лепш.
Пачынаючы з асноў, такіх як тэгі HTML, курс пераходзіць да сярэдняга ўзроўню HTML і CSS. Працэс спрошчаны Colt, дазваляючы карыстальнікам будаваць розныя рэчы, такія як крыжыкі-нулікі і дошка Pokémon.
Яшчэ варта адзначыць, што курс знаёміць вас з Bootstrap, інструментам, які выкарыстоўвае розныя тэхналогіі, такія як HTML, CSS і JS. Выкарыстоўваючы Bootstrap, карыстальнікам прапануецца стварыць мэтавую старонку і галерэю малюнкаў.
Маніпуляцыя DOM
ПАСТАНОВА, абазначаючы аб'ектную мадэль дакумента, вызначае, як структураваны дакумент і спосабы доступу да яго і змены з дапамогай кодаў. Выкарыстоўваецца на кожным дынамічным вэб-сайце ў Інтэрнэце, ён уключае код JavaScript, які выкарыстоўваецца для выбару пэўнага элемента HTML і яго змены.
Курс пачынаецца з таго, што карыстальнікі маніпулююць асноўнымі элементамі HTML, павольна павялічваючы ўзровень задачы да такой ступені, што вы ўзаемадзейнічаеце з падзеямі і рэагуеце адпаведна.
DOM можа дапамагчы вам змяніць змесціва, стыль тэксту, выдаліць некаторыя элементы HTML, дадаць новыя элементы HTML і нават рэагаваць на такія падзеі, як націск кнопкі.
Гэта тое, што вам спатрэбіцца для стварэння дынамічных вэб-старонак. Паколькі Інтэрнэт значна развіўся за апошнія некалькі гадоў, кожны вэб-сайт, які вы бачыце, так ці інакш мае справу з дынамічным кантэнтам. Для кожнага вэб-сайта, які вы ствараеце, вы будзеце выкарыстоўваць DOM непасрэдна або з дапамогай іншых інтэрфейсных фрэймворкаў, такіх як Vue.js або React.js.
Гэты раздзел дапаможа карыстальніку зразумець DOM, ствараючы і развіваючы асноўныя праекты, такія як гульнявы праект Color, дзе вы павінны супаставіць каляровы блок з зададзеным кодам RBG і пераходзіць да больш складаных праектаў, такіх як Simple Selector.
Што вы даведаецеся для бэкэнда?
Node.js і API
Гэты раздзел курса пачынаецца з глыбокага паглыблення ў свет HTTP, тлумачэння таго, што робяць коды стану, розных тыпаў запытаў і многае іншае, і, нарэшце, даходзіць да працоўнага працэсу бэкэнда.

Бэкэнд-працоўны працэс дазваляе карыстальнікам наладжваць і падключацца да баз дадзеных, а таксама змяшчае інструкцыі па стварэнні/запуску сервераў у Node.js. Раздзел заканчваецца тым, што інструктар тлумачыць, як ствараць маршруты, калі вы хочаце атрымаць доступ да даных і апрацоўваць розныя тыпы запытаў.
Затым Colt пачынае з увядзення ў Node.js, што ён робіць, і працягвае тлумачыць карыстальнікам, як узаемадзейнічаць з дыспетчарам пакетаў, які часта называюць NPM. Затым мы разгледзім некаторыя з найбольш карысных бібліятэк у Node. Вы даведаецеся, як наладзіць і выкарыстоўваць Express.js для далейшага развіцця.
Апошні раздзел даследуе свет API (інтэрфейс прыкладнога праграмавання). Вы пачынаеце са стварэння простага API і даследуеце свет старонніх API і спосабы іх выкарыстання. Навучальныя дапаможнікі ўключаюць выкарыстанне API надвор'я Yahoo і Open Movie Database Movie API, каб прадэманстраваць, што вы можаце рабіць са староннімі API.
Як HTML і CSS, выкарыстанне API - адна з рэчаў, якую павінен ведаць кожны вэб-распрацоўшчык.
JQuery
Па сутнасці, jQuery - гэта бібліятэка JavaScript з мноствам карысных функцый, якія дазваляюць карыстальнікам дапамагаць маніпуляваць DOM, анімацыяй, AJAX і апрацоўкай падзей. Гэты раздзел пачынаецца з таго, што карыстальнікам даюцца прычыны, чаму яны павінны выкарыстоўваць jQuery і чаму гэта дрэнна.
Затым ён знаёміць карыстальніка з асновамі jQuery. Затым курс проста працягваецца і вучыць карыстальнікаў маніпуляваць DOM з дапамогай jQuery. Гэта заканчваецца тым, што карыстальнік вывучае маніпуляцыі класам і падзеі, даючы ім прыклады таго, як выкарыстоўваць гэтыя канцэпцыі.
YelpCamp
Colt захаваў лепшае для апошняга. Yelpcamp - гэта вэб-прыкладанне, якое старанна правярае ўсё, што вы даведаліся на курсе. Colt цярплівы і карысны на працягу ўсяго працэсу, дапамагаючы карыстальнікам ствараць вэб-прыкладанне з нуля крок за крокам.
Раздзел пачынаецца з таго, што дазваляе карыстальнікам самастойна ствараць праект, затым наладжваць маршруты, падключаць базы даных і, нарэшце, захоўваць дадзеныя.
Вы будзеце выкарыстоўваць папулярную ORM, якая выкарыстоўваецца ў Node.js, гэта значыць бібліятэку Mongoose. Ідучы далей, вы даведаецеся, як выкарыстоўваць маршрутызацыю RESTful, выкарыстоўваючы яе ў простым блогу і інтэгруючы ў праект. Па дарозе вы таксама даведаецеся пра аўтэнтыфікацыю, прывязку даных і пра тое, як стварыць карыстацкі інтэрфейс.
Гэты раздзел заканчваецца тым, што дапамагае карыстальнікам разгортваць праграму, на што іншыя курсы не звяртаюць увагі. Вы можаце разгарнуць праграму ў Heroku, калі будзеце прытрымлівацца інструкцый Кольта Стыла.
Цэны на курс
У параўнанні з іншымі курсамі вэб-распрацоўкі, The Web Development Bootcamp на Udemy сапраўды танны, улічваючы шырокі спектр тэхналогій, які ён ахоплівае.
Хуткія спасылкі: Код купона Udemy: зніжка да 95% [Апошняе]
Кошт курса звычайна вагаецца ад 6 да 10 долараў у залежнасці ад прапановы.
Вы можаце праглядзець бягучы кошт курса Bootcamp для вэб-распрацоўшчыкаў на Udemy.
Плюсы і мінусы Агляд Bootcamp вэб-распрацоўшчыкаў Udemy
Добры і дрэнны
Цяпер, калі мы прагледзелі ўсе раздзелы курса і тое, што яны ахопліваюць, давайце разгледзім плюсы і мінусы курса
плюсы:
пачатковец Дружалюбныя
Незалежна ад таго, маеце вы пэўны вопыт вэб-распрацоўкі або зусім не ведаеце, курс просты для разумення, і кожны можа прайсці яго незалежна ад сваіх тэхнічных ведаў.
Стварэнне рэальных прыкладанняў
У адрозненне ад іншых курсаў, якія вучаць толькі праграмаванню, Colt Steele накіроўвае і матывуе карыстальнікаў прымяняць і ствараць прыкладанні, выкарыстоўваючы веды, атрыманыя падчас курса. Распрацоўка праграм падчас навучання дапаможа вам атрымаць практычныя веды ў дарозе.

Кольт Стыл дапамагае на працягу ўсяго курса
У той час як кожны курс Udemy змяшчае відэа, Кольт Стыл выступае хутчэй як сябар, чым як настаўнік, навучаючы карыстальнікаў на прыкладах з жыцця і даючы ім розныя інтэрактыўныя ўрокі, уключаючы загрузкі, заданні і лекцыі.
Абноўлены, каб уключыць найноўшыя тэхналогіі
У той час як арыгінальны курс быў загружаны яшчэ ў 2015 годзе, з таго часу курс рэгулярна абнаўляўся. Апошняе абнаўленне адбылося 12 кастрычніка 2020 г., якое прынесла больш за 60 гадзін новага кантэнту.
За гэтыя гады курс пераадолеў невялікія недахопы, якія ён мог прапанаваць, напрыклад, ігнараванне пэўных тэхналогій, такіх як ES6.
Мінусы:
Для некаторых гэта можа быць занадта доўгім
Паколькі гэта Bootcamp, курс даволі доўгі, але гэта тое, што вы атрымаеце, калі хочаце даведацца ўсё пра вэб-распрацоўку. На прагляд самога відэакантэнту, акрамя ўсіх заданняў і прыкладанняў, патрабуецца больш за 63 гадзіны. Гэта можа заняць у вас даволі шмат часу, і, шчыра кажучы, гэта нармальна, калі вы паглядзіце на тое, што ён прапануе.
Выснова: ці варты гэты курс?
Навучальны лагер для вэб-распрацоўшчыкаў Коўла Стыла існуе ў Інтэрнэце даволі даўно. Курс, першапачаткова запушчаны ў 2015 годзе, стаў эталонам для іншых курсаў па навучанні новых людзей асновам вэб-распрацоўкі.
Коўл Стыл узаемадзейнічае з карыстальнікамі такім чынам, каб матываваць іх з нецярпеннем чакаць практычнага выкарыстання ведаў, якія яны атрымалі за час навучання. Курс дапамагае карыстальнікам выкарыстоўваць усё, што яны даведаліся, дазваляючы ім ствараць прыкладанні, якія можна выкарыстоўваць у рэальных сітуацыях.
Пасля абнаўлення ў кастрычніку 2020 г. курс зноў стаў актуальным і, без сумневу, з'яўляецца лепшым спосабам пачаць, калі вы хочаце пачаць вэб-распрацоўку.